ZUGFeRD mit FileMaker, es klappt doch
Nach langer Überlegung, schaut das Ergebnis nun doch fein aus.. ZUGFeER mit FileMaker .

Der Wahnsinn... ZUGFeRD mit FileMaker.

Linke Seite ist validiert und Funktioniert wunderbar. Rechte Seite will nocht nicht.
Die unsichtbare Macht der Arbeitstabellen in FileMaker: Optimierung und Effizienz

Die unsichtbare Macht der Arbeitstabellen in FileMaker: Optimierung und Effizienz
In der Welt von FileMaker gibt es unzählige Ansätze, Daten zu verarbeiten und Aufgaben zu automatisieren. Doch nicht alle Ansätze sind gleich effizient – insbesondere wenn es um die Benutzererfahrung und die Systemperformance geht.
Ein Beispiel, das oft diskutiert wird, ist der Umgang mit Layout-Wechseln, Portalnutzung und Fenstermanagement. Während manche Entwickler munter Layouts im Vordergrund wechseln und Portale als Arbeitstabellen verwenden, gibt es effizientere und sauberere Ansätze. Eine Methode, die ich seit Jahren erfolgreich einsetze, basiert auf der Verwendung von unsichtbaren Arbeitstabellen in Kombination mit strategisch positionierten Fenstern.
Was sind Arbeitstabellen?
Arbeitstabellen sind Tabellen oder Layouts, die ausschließlich dazu dienen, Datenoperationen durchzuführen, ohne dass diese Prozesse für den Benutzer sichtbar sind. Sie sind ideal, um: • Schleifen durchzuführen, • Temporäre Werte zu speichern, • Daten zu berechnen oder zu transformieren, bevor sie dem Benutzer präsentiert werden. Ich nutze dafür gewöhnlich die Tabellen, die nicht die Grundbezeichnung haben. Bei mir in der UML-Ansicht haben diese den Namen der auch als Tabellen-Name fungiert. Diese werden für die Layouts im Anker Bojen Prinzip angeordnet und erhalten andere Namen.
Mein Ansatz: Unsichtbare Fenster für Arbeitstabellen
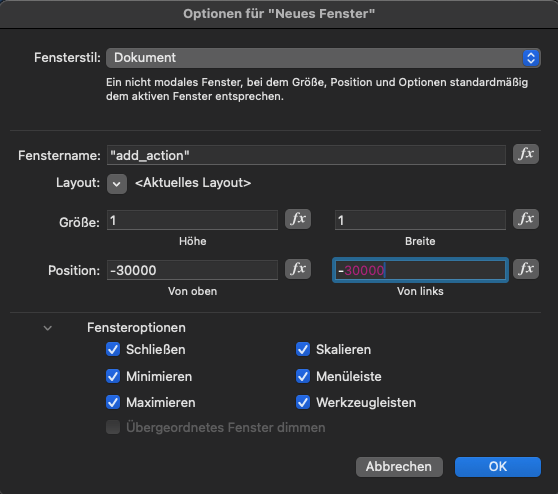
Um die Benutzeroberfläche (UI) stabil und flackerfrei zu halten, setze ich unsichtbare Fenster für meine Arbeitstabellen ein. Der Trick: Diese Fenster werden außerhalb des sichtbaren Bereichs des Bildschirms geöffnet. Konkret arbeite ich mit Fenstern, die folgende Parameter haben: • Größe: 1x1 Pixel • Position: -30000 x -30000 Pixel (außerhalb des sichtbaren Bereichs)
Vorteile dieses Ansatzes 1. Keine UI-Störungen: Da das Fenster unsichtbar ist, bleibt die Hauptoberfläche stabil. Es gibt kein Flackern oder Springen zwischen Layouts, das den Benutzer irritieren könnte. 2. Performance-Optimierung: Da die Hauptoberfläche nicht ständig aktualisiert wird, bleibt die Performance selbst bei umfangreichen Operationen hoch. 3. Klare Trennung: Arbeitstabellen bieten eine logische Trennung zwischen Backend-Prozessen und der UI. Dies erleichtert Debugging und Wartung erheblich. 4. Flexibilität: Dieser Ansatz ermöglicht es, komplexe Operationen durchzuführen, ohne das aktuelle Layout verlassen zu müssen. Besonders nützlich, wenn Daten aus mehreren Quellen aggregiert oder umfangreiche Berechnungen durchgeführt werden.

Der Kontrast: Wechsel zwischen Layouts und Portale als Arbeitstabellen
Viele Entwickler verwenden die Hauptlayouts oder Portale, um ihre Datenoperationen durchzuführen. Während dies auf den ersten Blick praktisch erscheinen mag, birgt es einige Nachteile: • Flackern der UI: Jeder Wechsel des Layouts führt dazu, dass der Benutzer das Gefühl hat, dass „etwas passiert“. Dies kann störend wirken. • Performance-Verlust: Layoutwechsel erfordern Ressourcen, da FileMaker jedes Layout erneut rendert. • Fehleranfälligkeit: Die Verwendung von Portalen als Arbeitstabelle kann zu unvorhersehbaren Seiteneffekten führen, insbesondere wenn Benutzeraktionen die Daten in den Portalen beeinflussen.
Beispiele aus der Praxis 1. Massendaten-Update: Ein Szenario, in dem mehrere Datensätze auf Basis von Bedingungen aktualisiert werden müssen. Mit einer Arbeitstabelle kann ich eine Schleife im unsichtbaren Fenster ausführen, die Änderungen vornehmen und abschließend die Ergebnisse im Hauptlayout anzeigen. 2. Komplexe Berechnungen: Bei der Berechnung von aggregierten Werten oder der temporären Erstellung von Berichten arbeite ich in der Arbeitstabelle und zeige am Ende nur das Endergebnis an.
Fazit: Sauber, effizient und nutzerfreundlich
Die Verwendung von unsichtbaren Arbeitstabellen und Fenstern ist ein leistungsstarker Ansatz, um Datenoperationen in FileMaker durchzuführen, ohne die Benutzererfahrung zu beeinträchtigen. Im Vergleich zum klassischen Layoutwechsel oder der Portalnutzung bietet dieser Ansatz klare Vorteile in Bezug auf Stabilität, Performance und Wartbarkeit.
Wenn du bisher noch keine Arbeitstabellen genutzt hast, probiere es aus – du wirst überrascht sein, wie viel angenehmer sich deine Anwendungen für die Benutzer anfühlen!
Was ein Spaß, ZUGFeRD Rechnung mit FileMaker. Heute über das MBS-Plugin. Eine saubere und überschaubare Arbeit. Kleiner Bericht darüber folgt in den nächsten Tagen. Wer mehr Erfahren will,

