PHP
Mein dritter Artikel in diesem Jahr im FileMaker Magazin!

Es läuft gerade richtig gut: In der aktuellen Ausgabe des FileMaker Magazins ist bereits mein dritter Artikel in diesem Jahr erschienen! Diesmal geht es um “Per Spracheingabe in den Datensatz”, eine Lösung, die Monteure und Außendienstmitarbeiter auch offline Aufträge per Sprache erfassen lässt. Die KI verwandelt das Gesprochene später automatisch in vollständige FileMaker-Datensätze mit verknüpften Datensätzen über Bezugstabellen hinweg. Nach 15 Jahren Pause vom Schreiben für das Magazin freut es mich besonders, dass ich dieses Jahr so richtig in Fahrt gekommen bin. Die Kombination aus FileMaker und KI bietet einfach unglaublich viele spannende Möglichkeiten, über die es sich zu berichten lohnt. Danke an die Redaktion für die Zusammenarbeit – und an alle Leser für das Interesse!
Neue Ausgabe des FileMaker Magazins erschienen!
Heute ist die aktuelle Ausgabe des FileMaker Magazins erschienen – und ich freue mich besonders, dass der Titelartikel „Tourenplanung – die beste Route mit FileMaker und PHP“ diesmal von mir stammt.

In dem Beitrag zeige ich, wie sich mit FileMaker-Daten und einem schlanken PHP-Backend dynamische Routenberechnungen mit extrem vielen Adressen realisieren lassen – inklusive Google-Maps-Integration, Marker-Generierung und automatischer Wegpunktoptimierung und Clusterbildung. Ein praxisnahes Beispiel dafür, wie FileMaker und Webtechnologien perfekt zusammenspielen können.
Thema: Tourenplanung mit FileMaker und PHP Erschienen: FileMaker Magazin, Ausgabe 2025-05
Wer sich für praxisnahe FileMaker-Lösungen interessiert, sollte unbedingt reinschauen!
KI-gestützte Datensatzerstellung in FileMaker: Als AddOn installierbar
KI-gestützte Datensatzerstellung in FileMaker: Wenn Sprache zu Daten wird !!! (Das System wird als AddOn in ein bestehendes FileMaker-System integriert)

Das Problem Jeder FileMaker-Entwickler kennt es: Daten erfassen ist mühsam. Besonders wenn Mitarbeiter unterwegs sind, offline arbeiten oder einfach keine Lust haben, Dutzende von Feldern auszufüllen. Was wäre, wenn man einfach sagen könnte:
“Erstelle einen Auftrag für Pumpe austauschen bei Anlage 2666, Status in Planung, Kategorie Reparatur, im Mai, mit Notiz und Aufgabe für 3 Mitarbeiter” Und das System erstellt automatisch: ✅ Den Master-Datensatz (Auftrag) ✅ Verknüpfte Notizen ✅ Tasks mit Fristen ✅ Automatische Verknüpfungen zu bestehenden Objekten ✅ Alle Felder korrekt befüllt Genau das haben wir gebaut.
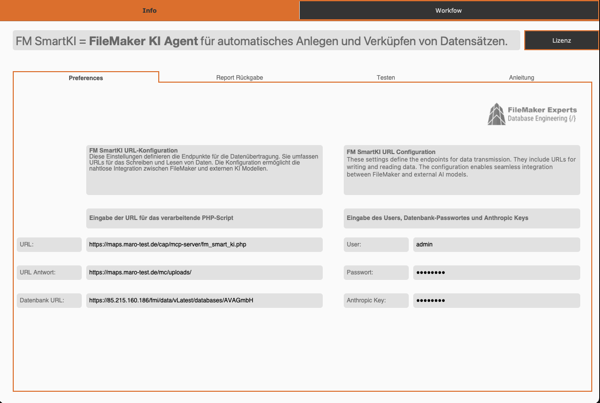
Die Lösung: Ein intelligentes KI-Bridge-System Wir haben eine PHP-basierte Middleware entwickelt, die als Brücke zwischen FileMaker und Claude AI (Anthropic) funktioniert. Das Besondere: Das System ist vollständig konfigurierbar über FileMaker, ohne eine Zeile Code zu ändern. Die 3 Kern-Innovationen:
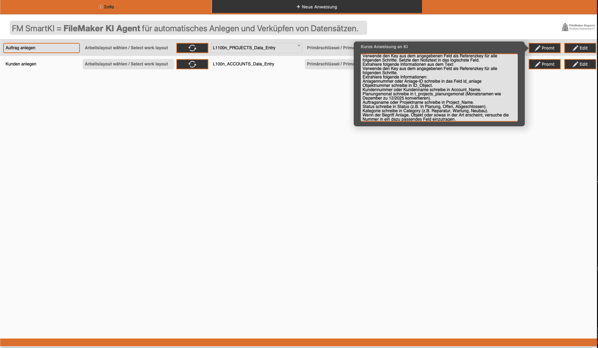
- Dynamisches Config-System Statt statischer Workflows werden alle Konfigurationen als JSON in FileMaker gepflegt: Welche Layouts verwendet werden Welche Felder verfügbar sind Welche Item-Typen (Notizen, Tasks, etc.) erstellt werden sollen Spezielle Anweisungen für die KI Diese Configs werden automatisch auf dem Server gespeichert und können von jedem Mitarbeiter wiederverwendet werden.
