Database
Frohe Weihnachten von FileMaker-Experts!
Unsere kreative Abteilung hat dieses Jahr die Weihnachtskarte übernommen, ganz ohne Prompts, ganz ohne API-Calls. Wir wünschen euch wunderbare Feiertage und freuen uns auf ein spannendes 2026!

Scriptaufruf aus einem WebViewer
Wie starte ich ein FileMaker Script aus einer Webseite heraus.
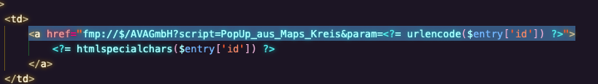
Häufig haben wir das Problem, komplizierte Berechnungen ausführen zu müssen. Gerade wenn viele Datensätze betroffen sind, macht es Sinn, diese Berechnungen auszulagern. Wir übergeben einem PHP-Script alle benötigten Informationen und verarbeiten nur noch die Rückgabe. Das spart unübersichtliche FileMaker-Serverscripte die oft wie eine Blackbox sind. Kein Debugger, keine Zwischenmeldung über das Dialogfenster. Nur umständliche Rückgaben in Folge-Scripte die dann überprüft werden können. Es kann aber auch sein das wir ganz normale Funktionen z.B. Google Maps nutzen wollen. Wir können dann natürlich Daten anzeigen lassen. Adressdaten und andere Daten. Aber was wenn wir aus dem WebViewer dann den entsprechenden Datensatz aufrufen wollen? Dann müssen wir auf jeden Fall in der Lage sein, unsere Datenbank aufzurufen, ein Script und natürlich benötigen wir einen Parameter damit unser Script auch den entsprechenden Datensatz findet. So ein klassischer Aufruf läuft über die Angabe der Datenbank, auch wenn der WebViewer ja schon aus der Datenbank gestartet wurde, wir geben das Script und den Parameter an.

Gut zu sehen, der Datenbankname, der Scriptname und am Ende befindet sich der dynamische Parameter. In einem Folgepost werde ich einmal beschreiben wie wir Geo Daten übergeben, sortieren und am Ende eine Tourenplanung zurückbekommen die wir in FileMaker verarbeiten können.
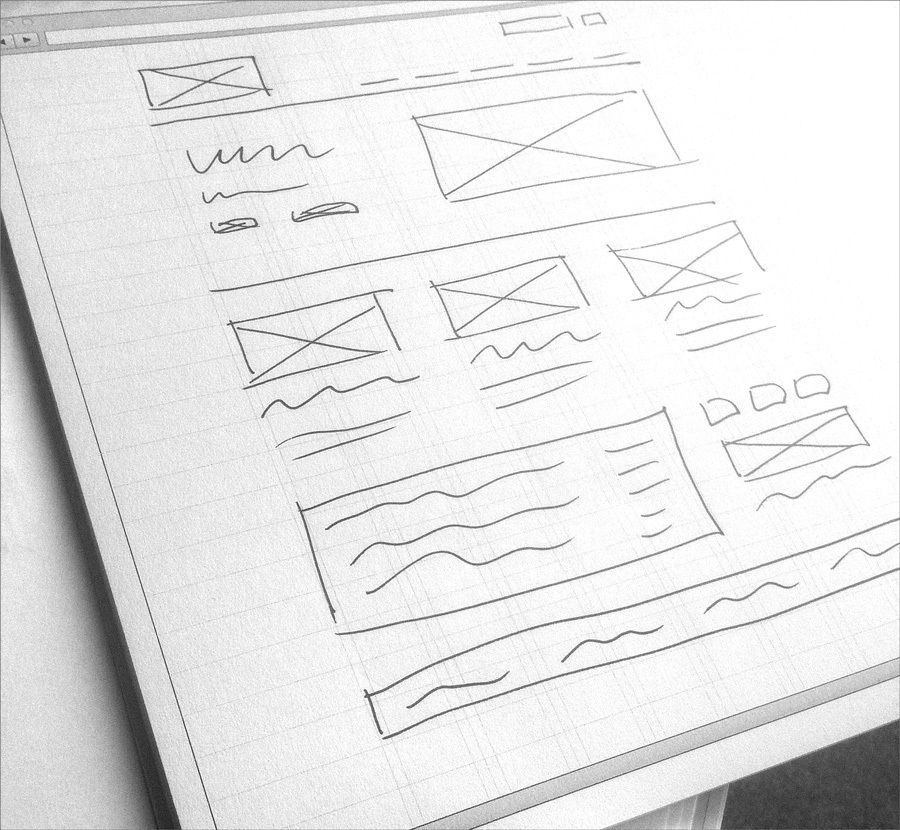
So kreierst du einfach und schnell UI Mockups mit Filemaker
So kreierst du einfach und schnell UI Mockups mit Filemaker
Mockups sind ein wichtiges Werkzeug für die UI-Design-Branche. Sie helfen uns, unsere Ideen zu visualisieren und zu präsentieren, bevor wir sie in Code umwandeln. In den letzten Jahren haben sich viele verschiedene Mockup-Tools etabliert, um den Designern die Arbeit zu erleichtern. Wir können dafür auch Filemaker nutzen.
Der Vorteil liegt auf der Hand. Kleine Funktionalitäten lassen sich sogar schon in Filemaker einbauen und eine Präsentation der UI mit integrierter Funktion ist anschaulicher wie die Vorstellung der Nutzeroberfläche in Papierform. Hinzu kommt das es in Filemaker verschiedene Themen gibt. Diese lassen sich erweitern, neu erstellen und bei einer Präsentation auch nacheinander anwenden.
Somit ist es möglich viele verschiedene Oberflächen-Designs über die eigentliche Arbeitsoberfläche nachzubilden.
Fazit:
Filemaker ist ein Tool, das sehr gut für die Erstellung von Benutzeroberflächen und Prototypen geeignet ist. Es bietet eine Vielzahl von Vorlagen und Werkzeugen, mit denen Sie Ihre Ideen schnell und einfach umsetzen können.