Grundlegende Fehler bei der Nutzung von Formeln in FileMaker – und wie man sie vermeidet
Grundlegende Fehler bei der Nutzung von Formeln in FileMaker – und wie man sie vermeidet
Formeln sind in FileMaker ein mächtiges Werkzeug, das eine Vielzahl von Funktionen und Berechnungen ermöglicht. Doch die unsachgemäße Nutzung von Formeln kann schnell zu erheblichen Performance-Problemen und schwer zu wartenden Datenbanklösungen führen. Heute will ich diese Problematik einmal beleuchten.
- Ungespeicherte Berechnungen überstrapazieren
Eine ungespeicherte Berechnung wird jedes Mal neu berechnet, wenn ein Datensatz angezeigt oder referenziert wird. Das bedeutet, dass komplexe Berechnungen in großen Tabellen die Leistung massiv beeinträchtigen können.
Beispiel:
Eine Formel wie Sum(Bestellungen::Betrag) wird jedes Mal neu berechnet, wenn der Kunde angezeigt wird.
Lösung: • Verwende gespeicherte Felder, wenn die Werte sich nicht ständig ändern. • Nutze Skripte, um Berechnungsergebnisse in einem statischen Feld zu speichern, das nur bei Bedarf aktualisiert wird.
- Verschachtelte und komplexe Formeln
Lange verschachtelte Formeln können schwer zu lesen, zu warten und vor allem langsam sein. FileMaker muss jeden Teil einer komplexen Formel bei jeder Neuberechnung analysieren.
Beispiel:
If( Rechnungen::Status = “Bezahlt”; Rechnungen::Summe * 0.19; If(Rechnungen::Status = “Offen”; Rechnungen::Summe * 0.25; 0) )
Lösung: • Teile komplexe Formeln in mehrere einfache Schritte auf. • Verwende Hilfsfelder oder Skripte, um Zwischenberechnungen durchzuführen. Zumal in diesem Beispiel eine einfache Formel, im deutschen FileMaker setzeVar(), häufig die Beste Lösung ist. Gerade Anfänger scheuen sich aber diese zu verwenden weil, diese unübersichtlich erschein. Kleiner Tipp am Rande, ich habe die immer als formatierte Vorlage in meinem Textexpander. Wenn ich das -$var- eintippe, erscheint das: SetzeVar ( [ Var1 = Ausdruck1 ; Var2 = Ausdruck2… ] ; Rechenanweisung ) Einfach sofort zu erkennen was gemeint ist, so ist auch die Nutzung super übersichtlich.
- Dynamische Formeln in Listen und Tabellen
In Layouts, die viele Datensätze gleichzeitig anzeigen (z. B. Tabellenansichten), werden ungespeicherte Formeln für alle angezeigten Datensätze gleichzeitig berechnet. Dies führt zu merklichen Verzögerungen.
Beispiel:
Ein berechnetes Feld zeigt den Namen eines verbundenen Objekts, etwa Bestellungen::Kunden::Name.
Lösung: • Verwende Lookup-Felder, um Werte aus verbundenen Tabellen einmalig zu kopieren. • Zeige in der Tabellenansicht nur unbedingt notwendige Daten an.
- Fehlende Indizes
Indizes sind entscheidend für die Geschwindigkeit von Berechnungen, insbesondere bei Relationen, Suchen und Filtern. Ohne Indizes dauert das Durchsuchen großer Tabellen erheblich länger.
Beispiel:
Ein Beziehungsschlüssel wie _test(Artikel::Name) ist nicht indizierbar.
Lösung: • Verwende indizierbare Felder als Beziehungsschlüssel. • Füge Hilfsfelder hinzu, die den indizierten Wert speichern (z. B. ein zusätzliches Feld NameKlein mit der gespeicherten Formel Lower(Name)).
- Formeln statt Skripte
Oft werden Berechnungen in Formeln realisiert, obwohl Skripte besser geeignet wären. Skripte bieten die Möglichkeit, Berechnungen gezielt auszuführen und Ergebnisse zu speichern, ohne die Performance dauerhaft zu belasten.
Beispiel:
Ein Feld mit der Formel LetzteAktualisierung = Max(Änderungen::Zeitstempel) wird jedes Mal berechnet, wenn der Datensatz angezeigt wird.
Lösung: • Verwende ein Skript, das das Feld bei Änderungen aktualisiert. • Nutze Skript-Trigger, um Werte bei Benutzeraktionen zu berechnen.
- Fehlerhafte Verwendung von globalen Feldern
Globale Felder sind hilfreich, aber oft werden sie für falsche Zwecke eingesetzt, was zu Performance-Problemen führen kann.
Beispiel:
Ein globales Feld wird in einer Beziehung verwendet, um dynamische Filter zu setzen.
Lösung: • Prüfe, ob ein Skript geeigneter ist. • Verwende globale Felder nur für Werte, die sich selten ändern oder systemweit benötigt werden. Häufig nutzte ich diese nur um einen Filter zu setzen. Im allgemeinen machen diese Felder wenig Sinn.
- Übermäßige Nutzung von Aggregatfunktionen
Funktionen wie Sum, Count oder List sind praktisch, können aber bei großen Datenmengen problematisch sein, insbesondere wenn sie über mehrere Relationen hinweg berechnen.
Beispiel:
Sum(Bestellungen::Gesamtbetrag)
Wird für jeden Kunden bei jedem Zugriff neu berechnet.
Lösung: • Nutze Zwischenspeicher, z. B. ein Feld, das bei Änderungen in Bestellungen per Skript aktualisiert wird. • Verwende Statistiktabellen oder Berichte, um Aggregatwerte gezielt zu berechnen. (Aber auch hier ist Vorsicht angebracht, nutze lieber ein PHP Script, baue die Anzeige über ein HTML im WebViewer)
- Übersehen von Feldtypen
Manchmal werden Berechnungen fehlerhaft und dadurch zur echten Bremse, weil der Feldtyp nicht passt – etwa bei der Verarbeitung von Text als Zahl oder umgekehrt.
Lösung: • Stelle sicher, dass die Feldtypen korrekt definiert sind (z. B. Zahlenfelder für numerische Berechnungen).
-
Layoutformel als neues Futures Layoutformeln sind eine echte Erleichterung. Mal schnell einen Wert in einem Layout darstellen, kein Feld, kein Script, keine globale Variable. Aber mit jeder Erleichterung für den Entwickler erkauft man sich ein negativen Punkt. In unserem Fall die Performance.
-
Bedingte Formatierungen in Listenansichten. Ja, wer bis hier gelesen hat, kann sich den Rest denken. Die Liste mit 20000 Datensätzen öffnet sich und FileMaker rechnet jetzt erstmal brav die Bedingungen durch um z.B. einen Farbton eines Symbols zu ändern. Bei kleinen Datenmengen überhaupt kein Problem, aber bei vielen Werten sollte es anders gemacht werden. Wie gehts auch anders? Eine extra Tabelle für Symbole, diese wird je nach Status über eine mit dem Status in Verbindung stehende Referenz verknüpft. Dann halte ich z.B. das Symbol einmal als grünes Symbol vor, einmal als gelbes, einmal als rotes Symbol. Das lässt sich natürlich gewaltig aufblähen, macht viel Arbeit, aber es bringt echten Performance-Schub.
Fazit: Verwende wenig bis keine Formeln Es ist einfach wichtig wenige Formeln zu verwenden. Klar ist der Aufwand für jede Berechnung ein Script zu starten enorm, aber es bringt den Unterschied. Ich habe gerade letztens für ein Unternehmen arbeiten dürfen. Die Datenbank, eine Datenbank mit 20 Jähriger Historie. Die Anforderung des Auftraggebers, Performance-Probleme zu beheben. Aber der Erste Blick in die Tabellen zeigte das ganze Ausmass, 2/3 der Tabellen bestanden aus Formeln. Was will ich da noch retten? Eigentlich ein Fall für die Tonne. Abhilfe konnten teilweise Auslagerungen in Server-Scripts bringen, aber das grundsätzliche Problem konnte nicht behoben werden.
Was sind deine Erfahrungen mit Formeln in FileMaker? Teile deine Gedanken und Tipps in den Kommentaren!
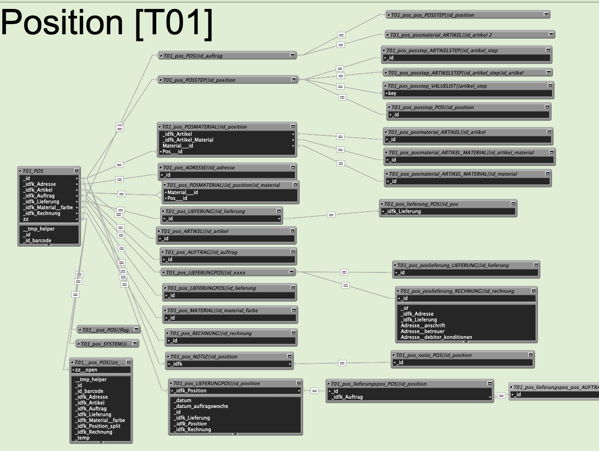
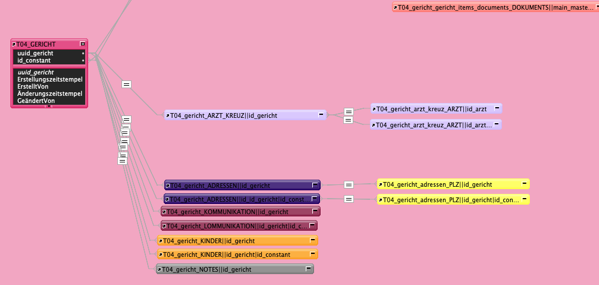
Heute habe ich das perfekte Beispiel, für das Gegenteil des Anker Bojen-Prinzip in die Hände bekommen. Mein Kunde hat sich eine wirklich tolle Datenbank gebaut, schnell, funktionell und recht nett anzuschauen. Nur in die Datenbankstruktur darf ich kaum schauen.
Die Struktur zeigt eine sehr komplexe und dicht miteinander verbundene Datenbankstruktur, die das genaue Gegenteil des Anker-Bojen-Prinzips in FileMaker darstellt. Es ist klar zu erkennen, wir erkennen nichts. Während das Anker-Bojen-Prinzip auf Modularität, Flexibilität und klare Beziehungen setzt, ist diese Struktur unübersichtlich und schwer nachvollziehbar. Hier sind die wesentlichen Merkmale und Probleme dieser Art von Struktur:
-
Unübersichtlichkeit und Komplexität • Die Datenbank ist überladen mit Beziehungen zwischen Tabellen, die sich über mehrere Ebenen hinwegziehen. Es gibt keine klare Trennung zwischen den Modulen, wodurch es schwer fällt, die Daten und deren Beziehungen auf Anhieb zu verstehen. • Tabellen wie Rechnungspositionen, Auftragspositionen, Angebotspositionen speichern ähnliche Daten, aber in unterschiedlichen Kontexten. Die Beziehungen zwischen diesen Tabellen sind nicht sofort erkennbar und erschweren die Nachvollziehbarkeit.
-
Fehlende Modularität • Es fehlt an Modularität. Zentrale Tabellen wie Kunden, Aufträge und Rechnungen sind nicht klar als Anker definiert. Sie erscheinen in verschiedenen Kontexten ohne eine erkennbare Struktur. • In einer gut strukturierten Datenbank wären diese Tabellen als Anker definiert und in verschiedene Module eingebunden. Diese fehlende Trennung der Module führt zu einem System, das schwer zu pflegen und zu erweitern ist.
-
Wartbarkeit und Erweiterbarkeit • Die Struktur erschwert es, neue Funktionen hinzuzufügen oder bestehende Funktionen zu ändern, ohne die gesamte Datenbankstruktur zu überprüfen. Änderungen an einer Tabelle können unerwünschte Auswirkungen auf viele andere Tabellen haben. • Das Anker-Bojen-Prinzip sorgt durch die Trennung der Module dafür, dass Änderungen in einem Modul nur minimale Auswirkungen auf andere Module haben. Dies macht die Wartung und Erweiterung deutlich einfacher.
-
Fehlende klare Rollen für Tabellen • In dieser Struktur übernehmen viele Tabellen gleichzeitig mehrere Rollen. Es gibt keine klare Unterscheidung, welche Tabellen als Anker fungieren und welche als Bojen. Dies führt zu einer verwirrenden und schwer verständlichen Struktur. • Das Anker-Bojen-Prinzip hingegen sorgt dafür, dass jede Tabelle eine klare Rolle hat. Sie kann entweder als Anker (zentrale Datenquelle) oder als Boje (zusätzliche Datenquelle) fungieren, je nach Bedarf. Diese klare Trennung macht die Datenbank nachvollziehbarer und flexibler.
Das Anker-Bojen-Prinzip
Das Anker-Bojen-Prinzip in FileMaker – Modularität trifft Flexibilität
FileMaker ist bekannt für seine Vielseitigkeit und Effizienz bei der Erstellung maßgeschneiderter Datenbanklösungen. Ein entscheidendes Designkonzept, das in der FileMaker-Entwicklung oft zum Einsatz kommt, ist das Anker-Bojen-Prinzip. Dieses Prinzip bietet nicht nur eine klare Struktur, sondern auch die Flexibilität, sich dynamisch an die Bedürfnisse von Unternehmen anzupassen.
Es kommt natürlich gerade bei Eigenentwicklungen immer wieder vor, das dieser Designansatz von Anfang an nicht umgesetzt wurde. Teils aus Unwissen, teils auch aus Bequemlichkeit. So ist es natürlich für den Laien unergründlich warum schon während der ersten Schritte eine UML erstellt wird die jede Tabelle als Anker vorhält und alle weiteren Anker schon als Bojen mit integriert werden. Das ganze bevor überhaupt an Layout-Arbeiten oder das Skripten gedacht werden kann.
Doch das Anker-Bojen-Prinzip ist nicht nur ein starrer Leitfaden. In einer fortschrittlichen Interpretation kann ein Anker auch als Boje fungieren – eine Dynamik, die das volle Potenzial dieses Konzepts entfaltet.
Was ist das Anker-Bojen-Prinzip?
Das Anker-Bojen-Prinzip ist ein Konzept zur Organisation von Beziehungen in einer FileMaker-Datenbank. Es teilt die Struktur in sogenannte Anker und Bojen auf: • Anker: Dies ist die zentrale Tabelle eines Moduls. Sie dient als Ausgangspunkt für alle Beziehungen. • Bojen: Diese Tabellen sind mit dem Anker verknüpft und stellen zusätzliche Daten bereit.
Durch diese klare Trennung bleiben Module übersichtlich, was die Entwicklung und Wartung erleichtert.
Die Erweiterung: Ein Anker kann auch als Boje fungieren
Das Besondere an FileMaker ist seine Flexibilität. Eine Tabelle, die in einem Modul als Anker fungiert, kann in einem anderen Modul selbst als Boje genutzt werden. Diese dynamische Nutzung erlaubt es, zentrale Datenquellen wie „Kunden“ oder „Produkte“ effizient in verschiedenen Kontexten einzubinden, ohne Redundanz zu schaffen.
Ein Beispiel aus der Praxis 1. Modul “Kundenverwaltung” • Anker: Tabelle „Kunden“ • Bojen: • „Rechnungen“ (über Kunden-ID) • „Bestellungen“ (über Kunden-ID) • „Notizen“ (über Kunden-ID) In diesem Modul steht der Kunde im Zentrum. Alle Bojen liefern zusätzliche Daten, die direkt mit dem Kunden verknüpft sind. 2. Modul “Rechnungsmanagement” • Anker: Tabelle „Rechnungen“ • Bojen: • „Rechnungspositionen“ (über Rechnungs-ID) • „Produkte“ (über Produkt-ID) • „Kunden“ (über Kunden-ID) Hier wird die Tabelle „Kunden“, die zuvor der Anker war, als Boje angebunden, um Kundendaten wie Namen oder Adressen für Rechnungen bereitzustellen.
Fazit: Die Tabelle „Kunden“ ist einmal Anker und einmal Boje. Dies zeigt, wie flexibel und leistungsstark das Konzept ist.
Warum ist diese Flexibilität wichtig?
- Modularität bleibt erhalten
Auch wenn eine Tabelle sowohl als Anker als auch als Boje genutzt wird, bleibt die Struktur modular. Jedes Modul kann unabhängig entwickelt, getestet und erweitert werden.
- Minimierung von Redundanz
Anstatt Daten mehrfach zu speichern oder komplexe Beziehungen zu erstellen, wird eine zentrale Tabelle dynamisch eingebunden. Dies sorgt für konsistente Daten und vermeidet unnötige Speicherlast.
- Effizienz und Wiederverwendbarkeit
Tabellen wie „Kunden“ oder „Produkte“ sind in vielen Geschäftsprozessen relevant. Ihre flexible Nutzung spart Zeit und erhöht die Effizienz bei der Entwicklung.
Anker und Bojen als Rollen
Ein Anker ist wie ein Hafen: stabil, zentral und eine Anlaufstelle für Bojen. Doch auch ein Hafen kann Teil eines größeren Netzwerks sein und als kleiner Knotenpunkt für ein globales Handelssystem fungieren. In ähnlicher Weise sind Tabellen in FileMaker keine starren Einheiten – sie übernehmen dynamisch die Rolle, die gerade benötigt wird.
Manchmal ist eine Tabelle die zentrale Quelle (Anker), manchmal eine unterstützende Verbindung (Boje). Beide Rollen sind gleichwertig und entscheidend für das Funktionieren des Systems.
Vorteile des Anker-Bojen-Prinzips 1. Klarheit und Übersichtlichkeit Das Prinzip sorgt für eine saubere Trennung der Beziehungen, wodurch Datenbanken leichter zu warten und zu erweitern sind. 2. Skalierbarkeit Mit dem Wachstum eines Unternehmens können neue Module problemlos hinzugefügt werden, ohne bestehende Strukturen zu gefährden. 3. Effizienz in der Entwicklung Die Wiederverwendbarkeit von Tabellen als Anker oder Boje reduziert den Entwicklungsaufwand und beschleunigt die Implementierung neuer Anforderungen. 4. Flexibilität bei Änderungen Geschäftsprozesse ändern sich oft. Mit dem Anker-Bojen-Prinzip lassen sich Änderungen schnell und effizient umsetzen, ohne das gesamte System umstellen zu müssen.
Die doppelte Funktion: Boje und Anker gleichzeitig
Eine Boje kann nicht nur Informationen liefern, sondern in anderen Kontexten auch eine zentrale Anlaufstelle sein. Beispielsweise könnten „Rechnungen“ in einem Modul die Boje sein, in einem anderen Modul aber der Anker, der weitere Daten wie „Zahlungen“ oder „Mahnungen“ organisiert. Diese Dynamik macht das Anker-Bojen-Prinzip zu einem lebendigen, anpassungsfähigen Konzept.
Meine persönliche Vorgehensweise
Jede Tabelle ist einmal innerhalb des Datenmodels als Anker definiert. Jeder Anker ist definitiv auch als Boje an jedem Anker zu finden. Alle Tabellen werden ja namentlich in der Datenstruktur automatisch in FileMaker hinterlegt. Tabelle Rechnung, als Tabelle Rechnung, Tabelle Kontakte als Tabelle Kontakte. Diese sortiere ich mir in einen Bereich der Datenbankstruktur. Bezeichnung -Arbeitstabellen-. Dann dupliziere ich mir z.B. die Tabelle Kontakte. Als neuer Name, wird bei mir dann die Bezeichnung -T01_KONTAKTE- verwendet. Durch die Schreibweise weiss ich an jeder stelle von FileMaker, es handelt sich um die Tabelle -Kontakte-. Die Tabelle Rechnung, wäre dann z.B. -T02_RECHNUNG-. Will ich die Rechnungstabelle an die Kontakttabelle hängen, dann wäre die Bezeichnung -T01_kontakte_RECHNUNG||id_kontakt-. Nun kann ich ohne Probleme erkennen wo die Tabellen hinlaufen, über welche ID,s referenziert wird. Will ich jetzt z.B. im Layout -Kontakt- alle Rechnungen des Kontaktes sehen, reicht das anlegen eines Portals. Als Tabelle des Portals wähle ich, -T01_kontakte_RECHNUNG||id_kontakt-. Schon werden mir nur die Rechnungen dieses Kontaktes angezeigt. Kein Filter ist notwendig. Warum diese Art der Bezeichnungen? Jeder der mit FileMaker arbeitet kommt an den Punkt z.B. Werte aus oder über Referenzen zu holen. Durch die konsequente Anwendung dieser Art der Bezeichnungen kann ich immer durch alle Referenzen scrollen und diese sind sortiert. Kein langes suchen ist mehr notwendig.
Zusammenfassung
Das Anker-Bojen-Prinzip in FileMaker ist weit mehr als eine Designregel. Es bietet eine durchdachte Struktur, die sowohl Flexibilität als auch Modularität unterstützt. Die Fähigkeit, dass ein Anker in einem Modul auch als Boje in einem anderen fungieren kann, macht dieses Prinzip unschlagbar effizient.
Egal, ob es um die Verwaltung von Kunden, die Abwicklung von Bestellungen oder die Erstellung von Berichten geht – das Anker-Bojen-Prinzip sorgt für Klarheit, Wiederverwendbarkeit und Anpassungsfähigkeit. Und genau diese Eigenschaften machen es zu einem unverzichtbaren Werkzeug für alle, die mit FileMaker arbeiten.