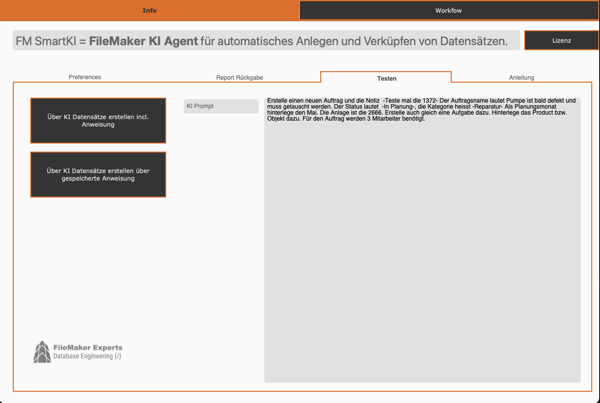
- Intelligente Config-Auswahl Das Geniale: Mitarbeiter müssen keine Config-ID mehr angeben. Das System analysiert ihren Text-Prompt automatisch:

Prompt: “Erstelle einen neuen Auftrag…” → System findet automatisch Config “Auftrag anlegen” → Lädt passende Feldnamen & Layouts → Führt aus

Über ein Keyword-Scoring-System werden Prompts mit gespeicherten Configs abgeglichen. Je mehr Keywords übereinstimmen, desto höher der Score. 3. Such- & Verknüpfungs-Engine Nicht nur Erstellen, auch Suchen! Das System kann: In bestehenden FileMaker-Datensätzen suchen (z.B. Anlage 2666) Relevante IDs extrahieren Automatisch mit neuen Datensätzen verknüpfen

Technische Highlights Intelligentes Field-Mapping Claude AI kennt FileMaker nicht. Aber unser System: Ruft dynamisch verfügbare Felder aus dem FileMaker-Layout ab Sendet sie als Prompt an Claude Claude befüllt nur existierende Felder Case-insensitive Matching (project_name → Project_Name) Automatische Datumskonvertierung (verschiedene Formate → FileMaker-Format) Filterung von AutoEnter/Calculation-Feldern
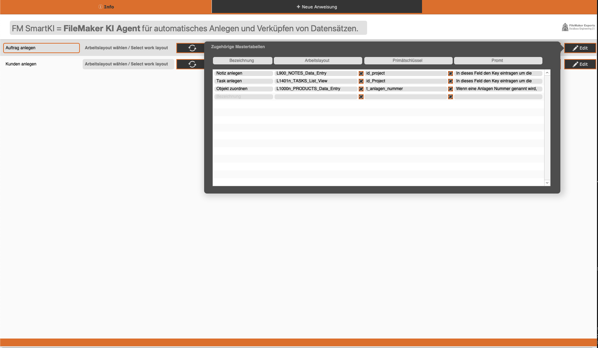
Multi-Item-Support Ein Prompt kann mehrere Aktionen auslösen:
{ “master”: “Auftrag erstellen”, “items”: [ “Notiz anlegen”, “Task anlegen”, “Objekt zuordnen” ] } Jedes Item kann erstellen oder suchen – automatisch erkannt anhand von Keywords wie “zuordnen”, “verknüpfen”, “finde”.
Das gibt der Mitarbeiter an: Erstelle einen neuen Auftrag und die Notiz -Teste mal die 1372- Der Auftragsname lautet Pumpe ist bald defekt und muss getauscht werden. Der Status lautet -In Planung-, die Kategorie heisst -Reparatur- Als Planungsmonat hinterlege den Mai. Die Anlage ist die 2666. Erstelle auch gleich eine Aufgabe dazu. Hinterlege das Product bzw. Objekt dazu. Für den Auftrag werden 3 Mitarbeiter benötigt.
Prominente Prompt-Hierarchie FileMaker-User können spezielle Anweisungen mitgeben: 🎯 SPEZIELLE ANWEISUNGEN FÜR DEN MASTER:────────────────────────────────────────Planungsmonat immer als 12/2025 formatieren.Anlagennummer in Feld id_anlage eintragen.────────────────────────────────────────BEACHTE DIESE ANWEISUNGEN STRIKT! Diese werden Claude mit visueller Betonung präsentiert, sodass sie nicht übersehen werden.
Use Cases aus der Praxis Szenario 1: Außendienst (Offline-First) Problem: Techniker ist vor Ort, kein Internet, notiert sich 10 Aufträge handschriftlich. Mit unserem System: Notizen in FMGo-App erfassen (offline) Bei Internet: Alle Prompts auf einmal absenden System erstellt automatisch alle Aufträge mit Notizen, Tasks, Verknüpfungen Techniker muss keine Felder ausfüllen Szenario 2: Multi-CRM Umgebung Problem: Firma hat mehrere CRM-Systeme (Vertrieb, Service, Projekte). Mit unserem System: Configs: crm_vertrieb_firma, service_auftrag, projekt_anlegen Automatische Config-Erkennung je nach Prompt Ein System, mehrere Workflows Szenario 3: Sprachbarriere Problem: Internationale Teams, verschiedene Sprachen. Mit unserem System: Prompts in jeder Sprache möglich (Claude versteht 95+ Sprachen) FileMaker-Feldnamen bleiben gleich Nur die Config-Bezeichnung anpassen
Performance & Kosten Geschwindigkeit Config-Laden: < 50ms (lokales JSON) Claude API: ~2-4 Sekunden (abhängig von Komplexität) FileMaker API: ~500ms pro Record Gesamt: 3-5 Sekunden für komplette Workflow-Ausführung API-Kosten (Claude Haiku) Input: ~$0.00025 pro 1K Tokens Output: ~$0.00125 pro 1K Tokens Durchschnitt: ~$0.01-0.03 pro Prompt → Selbst bei 1000 Prompts/Tag: ~$10-30/Monat
Sicherheit & Datenschutz ✅ Kein Datenleck: Nur Feldnamen (nicht Werte) werden im Prompt sichtbar ✅ Verschlüsselte Verbindung: HTTPS zu Claude API ✅ On-Premise möglich: Bei Bedarf mit lokaler AI (z.B. Ollama) ✅ Config-Zugriffskontrolle: FileMaker-Berechtigungen greifen
Technik: Frontend: FileMaker Pro/Go Middleware: PHP 8.x (FileMaker Data API + Anthropic API) AI: Claude 3 Haiku (Anthropic) Storage: JSON-Configs (dateisystembasiert)
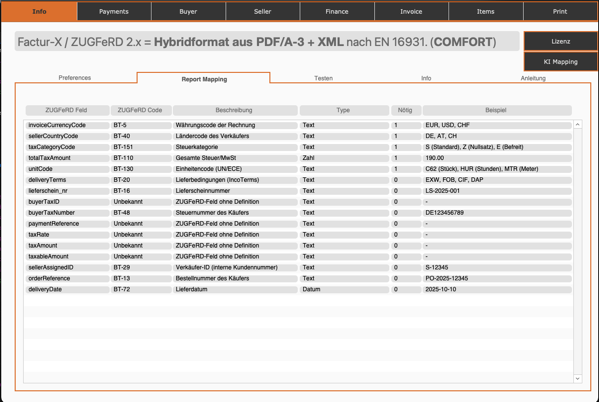
Neues Feature: Gap-Report für ZUGFeRD-Mapping (Prüfung auf fehlende Felder)
Neues Feature: Gap-Report für ZUGFeRD-Mapping
Unser KI-gestütztes ZUGFeRD-Mapping hat ein neues Feature bekommen, das die Arbeit noch einfacher macht!
Das Problem
Die KI mappt automatisch ~90% der ZUGFeRD-Felder. Aber was ist mit den fehlenden 10%?
Bisher musste man selbst herausfinden, welche Felder in FileMaker noch fehlen und wie man sie anlegt.
Die Lösung: Gap-Report

Ab sofort erstellt die KI einen detaillierten Gap-Report für alle fehlenden Felder:
Was der Gap-Report liefert:
✅ Welches Feld fehlt (z.B. invoiceCurrencyCode)
✅ ZUGFeRD-Code (z.B. BT-5)
✅ Beschreibung (was bedeutet das Feld?)
✅ Pflicht oder Optional? (Priorität HOCH/NIEDRIG)
✅ Konkrete Empfehlung für FileMaker
✅ Beispielwerte zur Orientierung
Beispiel:
❌ invoiceCurrencyCode (BT-5) - PFLICHT
Beschreibung: Währungscode der Rechnung
Empfehlung: Textfeld mit Werteliste (EUR, USD, CHF, GBP)
Beispiel: EUR
❌ unitCode (BT-130) - PFLICHT
Beschreibung: Einheitencode (UN/ECE)
Empfehlung: Textfeld mit Werteliste (C62, HUR, MTR, KGM, LTR)
Beispiel: C62 (Stück), HUR (Stunden)
ℹ️ deliveryTerms (BT-20) - Optional
Beschreibung: Lieferbedingungen (IncoTerms)
Empfehlung: Textfeld mit Werteliste (EXW, FOB, CIF, DAP, DDP)
Beispiel: DAP
Vorteile
Vorher: “15 Felder fehlen” - und jetzt?
Nachher: Konkrete Schritt-für-Schritt-Anleitung, was genau anzulegen ist.
Perfekt für FileMaker-Entwickler ohne ZUGFeRD-Kenntnisse!
Fazit
Das KI-Mapping wird immer intelligenter. Nicht nur automatisch mappen, sondern auch aktiv beim Nacharbeiten helfen.
ZUGFeRD-Compliance wird zum Kinderspiel.