Warum FileMaker? Die Vorteile einer Entwicklung mit der flexiblen Plattform
Die Anforderungen an moderne Softwarelösungen wachsen stetig: Daten müssen jederzeit und überall verfügbar sein, Anwendungen müssen sich nahtlos in bestehende Systeme einfügen, und die Entwicklung soll schnell und kosteneffizient bleiben. Hier kommt FileMaker ins Spiel – eine Plattform, die diese Herausforderungen mit Leichtigkeit meistert.
In diesem Beitrag beleuchten wir die wichtigsten Vorteile der Entwicklung mit FileMaker, von der Geschwindigkeit über die Flexibilität bis hin zu den mobilen Möglichkeiten.
- Schnelle Entwicklungszeit
Mit FileMaker können maßgeschneiderte Lösungen in kürzester Zeit erstellt werden – ideal für Unternehmen, die schnell reagieren müssen. • Low-Code-Ansatz: FileMaker bietet eine visuelle Entwicklungsumgebung mit Drag-and-Drop-Tools, sodass viele Funktionen ohne tiefes Programmierwissen umgesetzt werden können. • Schnelles Prototyping: Änderungen oder Erweiterungen können direkt getestet und umgesetzt werden, wodurch sich Entwicklungszyklen erheblich verkürzen. • Integrierte Funktionen: Viele Standardanforderungen wie Formulare, Filter oder Berichte sind bereits vorhanden.

- Flexibilität in der Entwicklung
FileMaker passt sich problemlos an verschiedene Szenarien an und ist für viele Branchen einsetzbar. • Vielseitige Einsatzmöglichkeiten: Ob CRM, Inventarverwaltung, Terminplanung oder spezifische Geschäftsprozesse – mit FileMaker lässt sich fast jedes Szenario umsetzen. • Individuelles Design: Benutzeroberflächen können exakt an die Bedürfnisse des Unternehmens angepasst werden. • Plattformübergreifend: FileMaker-Lösungen funktionieren auf Mac, Windows, iOS und im Web.
- Mobile Nutzung und WebDirect
Die mobilen Möglichkeiten von FileMaker machen die Plattform besonders attraktiv für Unternehmen mit Außendienst oder verteilten Teams. • FileMaker Go: Mit der App für iOS-Geräte (iPhone und iPad) können Datenbanken unterwegs genutzt werden – ideal für Außendienstmitarbeiter oder Techniker. • WebDirect: FileMaker-Anwendungen können direkt im Browser genutzt werden, ohne dass eine spezielle Software erforderlich ist. • Synchronisation in Echtzeit: Änderungen werden sofort synchronisiert, sodass alle Benutzer immer auf dem neuesten Stand sind.
- Nahtlose Schnittstellen und PHP-Integration
Die Möglichkeiten, FileMaker mit anderen Systemen zu verbinden, sind nahezu unbegrenzt. • APIs und Webhooks: Über RESTful APIs können Daten zwischen FileMaker und anderen Plattformen wie SAP, Salesforce oder Google Sheets ausgetauscht werden. • PHP und Custom Web Publishing: Mit PHP lassen sich maßgeschneiderte Webanwendungen entwickeln, die direkt auf die FileMaker-Datenbank zugreifen. • SQL-Unterstützung: FileMaker kann externe SQL-Datenbanken integrieren und als zentrale Schnittstelle dienen.
- Mehrbenutzerfreundlichkeit
FileMaker ist von Grund auf für die Zusammenarbeit in Teams ausgelegt. • Zentrale Datenbank: Alle Benutzer greifen auf eine gemeinsame Datenbank zu, entweder lokal oder in der Cloud. • Rechteverwaltung: Unterschiedliche Rollen und Berechtigungen sorgen für Sicherheit und Kontrolle. • Echtzeit-Zusammenarbeit: Änderungen werden sofort synchronisiert, sodass alle Benutzer stets die aktuellen Daten sehen.

- Sicherheit und Zuverlässigkeit
FileMaker bietet umfassende Sicherheitsfunktionen, die den Schutz sensibler Daten garantieren. • SSL-Verschlüsselung: Datenübertragungen sind sicher, sowohl im lokalen Netzwerk als auch in der Cloud. • Benutzerverwaltung: Zugriffsrechte können bis auf Feldebene granular definiert werden. • Regelmäßige Updates: FileMaker wird kontinuierlich weiterentwickelt und bietet regelmäßige Sicherheitsupdates.
- Kosteneffizienz
Die Entwicklung mit FileMaker ist oft günstiger als mit anderen Plattformen: • Weniger Entwicklungszeit: Schnelle Umsetzung reduziert die Kosten erheblich. • Flexible Lizenzmodelle: FileMaker bietet Lizenzen für kleine Teams bis hin zu großen Unternehmen. • Geringe Wartungskosten: Änderungen und Erweiterungen können schnell und kostengünstig umgesetzt werden.
- Stabilität und Zukunftssicherheit
FileMaker ist eine etablierte Plattform, die sich über Jahrzehnte bewährt hat. • Regelmäßige Updates: Neue Funktionen und Verbesserungen werden regelmäßig veröffentlicht. • Rückwärtskompatibilität: Alte Lösungen lassen sich oft problemlos in neuere Versionen migrieren. • Große Entwickler-Community: Dank der aktiven Community gibt es zahlreiche Ressourcen und Unterstützung.
Fazit
FileMaker bietet eine flexible, schnelle und mobile Plattform, die Unternehmen dabei unterstützt, maßgeschneiderte Lösungen zu entwickeln. Ob Sie FileMaker Go für den Außendienst nutzen, Daten in WebDirect verfügbar machen oder über PHP Schnittstellen integrieren – die Möglichkeiten sind nahezu unbegrenzt.
Möchten Sie mehr über die Entwicklung mit FileMaker erfahren oder Ihre eigene Lösung umsetzen? Kontaktieren Sie uns – wir helfen Ihnen.
Kreuztabellen in FileMaker – Flexibilität und Effizienz für komplexe Datenstrukturen
Eine der größten Herausforderungen in Datenbanken besteht darin, Informationen effizient und flexibel zu verknüpfen, ohne sich in starren Strukturen zu verlieren. Hier kommt das Konzept der Kreuztabelle ins Spiel. Kreuztabellen ermöglichen es, Beziehungen zwischen verschiedenen Tabellen herzustellen und dabei maximale Wiederverwendbarkeit und Konsistenz zu gewährleisten. Häufig sehe ich die Problematik in der Referenzierung und dem Datenbankdesign bei Kunden. Da wird für jede mögliche Verknüpfung ein weiteres Feld benötigt, Kontakte wiederholen sich unendlich oft, nur mit unterschiedlichen ID,s versehen.
In diesem Beitrag zeige ich Ihnen, wie sie das verhindern, wie Sie Kreuztabellen in FileMaker einsetzen können – anhand eines praktischen Beispiels mit Kontakten, Objekten und Kunden.
Was ist eine Kreuztabelle?
Eine Kreuztabelle (auch als Join-Tabelle bezeichnet) ist eine Zwischentabelle, die zwei andere Tabellen miteinander verbindet. Sie besteht in der Regel aus: • Fremdschlüsseln (z. B. id_kontakt und id_objekt), die die Beziehung definieren. • Zusätzlichen Attributen (optional), um weitere Informationen zur Beziehung zu speichern.
Der Vorteil? Jeder Eintrag in der Kreuztabelle stellt eine einzigartige Verknüpfung dar, und Sie können dieselben Datensätze mehrfach verknüpfen, ohne Redundanzen in den Stammdaten zu erzeugen.
Praxisbeispiel: Kontakte und Objekte
Das Problem
In einer Datenbank sollen Kontakte unterschiedlichen Entitäten zugeordnet werden, z. B.: • Ein Kontakt kann ein Kundenkontakt sein. • Der gleiche Kontakt kann aber auch ein Objektkontakt sein.
Zusätzlich können einem Objekt mehrere Kontakte zugeordnet werden, z. B. ein Hauptkontakt und ein Ansprechpartner für die Technik.
Die Lösung
Anstatt Kontakte mehrfach anzulegen oder starre Felder wie Kontakt 1, Kontakt 2 etc. in der Objekttabelle zu verwenden, nutzen wir eine Kreuztabelle, um die Beziehungen flexibel zu halten.
Die Struktur
-
Tabelle: Kontakte • Enthält alle Kontaktdaten (z. B. Name, Telefonnummer, E-Mail). • Jeder Kontakt hat eine eindeutige id_kontakt.
-
Tabelle: Objekte • Enthält Informationen zu den Objekten (z. B. Adresse, Name, Beschreibung). • Jedes Objekt hat eine eindeutige id_objekt.
-
Kreuztabelle: ObjektKontakt • Verknüpft Kontakte mit Objekten. • Felder: • id_objekt: Fremdschlüssel zur Tabelle Objekte. • id_kontakt: Fremdschlüssel zur Tabelle Kontakte. • Optionale Felder: Rolle (z. B. Hauptkontakt, Technischer Ansprechpartner).
Wie funktioniert die Verknüpfung in FileMaker?
Beziehungsgrafik 1. Standardbeziehung:
Objekte::id_objekt = ObjektKontakt::id_objekt UND ObjektKontakt::id_kontakt = Kontakte::id_kontakt
Diese Beziehung zeigt alle Kontakte, die mit einem Objekt verknüpft sind.
2. Zusätzliche Beziehungen für spezifische Kontakte:
• Für einen Hauptkontakt:
Objekte::id_objekt = ObjektKontakt_1::id_objekt UND ObjektKontakt_1::Rolle = “Hauptkontakt”
• Für einen technischen Ansprechpartner:
Objekte::id_objekt = ObjektKontakt_2::id_objekt UND ObjektKontakt_2::Rolle = “Technik”
Anzeige der Kontakte im Layout • Portal: • Zeigt alle Kontakte eines Objekts an (ideal für eine Übersicht). • Felder: • Für spezifische Kontakte (z. B. Hauptkontakt und technischer Ansprechpartner) können separate Felder im Layout angezeigt werden, die auf die entsprechenden Beziehungen verweisen.
Vorteile von Kreuztabellen 1. Zentrale Verwaltung: • Kontakte werden nur einmal in der Stammtabelle Kontakte gespeichert, können aber flexibel verknüpft werden. 2. Flexibilität: • Neue Beziehungen (z. B. Kontakte für Anlagen, Projekte oder andere Entitäten) können einfach hinzugefügt werden, ohne die bestehende Struktur zu verändern. 3. Skalierbarkeit: • Es gibt keine Limitierung, wie viele Kontakte einem Objekt oder Kunden zugeordnet werden können. 4. Zusätzliche Informationen: • In der Kreuztabelle können weitere Attribute zur Beziehung gespeichert werden (z. B. Rolle, Priorität, Verknüpfungsdatum).
Fazit
Kreuztabellen sind ein unverzichtbares Werkzeug, um Datenbanken flexibel und effizient zu gestalten. Sie vermeiden Redundanzen, fördern die Wiederverwendbarkeit und ermöglichen es, Beziehungen zwischen Tabellen dynamisch zu verwalten. Ob Sie Kontakte, Objekte, Projekte oder andere Entitäten miteinander verknüpfen – mit einer durchdachten Kreuztabellen-Struktur sind Sie für alle Anforderungen bestens gerüstet.