Update: Oktober 2025
Feature: Gap-Report mit konkreten FileMaker-Empfehlungen
Status: Live
#FileMaker #ZUGFeRD #KI #Automatisierung #ERechnung
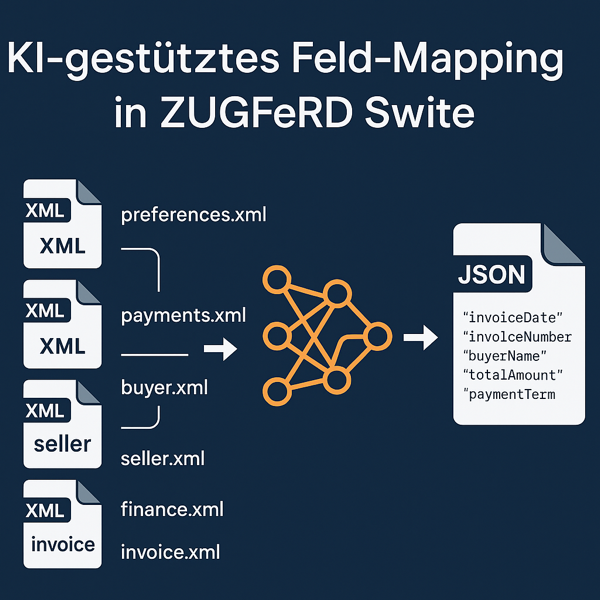
KI-gestütztes Feld-Mapping in ZUGFeRD Swite , ab morgen Abend verfügbar
Mit ZUGFeRD Swite steht ab sofort ein vollständig automatisiertes, KI-gestütztes Feld-Mapping für FileMaker zur Verfügung. Das System analysiert eigenständig sämtliche FMPXML-Exports aus FileMaker und erstellt innerhalb weniger Sekunden eine komplette Zuordnung zwischen den Quellfeldern und den ZUGFeRD-Zielfeldern. Damit entfällt der aufwendige manuelle Mapping-Prozess, der bislang bei jeder neuen Installation nötig war, Die KI übernimmt die gesamte Arbeit und liefert ein fertiges JSON-Mapping, das sofort in FileMaker übernommen wird. Das ganze erweitert unsere AddOns im Bereich ZUGFeRD. Alle Funktionen bleiben bestehen, das Mapping, mit einem derzeitigen Arbeitsaufwand von ca. 1 Stunde wird auf wenige Minuten reduziert.

Das Problem: Komplexes Field-Mapping überfordert Anwender
Wer schon einmal versucht hat, ZUGFeRD-konforme elektronische Rechnungen aus einem bestehenden ERP- oder Warenwirtschaftssystem zu erzeugen, kennt die Herausforderung: 75+ ZUGFeRD-Felder müssen den vorhandenen Datenfeldern zugeordnet werden. Ein mühsamer, fehleranfälliger Prozess, der für unerfahrene Anwender kaum zu bewältigen ist.
Die klassische Vorgehensweise:
- Manuelles Durchgehen jedes einzelnen ZUGFeRD-Feldes
- Suchen des passenden Quellfeldes in verschiedenen Tabellen
- Copy & Paste von Feldnamen
- Stundenlange Trial-and-Error-Sessions
- Häufige Fehler durch Tippfehler oder falsche Zuordnungen
Das Ergebnis: Frustration, Zeitverlust und hohe Fehlerquote.
In unserem Bisherigen AddOn, deshalb das händische Mappen ohne in den FileMaker-Scripten Änderungen vornehmen zu müssen.
Die Lösung: KI macht das Mapping automatisch
Nun aber übernimmt diesen Schritt die KI – Künstlicher Intelligenz (Claude API von Anthropic).
So funktioniert es
Das System besteht aus drei einfachen Schritten:
1. Datenexport aus FileMaker
Der Anwender exportiert 7 XML-Dateien aus seinem System:
- preferences.xml – Enthält alle ZUGFeRD-Zielfelder (die Referenz)
- invoice.xml – Rechnungskopfdaten (Rechnungsnummer, Datum, Summen, etc.)
- buyer.xml – Kundendaten (Name, Adresse, USt-ID, etc.)
- seller.xml – Verkäuferdaten (Firma, Adresse, Kontakt, etc.)
- finance.xml – Zahlungsinformationen (IBAN, BIC, Zahlungsbedingungen)
- payments.xml – Zahlungsdetails und Fälligkeiten
- items.xml – Rechnungspositionen (Artikel, Mengen, Preise, Steuern)
Diese Dateien werden automatisch nacheinander auf den Server hochgeladen – kein manuelles Handling nötig.
2. KI-gestütztes Mapping
Nach dem Upload wird das KI-Mapping-Script gestartet:
URL: https://ihr-server.de/ki_mapping/start_mapping.php
Was passiert im Hintergrund?
- Datenanalyse: Das System liest alle 7 XML-Dateien ein
- Feldextraktion: ZUGFeRD-Zielfelder und Quellfelder werden extrahiert
- Intelligente Analyse: Die KI analysiert:
- Feldnamen (semantische Ähnlichkeit)
- Beispieldaten aus den ersten 3 Datensätzen
- Datentypen und -strukturen
- Automatisches Mapping: Die KI ordnet jedem ZUGFeRD-Feld das passende Quellfeld zu
Dauer: 5-15 Sekunden (abhängig von der Datenmenge)
3. JSON-Response mit fertigem Mapping
Das System gibt eine strukturierte JSON-Antwort zurück:
{
"success": true,
"message": "39 von 43 Feldern erfolgreich gemappt",
"mapping": {
"buyerName": "buyer.BuyerName",
"buyerCity": "buyer.BuyerCity",
"buyerStreet": "buyer.BuyerStreet",
"invoiceNumber": "invoice.InvoiceNumber",
"invoiceDate": "invoice.InvoiceIssueDate",
"totalGrossAmount": "invoice.InvoiceLegalMonetaryTotalTaxInclusiveAmount",
"payeeIBAN": "finance.payeeIBAN",
"quantity": "items.LineInvoicedQuantity",
"priceNet": "items.LineNetPriceAmount",
...
},
"statistics": {
"total_zugferd_fields": 43,
"mapped_fields": 39,
"unmapped_fields": 4,
"unmapped_list": ["deliveryTerms", "lieferschein_nr", ...]
}
}
Diese JSON kann direkt in FileMaker (oder jedem anderen System) weiterverarbeitet werden.
Technische Details
Architektur
Das System besteht aus drei PHP-Scripten:
1. receive_xml.php – XML-Upload-Handler
- Empfängt die 7 XML-Dateien nacheinander
- Automatische Reihenfolgen-Erkennung (kein manuelles Benennen nötig)
- Parst FileMaker FMPXMLRESULT Format
- Extrahiert Feldnamen und Beispieldaten
- Speichert XML + JSON-Metadaten
2. process_mapping.php – KI-Mapping-Engine
- Liest alle 7 XML-Dateien
- Extrahiert ZUGFeRD-Zielfelder aus preferences.xml
- Sammelt Quellfelder + Beispieldaten aus den anderen 6 Dateien
- Erstellt intelligenten Prompt für Claude API
- Parst KI-Response und validiert Mapping
- Speichert Ergebnis als JSON mit Timestamp
3. start_mapping.php – FileMaker-Interface
- Einfacher Endpoint für FileMaker “Aus URL Einfügen”
- Startet Mapping-Engine
- Gibt JSON-Response direkt zurück
- Timeout: 60 Sekunden (ausreichend für alle Fälle)
Keine Dependencies nötig!
Das System nutzt PHP-Bordmittel:
SimpleXMLfür XML-ParsingcURLfür API-Kommunikation- Keine externen Libraries erforderlich
Der bestehende vendor/-Ordner auf dem Server bleibt unangetastet.
KI-Integration: Claude API
Wir nutzen Claude 3 Haiku von Anthropic:
- Schnell (5-15 Sekunden Response)
- Günstig (ca. 0,01-0,05 EUR pro Mapping)
- Hohe Qualität bei semantischer Analyse
- Versteht natürliche Sprache UND Datenstrukturen
Die KI erhält:
- Liste aller ZUGFeRD-Zielfelder
- Alle Quellfelder mit Beispieldaten
- Mapping-Regeln (Präzision, Format, etc.)
Und gibt zurück:
- Vollständiges Mapping als JSON
- Confidence-Level implizit durch Match-Quality
nullfür nicht zuordenbare Felder
Vorteile des Systems
✅ Für Anwender
- Keine technischen Kenntnisse erforderlich
- 90%+ automatische Trefferquote
- Sekunden statt Stunden
- Fehlerrate nahezu Null
- Wiederverwendbare Mappings
✅ Für Entwickler/Administratoren
- Einfache Installation (3 PHP-Dateien)
- Keine komplexen Dependencies
- Vollständig protokolliert (Logs in
csv_uploads/) - Versionierte Mappings (Timestamp-basiert)
- Anpassbare Mapping-Regeln (Prompt kann erweitert werden)
✅ Für Unternehmen
- Drastische Zeitersparnis bei der Implementierung
- Reduzierte Fehlerkosten
- Schnellere Onboarding-Prozesse
- Skalierbar (beliebig viele Mandanten/Systeme)
- Kosteneffizient (< 5 Cent pro Mapping)
Integration in FileMaker
Script-Aufbau
# Schritt 1-7: XML-Uploads
Aus URL einfügen [
URL: "https://server.de/ki_mapping/receive_xml.php"
Daten: $xml_preferences
Methode: POST
]
# ... weitere 6 Uploads ...
# Schritt 8: KI-Mapping starten
Aus URL einfügen [
URL: "https://server.de/ki_mapping/start_mapping.php"
In Variable: $$MappingResponse
Timeout: 30 Sekunden
]
# Schritt 9: JSON parsen und verwenden
Feld setzen [ feldmapping::json ; $$MappingResponse ]
JSON-Weiterverarbeitung
Das Mapping kann direkt genutzt werden:
- Import in FileMaker-Tabellen
- Verwendung für ZUGFeRD-Export
- Speicherung als wiederverwendbares Template
- Export für andere Systeme
Fazit
Was früher Stunden manueller Arbeit erforderte, erledigt die KI nun in Sekunden – mit höherer Qualität und weniger Fehlern.
Das System zeigt eindrucksvoll, wie KI komplexe, repetitive Aufgaben übernehmen kann, ohne dass Anwender technisches Spezialwissen benötigen.
ZUGFeRD-Integration war noch nie so einfach.