Geodaten in FileMaker integrieren – Einfacher geht’s kaum
Häufig sprechen wir über Geodaten – doch wie bekommen wir diese eigentlich in unsere FileMaker-Datenbank? In vielen meiner kurzen Anrisse, geht es immer wieder um Geo-Daten. Wir übertragen sie in Richtung Google-Maps, in verschiedensten Formen. Nur wir benötigen diese im ersten Schritt. Wenn Sie eine Adresse in Latitude (Breitengrad) und Longitude (Längengrad) umwandeln möchten, bietet sich die Nutzung der Google Geocoding API an. Aber seien wir ehrlich: Niemand hat Lust, sich mit komplexen JSON-Daten oder unnötigem Ballast herumzuschlagen. Darum haben wir uns eine besonders „faule“, aber effektive Lösung überlegt: Wir lassen uns einfach nur die beiden benötigten Geodaten ausgeben – fertig. Ich erhalte eine Variable mit zwei Elementen. Diese kann ich dann in FileMaker mit zwei Scriptschritten weiterverarbeiten.
Warum Geodaten in FileMaker nutzen?
Geodaten können in einer Datenbank unglaublich vielseitig eingesetzt werden: • Visualisierung: Stellen Sie Adressen als Marker in Google Maps dar. • Navigation: Berechnen Sie Routen und Entfernungen. • Datenanalyse: Prüfen Sie, welche Kunden sich in einem bestimmten Radius befinden.
Die Herausforderung? FileMaker arbeitet am besten mit einfachen, strukturierten Daten. Darum konzentrieren wir uns auf die Essenz: Breitengrad und Längengrad.
Die „faule“ Lösung: Minimalistische Datenabfrage
Statt alle Details wie die formattierte Adresse oder die Geometrie-Typen der Google Geocoding API zu verarbeiten, nutzen wir ein PHP-Skript, das uns genau die zwei benötigten Werte zurückgibt: Latitude und Longitude, getrennt durch einen Zeilenumbruch. So lassen sich die Daten in FileMaker besonders einfach integrieren.
Mein Beispiel:
< ?php
// API-Key hier einfügen
$apiKey = "hier der Goggle API-Key";
// Parameter prüfen
if (isset($_GET['params'])) {
$params = explode('|', $_GET['params']); // Erwartet: Straße|PLZ|Stadt
if (count($params) >= 3) {
$street = trim($params[0]); // Straße und Hausnummer
$city = trim($params[2]); // Stadt
$zip = trim($params[1]); // Postleitzahl
$country = isset($params[3]) ? trim($params[3]) : "DE"; // Standard: Deutschland
// Adresse zusammenstellen
$addressComponents = array_filter([$street, $city, $zip, $country]); // Entfernt leere Werte
$address = implode(',', $addressComponents);
$url = "[maps.googleapis.com/maps/api/...](https://maps.googleapis.com/maps/api/geocode/json?address=)" . urlencode($address) . "&key={$apiKey}";
// API-Anfrage senden
$response = file_get_contents($url);
// Prüfen, ob die Antwort erfolgreich war
if ($response === false) {
echo "Fehler beim Abrufen der API\n";
exit;
}
// API-Antwort decodieren
$data = json_decode($response, true);
// Ergebnisse prüfen
if ($data['status'] === "OK" && isset($data['results'][0]['geometry']['location'])) {
$location = $data['results'][0]['geometry']['location'];
// Nur Latitude und Longitude ausgeben, getrennt durch Zeilenumbruch
echo $location['lat'] . "\n" . $location['lng'];
} else {
echo "Keine Geodaten gefunden\n";
}
} else {
echo "Ungültiges Format. Erwartet: Straße|PLZ|Stadt\n";
}
} else {
echo "Parameter 'params' fehlt. Erwartet: Straße|PLZ|Stadt\n";
}
Das ganze sind 45 Zeilen Code. In FileMaker hätte ich die JSON-Rückgabe erstmal umständlich zerlegen müssen. Über diese Form bekomme ich einen Parameter mit z.B. diesen Werten.
52.6033116 13.3534074
Dafür habe ich lediglich die Straße, PLZ und Stadt übertragen. Natürlich auch das auf ganz leichte Weise.
ihr-server.de/geocode.p… Ring 83|13435|Berlin
Getrennt durch einen Pipe, werden die Daten in eine FileMaker-Variable geschrieben. Über den FM-Befehl -aus URL einfügen- bekomme ich dann die beiten gewünschten Werte zurück und kann sie einfach in zwei FileMaker Felder schreiben.
Mein Fazit, manchmal lohnt es sich, Dinge einfach zu halten – und unsere „faule“ Lösung ist das beste Beispiel dafür. Mit nur einem Skript und einem einfachen Aufruf können Sie Geodaten in FileMaker integrieren und so Ihre Datenbank erweitern. Probieren Sie es aus und lassen Sie Ihre Adressen lebendig werden!

Individualisieren Sie Maps-Ansichten: Mitarbeiter und Auftragsstatus dynamisch visualisieren mit einfachen Symbolen
Die Darstellung von Informationen auf Karten ist ein essenzielles Werkzeug für Unternehmen mit Außendienstmitarbeitern. Warum sollten Sie sich jedoch mit Standard-Icons zufrieden geben, wenn Sie die Kartenansicht individuell anpassen können? In diesem Blog zeigen wir, wie Sie mit individuell gestalteten Symbolen auf Google Maps nicht nur Mitarbeiter und Teams visuell hervorheben, sondern auch den aktuellen Status ihrer Aufträge darstellen können. Vor einigen Jahren stand ich vor dieser Herausforderung. Also habe ich mich ans Werk gemacht. Es gab 11 Mitarbeiter die entweder allein oder mit einem weiteren Mitarbeiter unterwegs waren bzw. immer noch sind. Diese Lösung ist noch exakt so im Einsatz, muss aber im Zuge der Anforderungsänderung auf jeweils drei Mitarbeiter aufgerüstet werden. Da aber die jetzigen Anforderungen schon eine Anzahl von über 440 Symbolen notwendig macht, werde ich das über dynamische Symbolgenerierung versuchen umzusetzen.
1. Die Ausgangssituation
Stellen Sie sich vor, Ihr Unternehmen verwaltet Außendienstmitarbeiter mit einer FileMaker-Lösung. Mitarbeiter arbeiten allein oder zu zweit, und ihre Aufgaben sind klar kategorisiert: • Wartung (W) • Service (S) • Reparatur (R) • Inbetriebnahme (I)
Die Herausforderung besteht darin, auf einer Karte die folgenden Informationen klar darzustellen: 1. Wer arbeitet wo? 2. Arbeitet der Mitarbeiter alleine oder im Team? 3. Welcher Auftrag wird aktuell bearbeitet?
2. Visuelle Darstellung
Lösen konnte ich die Herausforderung, indem wir individuelle Symbole verwenden, die: • Den Mitarbeiter (oder das Team) mit einem eindeutigen farbigen T-Shirt darstellen. • Ein Badge (W, S, R, I) am Symbol anzeigen, um die Art des Auftrags zu kennzeichnen. • Für nicht verplante Aufträge ein leeres Symbol mit dem entsprechenden Badge anzeigen.
Beispiel: • Mario arbeitet alleine: Ein Symbol mit einem blauen T-Shirt. • Mario und Anna arbeiten zusammen: Ein Symbol mit zwei Figuren, Mario (blaues T-Shirt, Anna mit einem pinken Shirt) ist der Hauptmitarbeiter. • Ein unbesetzter Wartungsauftrag: Eine leere Figur mit einem Badge “W”. • Ein unbesetzter Serviceauftrag: Eine leere Figur mit einem Badge “S”.
3. Vorbereitung der Symbole
Für die Symbole erstellen wir PNG-Dateien, die folgende Elemente kombinieren: 1. Figuren: Einzel- und Doppelpersonen. 2. Farben: T-Shirt-Farben für die Mitarbeiter. 3. Badges: Kleine Icons mit W, S, R oder I.


Die Namen der Symbole haben natürlich festgelegte Namenskonventionen. So z.B. Rot_Hellbraun_M.png oder Rot_Hellbraun_W.png Die Zusammensetzung erfolgt innerhalb von FileMaker über eine Schleife der anzuzeigenden Aufträge, dabei wird dann auch der Name der +.png ermittelt. Die Übergabe erfolgt sowie schon in meinen letzten Beiträgen. Die Aufbereitung ist individuell. Möchte ich das ganze noch klickbar machen um weitere Informationen in einem InfoWindow anzuzeigen, möchte ich gleich ein FileMaker-Script starten usw.
Fazit
Die Individualisierung von Kartenansichten mit FileMaker und Google Maps ist eine tolle Möglichkeit, Außendienstmitarbeiter effizient zu verwalten. Durch die Kombination von Symbolen, Farben und Badges erhalten wir eine klare und visuell ansprechende Darstellung der aktuellen Arbeitsaufteilung. Nur sollten wir darauf achten, das bei vielen möglichen Kombinationen diese Vorgehensweise nicht mehr zeitgemäß ist.

So schaut die Übergabe in meinem Fall aus, z.T. befinden sich Daten die für eine andere Ansichtsart Verwendung finden mit in diesem Datensatz.

FileMaker & PHP – Integration, Möglichkeiten und die Evolution von Version 12 bis heute (leicht wehmütig)
Die Integration von FileMaker-Datenbanken mit PHP war lange Zeit kein zentraler Bestandteil vieler Webentwicklungsprojekte. Doch die Tools und Technologien, die hierfür zur Verfügung stehen, haben sich über die Jahre drastisch verändert. In diesem Beitrag werfen wir einen detaillierten Blick darauf, wie sich die Möglichkeiten seit FileMaker 17 weiterentwickelt haben und welche Vorteile die modernen Ansätze bieten. Dabei gehen wir auf Scriptaufrufe, Parameterübergaben und Unterschiede zwischen älteren und neuen Methoden ein.
Wie bin ich darauf gekommen, diesen kleinen Vergleich zu ziehen. Mir ist ein uraltes Projekt aus FileMaker 13 Zeiten wieder in die Hände gefallen. Ich hatte noch ein Backup in der iCloud gefunden. Zu dieser Zeit nutzte ich diese gerne um Daten zu sichern. Damals bauten wir das Backend in FileMaker, über IWP wurden die Daten im Webbrowser Teilnehmern der Semicon zur Verfügung gestellt. FileMaker diente als Klient am Counter und im Browser für Anmeldung, Kartenzahlung etc. Es war eine Katastrophe, was für ein Geraffel. Mehrere 1000 Zugriffe pro Stunde zwangen den Server immer wieder in die Knie. Aber wir haben sofort beschlossen, das geht im nächsten Jahr so nicht noch einmal. Ich nutze ab diesem Moment PHP und FileMaker in Kombination. Bis heute, für mich die perfekte Symbiose zweier Systeme.
1. Früher: FileMaker PHP API (bis FileMaker 17)
Vor der Einführung der FileMaker Data API (ab Version 17) war die FileMaker PHP API die Standardlösung, um eine Verbindung zwischen einer FileMaker-Datenbank und einer PHP-basierten Anwendung herzustellen. Diese API war eine PHP-Bibliothek, die speziell für FileMaker entwickelt wurde und direkt mit der Web Publishing Engine (WPE) des FileMaker Servers interagierte.
Merkmale der FileMaker PHP API • Eigene Klassenstruktur: Die API stellte Klassen wie FileMaker, FileMaker_Layout, und FileMaker_Command_Find bereit. • Datenabruf: Abfragen wurden durch spezielle Methoden ausgeführt. Ergebnisse kamen als serialisierte PHP-Arrays zurück. • Skriptausführung: FileMaker-Skripte konnten durch die Methode setScript() aufgerufen werden. • Beschränkt auf WPE: Die WPE musste auf dem FileMaker Server aktiviert sein, um die PHP API zu verwenden.
Mal ein kleines Beispiel:
getLayout('DeinLayout');
$request = $fm->newFindCommand($layout);
$request->addFindCriterion('Feldname', 'Wert');
$request->setScript('Skriptname', 'Parameterwert'); // Skript und Parameter setzen
$result = $request->execute();
if (FileMaker::isError($result)) {
echo 'Fehler: ' . $result->getMessage();
} else {
echo 'Skript erfolgreich ausgeführt.';
}
?>
Einschränkungen • Die API war schwergewichtig und teilweise langsam. • Abhängigkeit von der WPE machte sie weniger flexibel. • Kein modernes JSON-Format, sondern serialisierte Arrays. • Abkündigung mit der Einführung der FileMaker Data API.
Aber es hatte auch was für sich. In Gedanken bin ich immer dem FileMaker nahe geblieben. Layouts, Tabellen, Script-Namen. Als wenn ich mit FileMaker entwickeln würde, nur mit reinem Quellcode.
2. Heute: FileMaker Data API (ab FileMaker 17)
Die Einführung der FileMaker Data API markierte einen Wendepunkt in der Integration von FileMaker-Daten mit externen Anwendungen. Die neue REST-basierte API macht es einfacher, FileMaker-Daten mit Standard-HTTP-Technologien zu verwalten.
Merkmale der FileMaker Data API • RESTful Architektur: Kommunikation erfolgt über HTTP-Methoden wie GET, POST, PATCH und DELETE. • JSON-Datenformat: Anfragen und Antworten erfolgen in leicht verständlichem JSON. • Skriptausführung: Skripte können direkt über Parameter in der Anfrage ausgeführt werden. • Plattformunabhängig: Kein PHP-Modul erforderlich, funktioniert mit jedem HTTP-Client.
Skriptausführung mit der Data API
Die Data API ermöglicht die Ausführung von FileMaker-Skripten direkt während eines HTTP-Requests. Parameter können bequem als JSON übergeben werden.
Beispiel Heute:
/ Funktion zum Starten des FileMaker-Scripts
function startFileMakerScript(orderNumber) {
if (!orderNumber || orderNumber === "Keine") {
alert("Keine gültige Auftragsnummer vorhanden.");
return;
}
const fileMakerScriptUrl = `fmp://$/DeineDatenbank?script=DeinScript¶m=${encodeURIComponent(orderNumber)}`;
console.log(`Starte FileMaker-Script mit URL: ${fileMakerScriptUrl}`);
window.open(fileMakerScriptUrl, '_blank');
}
if (!employees || employees.length === 0) {
alert("Keine passenden Mitarbeiter gefunden.");
return;
}
Vorteile der Data API • Geschwindigkeit: Die API ist schneller und effizienter als die alte PHP API. • Flexibilität: Funktioniert mit jeder Programmiersprache und nicht nur mit PHP. • Standardkonformität: Nutzung moderner Webstandards (JSON, REST). • Skalierbarkeit: Unterstützt größere Datenmengen und parallele Anfragen.
Fazit: Warum auf die Data API setzen?
Die Data API bietet eine deutlich modernere, schnellere und flexiblere Möglichkeit, mit FileMaker-Daten zu arbeiten. Für neue Projekte ist sie der klare Favorit, da sie standardisierte Technologien nutzt und unabhängig von einer spezifischen Programmiersprache ist. Es macht auch unheimlichen Spaß, FileMaker Schwächen durch HTML/PHP/Java-Script zu kompensieren. Siehe meinem Beitrag zum Thema Portale innerhalb von FileMaker Portalen anzeigen.