Technische Anforderungen
- PHP 7.4+ (SimpleXML, cURL)
- Anthropic API Account (ab 5 EUR/Monat ausreichend)
- FileMaker Pro/Server
Unser ZUGFeRD AddOn erhält ein Update
Im Zuge der Zusammenarbeit mit dem geschätzten Entwickler Alexander Lemuth haben wir in den letzten 2 Wochen etliche spannende Änderungen und Verbesserungen vorgenommen. Ursprünglich war geplant, die Implementierung gemeinsam per Zoom durchzuführen. Doch wie es oft bei guter Zusammenarbeit der Fall ist: während der intensiven Auseinandersetzung mit der bestehenden Lösung sind uns immer mehr interessante Details und Optimierungsmöglichkeiten aufgefallen. Was als einfaches Update beginnen sollte, entwickelte sich zu einer grundlegenden Überarbeitung. Die kritischen Fragen von Alexander und seine praktischen Anforderungen haben uns dazu gebracht, tiefer zu graben und das FM ZUGFeRD AddOn kräftig zu überarbeiten. Das Ergebnis ist Version 2.0, eine deutlich flexiblere, intuitivere und mächtigere Lösung, die wir ohne diesen produktiven Austausch nie erreicht hätten. Ein herzliches Dankeschön an dieser Stelle an Alexander für die konstruktiven Impulse, die geduldigen Tests und das ehrliche Feedback!
FM ZUGFeRD 2.0 – Die Evolution der elektronischen Rechnungsstellung in FileMaker
Die elektronische Rechnungsstellung wird in Deutschland und Europa zunehmend zur Pflicht. Mit FM ZUGFeRD 2.0 präsentieren wir die nächste Generation unseres AddOns für FileMaker – komplett überarbeitet, intuitiver und flexibler als je zuvor.
Was ist neu? Die wichtigsten Features im Überblick
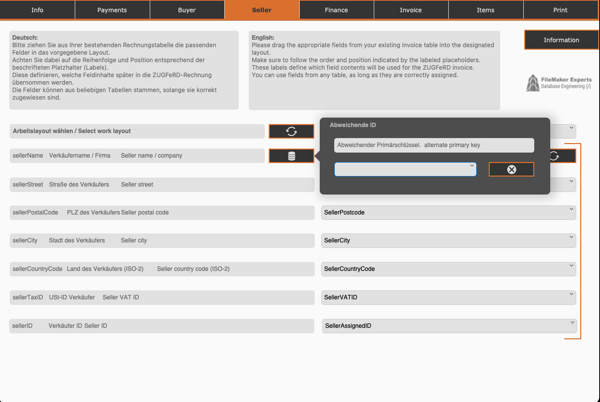
🎯 1. Flexible Primärschlüssel-Zuordnung

Endlich: Abweichende Primärschlüssel für maximale Flexibilität! Nicht jede FileMaker-Lösung nutzt standardisierte Primärschlüssel. Mit der neuen Funktion können Sie für jeden Bereich (Seller, Buyer, Invoice, Items) einen alternativen Primärschlüssel definieren.
Was bedeutet das für Sie?
- Keine Anpassung Ihrer bestehenden Datenstruktur nötig
- Volle Kontrolle über die Datenzuordnung
- Nahtlose Integration in Ihre vorhandene FileMaker-Lösung
So funktioniert’s: Ein einfacher Dialog ermöglicht die Auswahl eines abweichenden Identifikationsfeldes. Das System nutzt dann automatisch diesen alternativen Schlüssel für die Datenzuordnung – perfekt für komplexe Datenmodelle mit individuellen Beziehungsstrukturen.
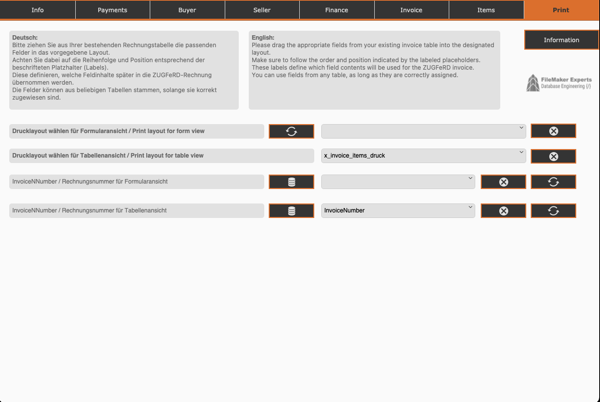
🖨️ 2. Erweiterte Drucklayout-Verwaltung

Die neue Drucklayout-Funktion bietet Ihnen volle Kontrolle über die Ausgabe Ihrer ZUGFeRD-Dokumente:
Zwei Ansichtsmodi:
- Formularansicht: Für detaillierte Einzelrechnungen mit allen Informationen
- Tabellenansicht: Für kompakte Listenansichten und Sammelrechnungen
Intelligente Layout-Zuordnung:
- Separate Layouts für verschiedene Ausgabeformate
- Flexible Feldzuordnung pro Ansicht
- Automatische Anpassung an Ihre Corporate Identity
Das bedeutet: Einmal konfigurieren, mehrfach nutzen – ohne ständige manuelle Anpassungen.
🎨 3. Überarbeitete Benutzeroberfläche
Die komplette Oberfläche wurde von Grund auf neu gestaltet. Moderne, intuitive Navigation durch alle Konfigurationsbereiche:
9 übersichtliche Tabs:
- Info – Zentrale URL-Konfiguration für alle Endpunkte
- Payments – Rechnungskopf und allgemeine Daten
- Buyer – Käufer-/Kundendaten mit vollständiger Adressverwaltung
- Seller – Verkäufer-/Firmendaten inkl. Steuer-IDs
- Finance – Bankinformationen und Zahlungskonditionen
- Invoice – Rechnungsbeträge, Steuern und Totalsummen
- Items – Rechnungspositionen mit detaillierten Artikeldaten
- Print – Drucklayout-Verwaltung für beide Ansichtsmodi
- Testen – Integrierte Demo- und Validierungsfunktionen
Das neue Design punktet mit:
- Klarer visueller Hierarchie
- Zweisprachigen Labels (Deutsch/English)
- Kontextsensitiven Hilfetexten
- Farblich gekennzeichneten Bereichen für schnellere Orientierung
🔄 4. Intelligentes Feld-Mapping
Das Herzstück von FM ZUGFeRD: Die automatisierte Feldzuordnung.
Wie es funktioniert:
- Layout wählen: Dropdown-Auswahl Ihrer FileMaker-Tabellen
- Felder zuordnen: Drag & Drop Ihrer FileMaker-Felder zu ZUGFeRD-Standardfeldern
- Validieren: Automatische Prüfung auf Vollständigkeit und Konformität
- Testen: Sofortige Vorschau der generierten Dokumente
Unterstützte Datenquellen:
- Beliebige FileMaker-Tabellen
- Portal-Beziehungen für Positionsdaten
- Berechnungsfelder für dynamische Werte
- Globale Felder für Standardwerte
📋 5. EN 16931 Konformität garantiert
Alle generierten ZUGFeRD-Dokumente entsprechen der Europäischen Norm EN 16931 für elektronische Rechnungen.
Technische Details:
- Format: PDF/A-3 mit eingebettetem XML
- Profile: BASIC, COMFORT, EXTENDED
- Standard: ZUGFeRD 2.x / Factur-X
- Kompatibilität: UBL (Universal Business Language)
Validierung in Echtzeit: Das AddOn prüft kontinuierlich:
- Pflichtfelder gemäß gewähltem Profil
- Korrekte Datenformate (Datum, Währung, Steuersätze)
- Konsistenz zwischen Positionen und Gesamtsummen
- Gültige ISO-Codes für Länder, Währungen und Einheiten
🧪 6. Integrierte Test- und Demo-Funktionen
Der neue Testen-Tab ist Ihr Playground für ZUGFeRD-Dokumente:
Demo-Funktionen:
- Create ZUGFeRD Demo: Erstellt Beispielrechnungen zum Testen
- Create UBL Demo: Generiert UBL-Testdokumente
- Read ZUGFeRD Demo: Liest und analysiert vorhandene ZUGFeRD-Dateien
- Read UBL Demo: Importiert UBL-Dokumente zur Validierung
Export/Import von Konfigurationen:
- Einstellungen exportieren für Backup oder Migration
- Konfigurationen importieren zwischen Test- und Produktivumgebungen
- Versionierung Ihrer Mapping-Definitionen
Live-Vorschau: Zwei Container zeigen in Echtzeit:
- XML-Container: Die generierte ZUGFeRD-XML-Struktur
- PDF-Container: Das finale PDF/A-3-Dokument mit eingebettetem XML
🌐 7. Nahtlose HTTP-Integration
FM ZUGFeRD arbeitet mit PHP-Scripten (local oder Server) über standardisierte HTTP-Schnittstellen:
Der Workflow:
- FileMaker sendet Rechnungsdaten via POST an konfigurierten Endpoint
- PHP-Service generiert ZUGFeRD-konforme Struktur
- XML wird nach EN 16931 erstellt und validiert
- PDF/A-3 wird mit eingebettetem XML erzeugt
- Fertiges Dokument wird zum Download bereitgestellt
- FileMaker lädt automatisch herunter und speichert in Container-Feld
Ihre Vorteile:
- Keine lokale PDF-Bibliothek erforderlich
- Zentrale Verwaltung der Generierungslogik
- Skalierbar für hohe Dokumentenvolumen
- Einfache Updates der ZUGFeRD-Spezifikationen
📊 8. Präzise Steuerberechnung
Die Steuerberechnung erfolgt auf zwei Ebenen – vollständig automatisiert:
Positionsebene: Jede Rechnungsposition enthält:
- Einzelpreis (netto)
- Menge und Einheit
- Steuersatz (%)
- Steuerkategorie (S, Z, E, AE, …)
- Automatische Berechnung des Zeilentotals
Dokumentebene: Automatische Aggregation zu:
- Gesamtnettobetrag (Summe aller Positionen)
- Steuerblöcke pro Steuersatz
- Steuerbemessungsgrundlage pro Satz
- Gesamtsteuerbetrag
- Bruttoendbetrag
Wichtig: Das System stellt sicher, dass Position- und Dokumentsummen immer konsistent sind!
Praktische Anwendungsfälle
Szenario 1: Standardrechnung mit 19% MwSt.
Artikel: "Beratungsdienstleistung"
Menge: 8 Stunden
Einzelpreis: 120,00 EUR (netto)
Steuersatz: 19%
→ Netto: 960,00 EUR
→ MwSt.: 182,40 EUR
→ Brutto: 1.142,40 EUR
FM ZUGFeRD erstellt automatisch ein PDF/A-3 mit eingebettetem XML – bereit für die elektronische Übermittlung.