Ein altes Bild zu diesem Projekt. Semicon 2013 oder 2014
Vergleich: Mitarbeiterzuordnung mit und ohne KI-Unterstützung
In diesem Blog vergleichen wir zwei Ansätze zur automatischen Zuordnung von Mitarbeitern basierend auf Standort und Verfügbarkeit. Der erste Ansatz nutzt eine KI, um die besten Mitarbeiter auszuwählen, während der zweite Ansatz dies mithilfe von reinem PHP realisiert. Beide Methoden liefern wertvolle Ergebnisse, doch sie haben unterschiedliche Vor- und Nachteile. Eines aber gleich vorneweg, KI ist cool, es ist extrem flexibel, treibt aber mich persönlich an den Rand der Verzweiflung. Warum? Übergebe ich 5 mal die gleichen Daten an die KI, z.B. in meiner Anwendung in folgender Form:
testserver.de/php_calen…|Mario,52.5814763,13.3057333,9:30:00,11:00:00,24204|Mario,52.5346344,13.4224666,12:00:00,13:00:00,22664|Philipp,52.5346344,13.4224666,7:00:00,8:00:00,22664|Philipp,52.4702886,13.2930662,13:00:00,14:00:00,24500|David,52.4702886,13.2930662,10:00:00,11:00:00,24531|Jennifer,52.5035525,13.4176949,9:30:00,10:22:30,24542|Philipp,52.5035525,13.4176949,14:00:00,14:52:30,24543|André,52.5035525,13.4176949,7:30:00,8:22:30,24544|Jennifer,52.6053036,13.3540889,11:00:00,12:30:00,24495|Martin,52.5727963,13.4187507,15:00:00,16:00:00,24485
Dann habe ich zu mindesten zwei verschiedene Ergebnisse. Wenn es ganz schlecht läuft, habe ich 5 verschiedene Ergebnisse.
Code-Beispiel 1: Mitarbeiterzuordnung ohne KI Der folgende PHP-Code sortiert und bewertet Mitarbeiter basierend auf ihrer Entfernung, Verfügbarkeit und Priorität.
$fields[0],
'lat' => (float)$fields[1],
'lng' => (float)$fields[2],
'startTime' => $fields[3],
'endTime' => $fields[4],
'orderNumber' => $fields[5],
];
}
}
if (empty($parsedData)) {
die("Keine gültigen Mitarbeiterdaten empfangen.");
}
$supportRequest = $parsedData[0];
$remainingEmployees = array_slice($parsedData, 1);
// Entfernen des Anforderers aus der Liste
$remainingEmployees = array_filter($remainingEmployees, function ($employee) use ($supportRequest) {
return $employee['name'] !== $supportRequest['name'] ||
$employee['lat'] !== $supportRequest['lat'] ||
$employee['lng'] !== $supportRequest['lng'];
});
// Entfernung und Priorität berechnen
foreach ($remainingEmployees as &$employee) {
$employee['distance'] = round(haversine(
$supportRequest['lat'], $supportRequest['lng'],
$employee['lat'], $employee['lng']
), 2);
$timeToReach = strtotime($supportRequest['startTime']) - strtotime($employee['endTime']);
$timeToWait = strtotime($employee['startTime']) - strtotime($supportRequest['endTime']);
if ($employee['distance'] <= 5 && $timeToReach >= 0 && $timeToReach <= 3600) {
$employee['priority'] = "high";
} elseif ($employee['distance'] <= 10) {
$employee['priority'] = "medium";
} else {
$employee['priority'] = "low";
}
$employee['time'] = "{$employee['startTime']} - {$employee['endTime']}";
}
usort($remainingEmployees, function ($a, $b) {
$priorityOrder = ['high' => 1, 'medium' => 2, 'low' => 3];
return $priorityOrder[$a['priority']] <=> $priorityOrder[$b['priority']];
});
$analysisResult = $remainingEmployees;
?>
Vor- und Nachteile
Vorteile ohne KI: 1. Kosten: Keine Abhängigkeit von KI-Diensten wie GPT-4 reduziert die laufenden Kosten erheblich. 2. Kontrolle: Logik und Priorisierungsregeln können exakt definiert und angepasst werden. 3. Performance: Direkte Verarbeitung auf dem Server führt zu schnelleren Ergebnissen.
Nachteile ohne KI: 1. Flexibilität: Änderungen in den Anforderungen erfordern Anpassungen im Code. 2. Komplexität: Erstellen neuer Algorithmen für komplexere Szenarien erfordert Zeit und Fachwissen.
Code-Beispiel 2: Mitarbeiterzuordnung mit KI Hier wird eine KI verwendet, um Mitarbeiter basierend auf Standort und Verfügbarkeit zu priorisieren. Der PHP-Code sendet die Daten an eine KI-API und verarbeitet die Antwort.
Mitarbeiterzuordnung: Ein PHP-basiertes Tool zur OptimierungVor- und Nachteile
Vorteile mit KI: 1. Flexibilität: Anpassungen an den Anforderungen können durch Änderungen der Anweisungen an die KI erfolgen. Dies kann sogar vom Kunden durchgeführt werden wenn z.B. die Anforderungen in FileMaker definiert werden und dann an die KI gesendet werden. 2. Intelligenz: Komplexere Logiken und Datenmuster können leichter berücksichtigt werden.
Nachteile mit KI: 1. Kosten: Jeder API-Aufruf verursacht Kosten, die sich bei häufiger Nutzung summieren können. 2. Abhängigkeit: Funktionalität hängt von der Verfügbarkeit des KI-Dienstes ab. 3. Performance: Zusätzliche Latenz durch API-Aufrufe.
Fazit
Beide Ansätze haben ihre Berechtigung. Der KI-gestützte Ansatz eignet sich für dynamische und komplexe Anforderungen, während die reine PHP-Lösung ideal für festgelegte und kostenbewusste Szenarien ist.
Welcher Ansatz für dich geeignet ist, hängt von deinen spezifischen Anforderungen und Prioritäten ab. Für mich ist nach dem Test klar, die KI werde ich integrieren, aber nur bei extrem komplexen Prozessen. Gedanklich gehe ich dann in die Richtung, Komplette Tagesplanung für ein Team aus z.B. 10-15 Mitarbeitern mit 30-40 Einsätzen in einem Stadtgebiet verstreut.

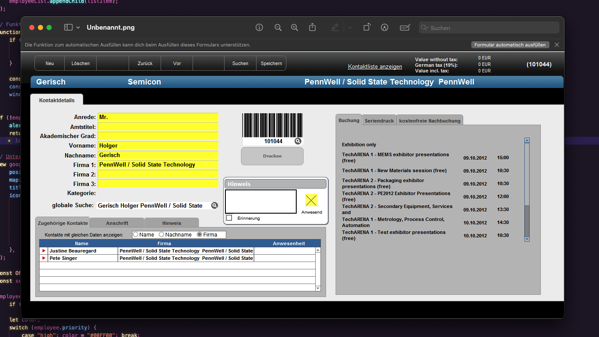
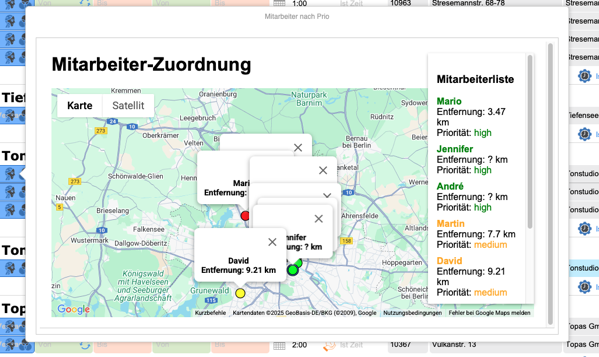
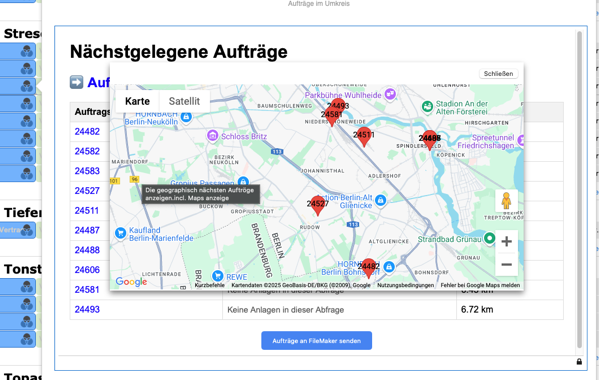
Mitarbeiterzuordnung: Ein PHP-basiertes Tool zur Visualisierung und Priorisierung
Dieses Projekt kombiniert PHP, die Haversine-Formel und die Google Maps API, um die besten Mitarbeiter für einen Unterstützungsantrag basierend auf Standort und Verfügbarkeit auszuwählen. Das Ergebnis wird auf einer interaktiven Karte dargestellt, und eine Mitarbeiterliste zeigt alle relevanten Details wie Entfernung und Priorität. Der Grund, viele Mitarbeiter sind bei unterschiedlichen Kunden im Einsatz. Es kann aber notwendig sein, das ein zweiter oder dritter Mitarbeiter für diesen Einsatz benötigt werden. Schwierig die Mitarbeiter aus dem Kopf heraus zuordnen zu wollen.
Überblick
Unser Ziel ist es, ein System zu erstellen, das: • Mitarbeiter basierend auf Entfernung und zeitlicher Verfügbarkeit priorisiert. • Standorte auf einer Karte visualisiert. • Überlappende Standorte automatisch verschiebt, um sie sichtbar zu machen. • Eine übersichtliche Mitarbeiterliste generiert.
PHP: Entfernung und Datenverarbeitung
Im folgenden PHP-Skript berechnen wir die Entfernung zwischen Standorten mit der Haversine-Formel, filtern die Mitarbeiter und senden die Daten an eine KI-Analyse.
$fields[0],
'lat' => (float)$fields[1],
'lng' => (float)$fields[2],
'startTime' => $fields[3],
'endTime' => $fields[4],
];
}
}
// Wenn keine gültigen Daten vorhanden sind
if (empty($parsedData)) {
die("Keine gültigen Mitarbeiterdaten empfangen.");
}
// Der Mitarbeiter, der Unterstützung benötigt
$supportRequest = $parsedData[0];
$remainingEmployees = array_slice($parsedData, 1);
// Entfernung berechnen und in das Array hinzufügen
foreach ($remainingEmployees as &$employee) {
$employee['distance'] = round(haversine(
$supportRequest['lat'], $supportRequest['lng'],
$employee['lat'], $employee['lng']
), 2);
}
// Anfrage an KI zur Analyse senden
$payload = [
'supportRequest' => $supportRequest,
'employees' => $remainingEmployees,
];
// Die Anfrage an die OpenAI-API bleibt unverändert und liefert die Ergebnisse
// JSON-Analyse bleibt wie im Skript
?>
Visualisierung mit Google Maps API
Hier zeigen wir, wie die Ergebnisse visualisiert werden, einschließlich der dynamischen Verschiebung überlappender Marker und einer dynamischen Mitarbeiterliste.
<script>
function initMap() {
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: { lat: <?php echo $supportRequest['lat']; ?>, lng: <?php echo $supportRequest['lng']; ?> },
});
const employees = <?php echo json_encode($analysisResult); ?>;
// Unterstützungsmarker hinzufügen
new google.maps.Marker({
position: { lat: <?php echo $supportRequest['lat']; ?>, lng: <?php echo $supportRequest['lng']; ?> },
map: map,
title: "Unterstützungsantrag",
});
// Mitarbeiter hinzufügen
const OFFSET_DISTANCE = 0.001;
const seenLocations = new Map();
employees.forEach((employee) => {
let key = `${employee.lat},${employee.lng}`;
if (seenLocations.has(key)) {
const offset = seenLocations.get(key) + 1;
employee.lat += OFFSET_DISTANCE * offset;
employee.lng += OFFSET_DISTANCE * offset;
seenLocations.set(key, offset);
} else {
seenLocations.set(key, 0);
}
new google.maps.Marker({
position: { lat: employee.lat, lng: employee.lng },
map: map,
title: `${employee.name} - ${employee.distance} km`,
});
});
}
window.onload = initMap;
</script>
Was übergeben wir aus FileMaker
https://deine_url.de/ki_calendar.php?data=André,52.5035525,13.4176949,7:30:00,8:22:30|Mario,52.5814763,13.3057333,9:30:00,11:00:00|Mario,52.5346344,13.4224666,12:00:00,13:00:00|,52.5346344,13.4224666,7:00:00,8:00:00|Philipp,52.4702886,13.2930662,13:00:00,14:00:00|David,52.4702886,13.2930662,10:00:00,11:00:00|Jennifer,52.5035525,13.4176949,9:30:00,10:22:30|Philipp,52.5035525,13.4176949,14:00:00,14:52:30|André,52.5035525,13.4176949,7:30:00,8:22:30|Jennifer,52.6053036,13.3540889,11:00:00,12:30:00|Martin,52.5727963,13.4187507,15:00:00,16:00:00
Fazit
Die Rolle der KI in unserem Projekt
Bei diesem Projekt haben wir die GPT-4 API von OpenAI genutzt, eine hochmoderne KI, die auf natürliche Sprachverarbeitung spezialisiert ist. Die KI übernimmt dabei eine entscheidende Rolle:
Aufgaben der KI 1. Analyse der Daten: Die KI wertet die übermittelten Daten aus, einschließlich der Standorte und Verfügbarkeiten der Mitarbeiter, sowie der geforderten Zeitspanne. Sie trifft Entscheidungen, welche Mitarbeiter am besten geeignet sind, basierend auf: • Geografischer Nähe (Entfernung). • Zeitlicher Verfügbarkeit (Überlappung mit der Anforderungszeit). • Priorisierungskriterien. 2. Priorisierung der Mitarbeiter: Die KI sortiert die Mitarbeiter in Prioritätsklassen (hoch, mittel, niedrig), um Entscheidungsprozesse zu erleichtern. Dies hilft besonders bei komplexen Szenarien mit vielen Teilnehmern und unterschiedlichen Anforderungen. 3. Flexible Verarbeitung: Mit der eingebauten Sprachverarbeitungsfähigkeit kann die KI auf benutzerdefinierte Regeln und neue Anforderungen reagieren. Im Falle unseres Projekts wird sichergestellt, dass: • Der Supportanforderer (Mario) nicht als Unterstützer in die Liste aufgenommen wird. • Die Ergebnisse stets im JSON-Format zurückgegeben werden, damit sie direkt weiterverarbeitet werden können.
Warum GPT-4? • Komplexe Entscheidungen: GPT-4 kann nicht nur einfache Regeln anwenden, sondern auch inhaltlich komplexe Daten wie geografische Koordinaten, Zeitfenster und Prioritäten verknüpfen. • Flexibilität: Änderungen in den Anforderungen (z. B. neue Priorisierungsregeln) lassen sich einfach umsetzen, indem wir die KI-Prompts anpassen. • Effizienz: Im Gegensatz zu einer festen Programmierung ermöglicht die KI schnelle Analysen und Rückmeldungen, ohne den PHP-Code manuell anzupassen.
Das Projekt zeigt, wie sich PHP, eine KI-API und Google Maps zu einem leistungsstarken Logistik-Tool kombinieren lassen. Dies ist natürlich nur eine erste Version und verarbeitet nur wenige Daten.

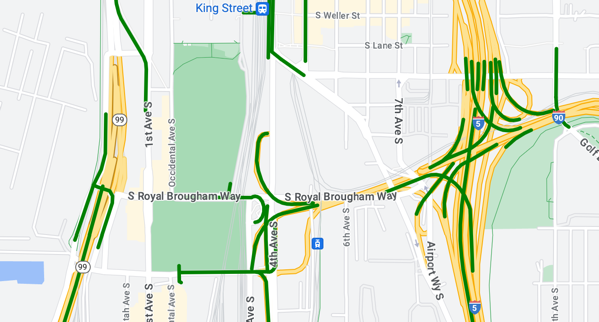
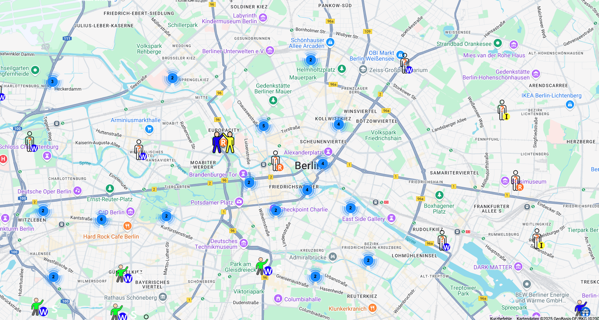
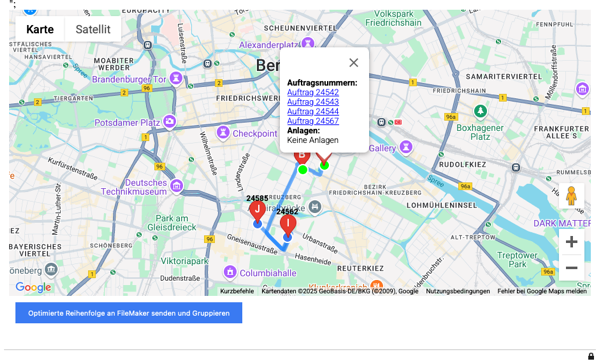
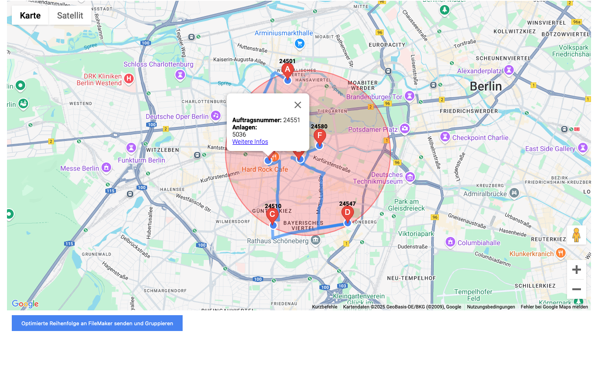
Optimierung von Google Maps zur Verwaltung mehrerer Aufträge mit überlappenden Geodaten
In der modernen Logistik und Auftragsverwaltung sind präzise Karten mit mehreren Aufträgen ein unverzichtbares Werkzeug. Doch was passiert, wenn mehrere Aufträge dieselbe Geoposition teilen? Zu unterscheiden sind diese Marker nur über die Label. Diese zeigen in diesem Projekt die Auftragsnummer an. Ist diese unleserlich, dann ist klar, das liegen mehrere Marker übereinander. Unser jüngstes Projekt konzentrierte sich auf die Visualisierung solcher Szenarien, einschließlich der farblichen Hervorhebung und Gruppierung überlappender Marker sowie der optimierten Datenübertragung an externe Systeme wie FileMaker, in unserem Fall ausschließlich FileMaker.
Herausforderung
Das Ziel war es, eine dynamische Google Maps-Anwendung zu entwickeln, die: 1. Mehrere Aufträge darstellt, auch wenn sie die gleiche Position haben. Gleiche Positionen bedeuten, wir haben die gleichen Geo-Daten bzw. Hausnummer, Straße und PLZ sind identisch. 2. Farbcodierungen für solche „überlappenden“ Marker nutzt, um sie besser erkennbar zu machen. 3. Detaillierte Informationen über jeden Auftrag in einem Infowindow anzeigt. 4. Die optimierte Reihenfolge der Aufträge nahtlos an FileMaker überträgt.
Unsere Lösung
1 Marker-Anpassung für überlappende Geodaten
Wir haben eine Kartenfunktion implementiert, die doppelte Marker an derselben Position erkennt und diese farblich hervorhebt. Dabei haben wir: • Einen blauen Marker für Einzelaufträge verwendet. • Grüne Marker eingeführt, um überlappende Positionen zu kennzeichnen.
Zusätzlich zeigt ein Infowindow bei Klick auf einen Marker alle zugehörigen Auftragsnummern an. Über die angezeigten Auftragsnummer können per Klick, alle relevanten Daten innerhalb von FileMaker aufgerufen werden.
2 Optimierung der Datenübertragung
Wir haben die Datenübertragung so optimiert, dass nur relevante Informationen gesendet werden. Im Vorfeld wurde schon durch ein PHP-Script eine Vorauswahl getroffen. Dieses kann natürlich auch direkt über FileMaker erfolgen: • Origin: Die Startposition wurde durch die echte Auftrags-ID ersetzt. • Waypoints: Es wurden maximal neun Wegpunkte übergeben. • Destination: Das Ziel wurde als letzter Punkt hinzugefügt.
3 Dynamische Gruppierung
Durch die Implementierung einer Map-Datenstruktur wurden überlappende Marker gesammelt und in einem einzigen Marker angezeigt. Der Tooltip zeigt auf Wunsch alle zugehörigen Aufträge an.
Technische Highlights
Marker mit Farbcodierung
const markerColor = location.ids.length > 1 ? '#00FF00' : '#4285F4'; // Grün für mehrere IDs
const markerLabel = location.ids.length > 1 ? 'Mehrere' : location.label;
const marker = new google.maps.Marker({
position: location.position,
map: map,
label: {
text: markerLabel,
color: '#000',
fontSize: '12px',
fontWeight: 'bold',
},
icon: {
path: google.maps.SymbolPath.CIRCLE,
scale: 8,
fillColor: markerColor,
fillOpacity: 1,
strokeColor: '#FFF',
strokeWeight: 2,
labelOrigin: new google.maps.Point(0, -5),
},
});
Unser InfoWindows mit mehreren Auftragsnummer:
const contentString = `
Auftragsnummern:
${location.ids.map(id => `
Auftrag ${id}
`).join('
')}
Anlagen:
${location.facilities}
`;
marker.addListener('click', () => {
infowindow.setContent(contentString);
infowindow.open(map, marker);
});
Optimierte Reihenfolge an FileMaker senden, dort werden die Daten in Reihenfolge gebracht und können weiter verarbeitet werden.
function sendToFileMaker() {
if (optimizedOrder.length > 0) {
const originId = ;
const updatedOrder = [originId, ...optimizedOrder.slice(1)];
const filemakerUrl = `fmp://$/Deine Datei?script=DeinFMScript¶m=${encodeURIComponent(updatedOrder.join('\n'))}`;
window.location.href = filemakerUrl;
} else {
alert('Die Route ist noch nicht optimiert. Bitte warten.');
}
}
Die Datenübergabe erfolgt wie immer in der Art -deine_url_de/maps.php?json=true&origin=52.5212262,13.3340740 &destination=52.5070279,13.345529 &waypoints=52.4897075,13.3290075|52.4902317,13.355636|52.5037865,13.3271369|52.504083,13.3386575&auftrag=24501|24510|24547|24551|24573|24580&facilities=6039|1940|4540|5036|6634|6545 Zusammenstellen der Daten erfolgt über Schleifen, SQL oder Listen die per Referenzen die richtigen Daten enthalten.
Wie in den letzten Beiträgen schon beschrieben, nutzen wir ein WebViewer in FileMaker.
Fazit
Unsere Lösung zeigt, wie smarte Anpassungen in Visualisierungen und Datenübertragungen den Unterschied machen können. Mit farblich abgestimmten Markern, informativen Pop-ups und cleveren Datenstrukturen haben wir nicht nur die Benutzerfreundlichkeit auf ein neues Level gehoben, sondern auch die Effizienz der Prozesse ordentlich gepusht.

Ein schöner Tag....
Meine Frau weiß genau was ein Programmierer zum arbeiten benötigt. Viel Cola…. Danke für meinen schönen Geburtstag 🎂 ❤️

Vor- und Nachteile der Haverschen Formel im Vergleich zur Google Maps API für Entfernungsberechnungen
Die genaue Berechnung von Entfernungen ist ein zentraler Bestandteil vieler geografischer und logistischer Anwendungen. Dabei stehen oft zwei Methoden im Fokus: die Haversche Formel und die Entfernungsberechnung mithilfe der Google Maps API. Doch welche Methode eignet sich für welchen Anwendungsfall, und worin liegen ihre Vor- und Nachteile?
Was ist die Haversche Formel?
Die Haversche Formel ist eine mathematische Methode zur Berechnung der kürzesten Entfernung zwischen zwei Punkten auf der Oberfläche einer Kugel. Diese Methode berücksichtigt die Krümmung der Erde, geht jedoch von einer idealisierten kugelförmigen Erde aus.
Die Formel lautet:
a = sin²(Δφ / 2) + cos(φ₁) * cos(φ₂) * sin²(Δλ / 2) c = 2 * atan2(√a, √(1-a)) d = R * c Variablenbeschreibung: • φ₁, φ₂: Breitengrade der Punkte • λ₁, λ₂: Längengrade der Punkte • R: Erdradius (ca. 6.371 km) • d: Ergebnis der Entfernung
Vorteile der Haverschen Formel 1. Unabhängigkeit: Sie benötigt nur die geografischen Koordinaten der Punkte (Breitengrad und Längengrad). 2. Effizienz: Keine externe API-Abfrage notwendig; Berechnungen können lokal durchgeführt werden. 3. Einfache Implementierung: Kann in praktisch jeder Programmiersprache leicht umgesetzt werden.
Nachteile der Haverschen Formel 1. Nur Luftlinie: Die Berechnung liefert die kürzeste Entfernung auf einer Kugel, berücksichtigt jedoch keine tatsächlichen Straßen, Hindernisse oder andere geografische Gegebenheiten. 2. Genauigkeit: Die Annahme einer perfekten Kugel führt zu leichten Abweichungen, da die Erde keine Kugel ist. Das kann im allgemeinen vernachlässigt werden, wenn wir z.B. ein Stadtgebiet betrachten wie Berlin, dann interessiert uns die Krümmung der Erde wenig. Viel schlimmer ist die Vernachlässigung der Straßenführung.
Wie funktioniert die Entfernungsberechnung in der Google Maps API?
Die Google Maps API verwendet eine komplexere Methodik zur Berechnung von Entfernungen. Dabei werden reale Straßennetze, Verkehrsdaten und andere Faktoren berücksichtigt, um die tatsächlich benötigte Strecke und Zeit zu ermitteln. 1. Schritt 1: Übermittlung der Koordinaten und Route per API-Call. 2. Schritt 2: Berechnung der Entfernung und/oder Dauer anhand von Straßendaten, Verkehrsbedingungen und anderen Faktoren. 3. Schritt 3: Rückgabe detaillierter Daten, z. B. Entfernung, Dauer und Streckenführung.
Vorteile der Google Maps API 1. Reale Entfernungen: Liefert die tatsächliche Strecke basierend auf Straßen- und Verkehrsdaten. 2. Zusätzliche Informationen: Neben der Entfernung auch Zeitdauer, Wegbeschreibungen und Verkehrsinformationen verfügbar. 3. Hohe Genauigkeit: Ideal für Routenplanung und logistische Anwendungen.
Nachteile der Google Maps API 1. Kosten: Ab einer bestimmten Anzahl an Anfragen können Gebühren anfallen. 2. Abhängigkeit von externen Diensten: Funktioniert nur mit einer stabilen Internetverbindung. 3. Komplexität: Die Integration erfordert API-Schlüssel und ein grundlegendes Verständnis der API-Dokumentation.
Um die Google Maps API nutzen zu können, benötigen wir einen API-Schlüssel, den wir in der Google Cloud Console erstellen. Dieser Schlüssel ermöglicht den Zugriff auf verschiedene Dienste, darunter die Distance Matrix API oder die Directions API.
- Beispiel: Entfernungsmessung mit der Directions API
Die Directions API eignet sich hervorragend, um Entfernungen zwischen mehreren Punkten zu berechnen. Hier ein Beispiel:
API-Aufruf
Der Aufruf erfolgt durch eine URL wie diese: https://maps.googleapis.com/maps/api/directions/json?origin=52.515956,13.388512&destination=52.4981845,13.4610157&waypoints=52.520008,13.404954|52.529407,13.397634&key=DEIN_API_KEY
• origin: Startpunkt
• destination: Zielpunkt
• waypoints: Zwischenstationen, durch | getrennt
• key: Der API-Schlüssel
Der Rückgabewert der API ist ein JSON-Objekt. Dieses JSON enthält Details zur Route, darunter Entfernungen, Fahrzeiten und Wegbeschreibungen.
Aufruf:
<?php
// API-Schlüssel
$apiKey = 'DEIN_API_KEY';
// Parameter
$origin = '52.515956,13.388512';
$destination = '52.4981845,13.4610157';
$waypoints = '52.520008,13.404954|52.529407,13.397634';
// API-URL zusammenbauen
$url = "https://maps.googleapis.com/maps/api/directions/json?" .
"origin=" . urlencode($origin) .
"&destination=" . urlencode($destination) .
"&waypoints=" . urlencode($waypoints) .
"&key=" . $apiKey;
// API-Anfrage
$response = file_get_contents($url);
$data = json_decode($response, true);
// Ausgabe der Entfernungen
if ($data['status'] === 'OK') {
foreach ($data['routes'][0]['legs'] as $leg) {
echo "Start: " . $leg['start_address'] . "\\n";
echo "Ziel: " . $leg['end_address'] . "\\n";
echo "Entfernung: " . $leg['distance']['text'] . "\\n";
echo "Dauer: " . $leg['duration']['text'] . "\\n";
echo "-----------------\\n";
}
} else {
echo "Fehler: " . $data['status'];
}
?>
Die JSON Rückgabe würde so aussehen:
{
"status": "OK",
"routes": [
{
"legs": [
{
"start_address": "Berlin Hauptbahnhof, Berlin, Germany",
"end_address": "Alexanderplatz, Berlin, Germany",
"distance": {
"text": "3.4 km",
"value": 3400
},
"duration": {
"text": "10 mins",
"value": 600
}
},
{
"start_address": "Alexanderplatz, Berlin, Germany",
"end_address": "Brandenburger Tor, Berlin, Germany",
"distance": {
"text": "2.1 km",
"value": 2100
},
"duration": {
"text": "7 mins",
"value": 420
}
}
],
"summary": "Route through Berlin",
"bounds": {
"northeast": {
"lat": 52.531677,
"lng": 13.40732
},
"southwest": {
"lat": 52.49677,
"lng": 13.37889
}
}
}
]
}
Erklärung der JSON-Felder • status: Gibt den Status der API-Abfrage zurück. Hier ist der Wert “OK”, was bedeutet, dass die Anfrage erfolgreich war. • routes: Enthält eine Liste von möglichen Routen. Jede Route hat Details wie die legs, summary, und bounds. • legs: Repräsentiert einzelne Abschnitte einer Route (z. B. von einem Waypoint zum nächsten). • start_address: Startpunkt dieses Abschnitts. • end_address: Endpunkt dieses Abschnitts. • distance: Entfernung in Text (text) und in Metern (value). • duration: Geschätzte Fahrzeit in Text (text) und in Sekunden (value). • summary: Eine kurze Beschreibung der Route. • bounds: Geografische Grenzen der Route, definiert durch northeast und southwest Ecken.
In FileMaker kannst du JSON-Daten mit den eingebauten JSON-Funktionen verarbeiten. Über ein Insert from URL, so in der Art: Setzte Variable $$URL Wert https://maps.googleapis.com/maps/api/directions/json?origin=Berlin&destination=Munich&key=DEIN_API_KEY
Flexibler wird das ganze natürlich wenn ich die URL schon als Variable vorliegen habe, aber das ist abhängig von der Art und Weise des Entwicklers. Die Antwort (Ziel) speichern wir in einer Variablen z.B. $$JSON
Nun könnten wir diesen Bereich auslesen:
{
"routes": [
{
"legs": [
{
"start_address": "Berlin Hauptbahnhof, Berlin, Germany",
"end_address": "Alexanderplatz, Berlin, Germany",
"distance": {
"text": "3.4 km",
"value": 3400
},
"duration": {
"text": "10 mins",
"value": 600
}
}
]
}
]
}
Variable setzen $start = Wert gleich JSONGetElement ( $json ; “routes[0].legs[0].start_address” )
Variable setzen $distance = Wert gleich JSONGetElement ( $json ; “routes[0].legs[0].distance.text” )
Das über eine Schleife durch alle Elemente der JSON Rückantwort. Die weitere Verarbeitung ist dann an den Zweck gebunden.
Set Variable [ $i ; Value: 0 ]
Set Variable [ $legsCount ; Value: JSONListKeys ( $json ; "routes[0].legs" ) ]
Loop
Exit Loop If [ $i ≥ $legsCount ]
Set Variable [ $startAddress ; JSONGetElement ( $json ; "routes[0].legs[" & $i & "].start_address" ) ]
Set Variable [ $endAddress ; JSONGetElement ( $json ; "routes[0].legs[" & $i & "].end_address" ) ]
Set Variable [ $distance ; JSONGetElement ( $json ; "routes[0].legs[" & $i & "].distance.text" ) ]
Set Variable [ $duration ; JSONGetElement ( $json ; "routes[0].legs[" & $i & "].duration.text" ) ]
New Record/Request
Set Field [ Tabelle::StartAdresse ; $startAddress ]
Set Field [ Tabelle::ZielAdresse ; $endAddress ]
Set Field [ Tabelle::Entfernung ; $distance ]
Set Field [ Tabelle::Dauer ; $duration ]
Set Variable [ $i ; $i + 1 ]
End Loop
Das Fazit. Die Google Maps API und die Haversche Formel sind zwei leistungsfähige Werkzeuge zur Entfernungsberechnung. Während die Haversche Formel durch ihre Einfachheit punktet, liefert die Google Maps API präzisere Ergebnisse für reale Anwendungsfälle. Die Wahl hängt letztlich von den Anforderungen an Genauigkeit und Komplexität ab. Ich persönlich nutze die Haversche Formel gern um schon eine Vorauswahl der zu übertragenden Werte zu treffen. Dann muss ich keine 100 Geo-Daten an die Maps API übertragen, es reichen auch 10.

Optimierte Routenplanung mit Google Maps und FileMaker
In der heutigen digitalen Arbeitswelt spielen nahtlose Integrationen zwischen verschiedenen Systemen eine entscheidende Rolle. Besonders bei der Optimierung von Routen für Außendienstmitarbeiter oder Logistikunternehmen ist es wichtig, sowohl Zeit als auch Kosten zu sparen. Dieser Blog-Post zeigt, wie man Google Maps für die dynamische Routenplanung nutzt und gleichzeitig Daten in FileMaker integriert.
Das Problem
Viele Unternehmen stehen vor der Herausforderung, eine Vielzahl von Wegpunkten (Aufträgen) optimal zu sortieren, um eine effiziente Route zu erstellen. Dies erfordert Tools, die nicht nur Kartenansichten bereitstellen, sondern auch die Reihenfolge der Stopps optimieren und diese Informationen zurück an das System (in diesem Fall FileMaker) senden können.
Die Lösung
Das folgende PHP-Script löst dieses Problem, indem es: 1. Google Maps API verwendet, um Wegpunkte zu optimieren. 2. Die optimierte Reihenfolge als Liste darstellt. 3. Ein FileMaker-Script auslöst, um diese Daten für weitere Prozesse zu nutzen.
Der erste Schritt steht darin die Daten die benötigt werden innerhalb von FileMaker zu sammeln. Dies ist möglich über die Erstellung einer Variable per Listenfunktion, SQL oder per Schleife. Wie auch immer die Umsetzung erfolgt, am Ende benötigen wir eine URL die wir an unser PHP-Script senden können. Enthalten sein müssen, die Geo-Daten und natürlich eindeutige IDs aus FileMaker damit diese Daten später auch wieder in FileMaker verarbeitet werden können. Eine URL sollte diesen Aufbau haben: https://dein-server.de/maps.php?json=true&origin=52.5212262,13.3340740 &destination=52.5070279,13.345529 &waypoints=52.4897075,13.3290075|52.4902317,13.355636|52.5037865,13.3271369|52.504083,13.3386575&auftrag=24501|24510|24547|24551|24573|24580&facilities=6039|1940|4540|5036|6634|6545 Diese werden dann über den FM-Befehl, -AUS URL einfügen- übergeben. Wie der Aufbau innerhalb von FileMaker funktioniert ist selbstredend. Ein WebViewer innerhalb von FileMaker muss natürlich vorhanden sein. Die Rückgabe muss an den WebViewer z.B. eine globale Variable erfolgen.
Das PHP Script:
<?php
// API-Schlüssel für Google Maps
$apiKey = 'Ihr_Google_Maps_API_Schlüssel';
// Werte aus GET-Parametern holen oder Standardwerte setzen
$origin = isset($_GET['origin']) ? $_GET['origin'] : '52.515956,13.388512';
$destination = isset($_GET['destination']) ? $_GET['destination'] : '52.4981845,13.4610157';
$waypoints = isset($_GET['waypoints']) ? $_GET['waypoints'] : '';
$auftrag = isset($_GET['auftrag']) ? explode('|', $_GET['auftrag']) : [];
$facilities = isset($_GET['facilities']) ? explode('|', $_GET['facilities']) : [];
// Wegpunkte in ein Array umwandeln
$waypointsArray = explode('|', $waypoints);
?>
- Origin (Startpunkt)
Der Origin ist der Ausgangspunkt der Route. • Es handelt sich um die Position, von der die Route beginnt. • In der Regel wird sie als geografische Koordinate angegeben (z. B. 52.515956,13.388512 für Berlin). • Beispiel: Eine zentrale Lagerhalle oder der Startpunkt eines Fahrers.
- Destination (Endpunkt)
Die Destination ist das Ziel der Route. • Es ist der Punkt, an dem die Route endet. • Ähnlich wie der Origin wird auch die Destination als geografische Koordinate angegeben. • Beispiel: Der Zielort eines Lieferauftrags.
- Waypoint (Zwischenstation)
Ein Waypoint ist eine oder mehrere Zwischenstationen entlang der Route. • Es handelt sich um Orte, die der Fahrer besuchen muss, bevor er sein Ziel (Destination) erreicht. • Waypoints können ebenfalls als Koordinaten (z. B. 52.5062585,13.2845797) angegeben werden. • Sie werden oft verwendet, um Stopps bei Kunden, Lieferstationen oder Servicepunkten darzustellen. • Google Maps erlaubt, mehrere Waypoints anzugeben, um komplexe Routen zu erstellen.
Das Script liest die Parameter origin, destination, waypoints, auftrag, und facilities, um sie für die Routenplanung vorzubereiten. Diese Parameter könnten direkt aus einer FileMaker-Datenbank oder einer anderen Quelle kommen.
Die Routenoptimierung
Das Herzstück des Scripts ist die Funktion initMap():
function initMap() { const map = new google.maps.Map(document.getElementById(‘map’), { zoom: 13, center: { lat: , lng: }, });
const directionsService = new google.maps.DirectionsService();
const directionsRenderer = new google.maps.DirectionsRenderer({ map: map });
directionsService.route(
{
origin: locations[0].position,
destination: locations[locations.length - 1].position,
waypoints: locations.slice(1, -1).map(location => ({
location: location.position,
stopover: true,
})),
travelMode: google.maps.TravelMode.DRIVING,
optimizeWaypoints: true,
},
(result, status) => {
if (status === 'OK') {
directionsRenderer.setDirections(result);
const waypointOrder = result.routes[0].waypoint_order.map(index => locations[index + 1].label);
optimizedOrder = [locations[0].label, ...waypointOrder, locations[locations.length - 1].label];
} else {
console.error('Error:', status);
}
}
);
}
Die Funktion ruft die Google Maps Directions API auf, um die optimale Reihenfolge der Wegpunkte zu berechnen. Diese Reihenfolge wird in optimizedOrder gespeichert.
Integration mit FileMaker
Das Script enthält einen Button, der die optimierte Reihenfolge an ein FileMaker-Script übergibt:
function sendToFileMaker() {
if (optimizedOrder.length > 0) {
const filemakerUrl = fmp://$/DEINE_DATEI?script=(0002)_Planung_Direkt_aus_Maps_holen¶m=${encodeURIComponent(optimizedOrder.join('\n'))};
window.location.href = filemakerUrl;
} else {
alert(‘Die Route ist noch nicht optimiert. Bitte warten.');
}
}
Dieser Button ermöglicht es, die optimierten Daten direkt in FileMaker zu laden, wo sie für weitere Aktionen wie die Gruppierung von Aufträgen oder Berichte verwendet werden können.
Vorteile der Lösung 1. Zeitersparnis: Die API optimiert die Route automatisch. 2. Nahtlose Integration: Die Übergabe an FileMaker erfolgt reibungslos. 3. Flexibilität: Die Darstellung in der Karte ermöglicht eine visuelle Kontrolle der Route. 4. Erweiterbarkeit: Zusätzliche Funktionen wie das Hinzufügen von z.B. Anlagen können leicht integriert werden.
Fazit
Dieses Script ist eine effektive Lösung für Unternehmen, die ihre Logistikprozesse optimieren möchten. Durch die Kombination von Google Maps und FileMaker wird eine leistungsstarke, flexible und leicht implementierbare Lösung geschaffen.
Als Anmerkung ist allerdings zu beachten, in diesem Fall können nur 10 Punkte verarbeitet werden. Dies erfordert eine Vorauswahl der an Google zu übergebenen Punkte. Dies kann direkt schon über die Google APIs erfolgen oder z.B. die Haversche Formel.
Zum Überblick das gesamte Script:
// Werte aus GET-Parametern holen oder Standardwerte setzen
$origin = isset($_GET['origin']) ? $_GET['origin'] : '52.515956,13.388512';
$destination = isset($_GET['destination']) ? $_GET['destination'] : '52.4981845,13.4610157';
$waypoints = isset($_GET['waypoints']) ? $_GET['waypoints'] : '';
$auftrag = isset($_GET['auftrag']) ? explode('|', $_GET['auftrag']) : [];
$facilities = isset($_GET['facilities']) ? explode('|', $_GET['facilities']) : [];
// Wegpunkte in ein Array umwandeln um Anzeige über PIN
$waypointsArray = explode('|', $waypoints);
?>
<!DOCTYPE html>
<html>
<head>
<title>Dynamische Route</title>
<script src="https://maps.googleapis.com/maps/api/js?key=DEIN_API_KEY"></script>
<script>
let optimizedOrder = []; // Variable für die optimierte Reihenfolge
function initMap() {
// Initialisiere die Karte
const map = new google.maps.Map(document.getElementById('map'), {
zoom: 13,
center: { lat: <?php echo explode(',', $origin)[0]; ?>, lng: <?php echo explode(',', $origin)[1]; ?> },
});
const locations = [
{
position: { lat: <?php echo explode(',', $origin)[0]; ?>, lng: <?php echo explode(',', $origin)[1]; ?> },
label: '<?php echo $auftrag[0] ?? "Start"; ?>',
facilities: '<?php echo $facilities[0] ?? "Keine Anlagen"; ?>',
},
<?php foreach ($waypointsArray as $index => $point): ?>
{
position: { lat: <?php echo explode(',', $point)[0]; ?>, lng: <?php echo explode(',', $point)[1]; ?> },
label: '<?php echo $auftrag[$index + 1] ?? "Waypoint"; ?>',
facilities: `<?php echo str_replace(',', '<br>', $facilities[$index + 1] ?? "Keine Anlagen"); ?>`,
},
<?php endforeach; ?>
{
position: { lat: <?php echo explode(',', $destination)[0]; ?>, lng: <?php echo explode(',', $destination)[1]; ?> },
label: '<?php echo $auftrag[count($auftrag) - 1] ?? "Ziel"; ?>',
facilities: '<?php echo $facilities[count($facilities) - 1] ?? "Keine Anlagen"; ?>',
}
];
// Details zu Markern und Kreisen hinzufügen
locations.forEach((location) => {
const marker = new google.maps.Marker({
position: location.position,
map: map,
label: {
text: location.label,
color: '#000',
fontSize: '12px',
fontWeight: 'bold',
},
});
});
map.fitBounds(bounds);
}
function sendToFileMaker() {
if (optimizedOrder.length > 0) {
const filemakerUrl = `fmp://$/DEINE_DATEI?script=Planung¶m=${encodeURIComponent(optimizedOrder.join('\n'))}`;
window.location.href = filemakerUrl;
} else {
alert('Die Route ist noch nicht optimiert. Bitte warten.');
}
}
</script>
</head>
<body onload="initMap()">
<div id="map" style="width: 100%; height: 80%;"></div>
<button onclick="sendToFileMaker()">Optimierte Reihenfolge senden</button>
</body>
</html>

Erweiterte Portale in FileMaker: Liste mit PHP und Web Viewer
Erweiterte Portale in FileMaker: Anlagenliste mit PHP und Web Viewer
FileMaker ist ein vielseitiges Werkzeug für Datenbankanwendungen. Doch manchmal stoßen wir an technische Grenzen, wie die fehlende Möglichkeit, innerhalb eines Portals ein weiteres Portal zu platzieren. Diese Einschränkung können wir mit PHP und einem Web Viewer umgehen. In diesem Blog zeigen wir, wie du Anlagen zu einem Auftrag in einem Popover-Button darstellen kannst – inklusive interaktiver Buttons, die FileMaker-Scripts ausführen. Somit wirst Du in die Lage versetzt einen Datensatz auch in FileMaker anzusprechen und nicht nur den WebViewer zur Anzeige zu nutzen. In Meinem Beispiel, gehe ich von Aufträgen aus. Diese werden über ein Portal angezeigt. Jeder Auftrag kann mehrere Anlagen, bei meinem derzeitigen Kunden, sind es halt Anlagen im Bereich der Wasserversorgung.
Das Ziel 1. Anzeigen der Anlagen eines Auftrags: Eine dynamische Liste von Anlagen, dargestellt in einem Web Viewer.
2. Interaktive Aktionen:
Buttons, die ein FileMaker-Script starten, um die jeweilige Anlage anzuzeigen.
Lösung: FileMaker + PHP
- Datenübergabe von FileMaker an PHP
Der erste Schritt ist, die relevanten Daten – z. B. eine Liste von Anlagen – an ein PHP-Script zu übergeben. Dies geschieht mit einem FileMaker-Script, das die Web Viewer-URL dynamisch setzt:
Set Variable [ $auftragID ; Aufträge::ID ] Set Variable [ $anlagenListe ; Austauschen ( List ( Anlagen::AnlagenID ) ; “¶” ; “|” ) ] Set Variable [ $url ; “https://deine-webseite.de/anlagenanzeige.php?auftrag=” & $auftragID & “&anlagen=” & $anlagenListe ] Set Web Viewer [ Object Name: “WebViewer_Anlagen” ; URL: $url ]
Es ist natürlich auch möglich dem WebViewer Dynamisch eine Globale Variable zu übergeben. Dann sage ich einfach setze Variable $$WebViewer0 $url.
Nun benötigen wir natürlich noch ein PHP Script mit der beispielhaften Bezeichnung, -anlagenanzeige.php-. Dieses muss nach Erstellung auf den entsprechenden Server geladen werden.
<?php
// Daten aus der URL übernehmen
$auftragID = $_GET['auftrag'] ?? '';
$anlagenListe = $_GET['anlagen'] ?? '';
$anlagenArray = explode('|', $anlagenListe);
// Sicherheitsmaßnahmen
$auftragID = htmlspecialchars($auftragID, ENT_QUOTES, 'UTF-8');
$anlagenArray = array_map(function($anlage) {
return htmlspecialchars($anlage, ENT_QUOTES, 'UTF-8');
}, $anlagenArray);
?>
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Anlagen zu Auftrag <?= $auftragID ?></title>
<style>
body { font-family: Arial, sans-serif; margin: 20px; }
.anlage { margin: 10px 0; padding: 10px; border: 1px solid #ddd; }
.anlage-btn { padding: 5px 10px; background-color: #4285F4; color: white; border: none; cursor: pointer; }
</style>
</head>
<body>
<h1>Anlagen zu Auftrag <?= $auftragID ?></h1>
<?php if (!empty($anlagenArray)): ?>
<?php foreach ($anlagenArray as $anlage): ?>
<div class="anlage">
<p>Anlage ID: <?= $anlage ?></p>
<button class="anlage-btn" onclick="openInFileMaker('<?= $anlage ?>')">Anlage öffnen</button>
</div>
<?php endforeach; ?>
<?php else: ?>
<p>Keine Anlagen gefunden.</p>
<?php endif; ?>
<script>
function openInFileMaker(anlageID) {
const fileMakerUrl = `fmp://$/DeineDatenbank?script=AnlageAnzeigen¶m=${encodeURIComponent(anlageID)}`;
window.location.href = fileMakerUrl;
}
</script>
</body>
</html>
Dieses Script: • Nimmt die Anlagenliste entgegen und zerlegt sie in ein Array. • Baut eine HTML-Darstellung mit Buttons für jede Anlage. • Bindet JavaScript ein, um bei einem Klick auf den Button ein FileMaker-Script zu starten.
- Web Viewer in FileMaker
Füge einen Web Viewer in dein Layout ein und setze dessen URL mit dem oben gezeigten FileMaker-Script. Die Daten werden beim Öffnen des Popovers automatisch geladen und angezeigt.
Ergebnis 1. Dynamische Anzeige: Die Anlagenliste wird aus der FileMaker-Datenbank geladen und dynamisch dargestellt. 2. Interaktive Aktionen: Ein Klick auf einen Button ruft die entsprechende Anlage direkt in FileMaker auf.
Vorteile dieses Ansatzes • Dynamik: Änderungen in den Datenbankeinträgen werden sofort berücksichtigt. • Erweiterbarkeit: PHP bietet dir volle Flexibilität in der Anzeige und Funktionalität. • Nutzerfreundlichkeit: Direkte Interaktion aus dem Web Viewer heraus.
Fazit
Die Kombination aus FileMaker und PHP eröffnet spannende Möglichkeiten, Einschränkungen des FileMaker-Portalsystems zu umgehen. Ob für die Darstellung von Listen, Diagrammen oder interaktiven Inhalten – mit Web Viewern kannst du deine FileMaker-Lösung erheblich erweitern. In meinem Beispielbild, wird aufgrund von übergebenen Aufträgen, per Maps API eine Reihe aller in Umgebung befindlichen Aufträge angezeigt. Ein Button öffnet noch die Maps Kartenansicht, ein Button ruft ein FileMaker Script auf, übergibt per Parameter die sortierten Aufträge an FileMaker. Weiterverarbeitung ist somit jederzeit möglich. Natürlich ist auch ein Klick auf die Auftrags ID möglich, es kann dann je nach Bedarf in FileMaker weiterverarbeitet werden.

Das neue Jahr läuft an.
Das neue Jahr läuft an.
Das neue Jahr hat begonnen und ich sitze wieder am Rechner. FileMaker über Google Maps API verbinden, Daten sortieren und anzeigen.