Szenario 2: Rechnung mit mehreren Steuersätzen
Position 1: Bücher (7% MwSt.) → 100,00 EUR netto
Position 2: Software (19% MwSt.) → 500,00 EUR netto
→ Steuerblock 7%: Basis 100,00 EUR, Steuer 7,00 EUR
→ Steuerblock 19%: Basis 500,00 EUR, Steuer 95,00 EUR
→ Gesamt: 702,00 EUR brutto
Das AddOn erstellt automatisch separate Steuerblöcke für jeden Satz – EN 16931 konform.
Szenario 3: Grenzüberschreitende Rechnung (Reverse Charge)
Verkäufer: Deutschland (DE)
Käufer: Österreich (AT) mit gültiger UID
Steuerkategorie: AE (Reverse Charge)
→ Nettobetrag: 2.500,00 EUR
→ Steuersatz: 0% (Hinweis auf Reverse Charge)
→ Bruttobetrag: 2.500,00 EUR
Perfekt für B2B-Geschäfte innerhalb der EU.
Best Practices für Ihre FileMaker-Lösung
1. Datenstruktur vorbereiten
Empfohlene Felder in Ihrer Rechnungstabelle:
rg_nummer(Text): Eindeutige Rechnungsnummerrg_datum(Datum): Rechnungsdatum im Format YYYY-MM-DDrg_faellig(Datum): Fälligkeitsdatumrg_waehrung(Text): ISO-Währungscode (EUR, USD, CHF, …)rg_kunde_id(Zahl): Fremdschlüssel zur Kundentabellerg_netto(Zahl): Nettosumme (berechnet)rg_steuer(Zahl): Steuerbetrag (berechnet)rg_brutto(Zahl): Bruttosumme (berechnet)
2. Berechnungsfelder nutzen
Steuerbetrag berechnen:
Round ( rg_netto * 0.19 ; 2 )
Bruttobetrag berechnen:
rg_netto + rg_steuer
Aggregation von Positionen:
Sum ( rg_positionen::pos_netto )
3. Validierung implementieren
Prüfen vor Export:
- Sind alle Pflichtfelder gefüllt?
- Ist die USt-ID formal korrekt?
- Stimmen Positions- und Kopfsummen überein?
- Sind ISO-Codes korrekt (Land, Währung, Einheit)?
FileMaker-Skript Beispiel:
If [ IsEmpty ( rg_nummer ) or IsEmpty ( rg_datum ) ]
Show Custom Dialog [ "Fehler"; "Pflichtfelder fehlen!" ]
Exit Script [ Text Result: False ]
End If
# ZUGFeRD Export starten
Perform Script [ "ZUGFeRD - Export Rechnung" ]
4. Layouts strukturieren
Empfohlene Layout-Struktur:
- Formularansicht: Vollständige Rechnung mit Header, Positionen, Footer
- Listenansicht: Kompakte Positionsübersicht
- Druckansicht: Formatiert für PDF-Export mit Corporate Design
5. Fehlerbehandlung einbauen
Typische Fehlerquellen:
- Leere Pflichtfelder
- Ungültige Datumsformate
- Falsche Währungscodes
- Fehlende Beziehungen zu Stammdaten
Lösung: Validierungs-Skripte vor dem Export ausführen!
Technische Details für Entwickler
Unterstützte Einheitencodes (UN/ECE Recommendation 20)
Die wichtigsten Codes für den deutschen Markt:
| Code | Bedeutung | Verwendung |
|---|---|---|
| C62 | Stück | Einzelne Artikel, Produkte |
| HUR | Stunde | Dienstleistungen, Beratung |
| DAY | Tag | Tagessätze, Miete |
| MTR | Meter | Längenangaben, Textilien |
| MTK | Quadratmeter | Flächen, Immobilien |
| MTQ | Kubikmeter | Volumen, Baustoffe |
| KGM | Kilogramm | Gewichtsangaben |
| TNE | Tonne | Schwergewicht, Rohstoffe |
| LTR | Liter | Flüssigkeiten |
| SET | Set | Produktsets, Bundles |
| MON | Monat | Abonnements, Mieten |
Steuerkategorien nach EN 16931
| Code | Bedeutung | Anwendung |
|---|---|---|
| S | Standard rate | Regelsteuersatz (19% in DE) |
| AA | Lower rate | Ermäßigter Satz (7% in DE) |
| Z | Zero rated | 0% (z.B. innergemeinschaftlich) |
| E | Exempt | Steuerbefreit (z.B. Kleinunternehmer) |
| AE | Reverse charge | Umkehr der Steuerschuldnerschaft |
| K | Intra-Community | Innergemeinschaftliche Lieferung |
| G | Free export | Export außerhalb EU |
| O | Outside scope | Nicht steuerbar |
Rechnungstyp-Codes (UNTDID 1001)
| Code | Typ | Verwendung |
|---|---|---|
| 380 | Commercial Invoice | Standardrechnung |
| 381 | Credit Note | Gutschrift/Stornorechnung |
| 384 | Corrected Invoice | Korrekturrechnung |
| 389 | Self-billed Invoice | Gutschriftverfahren |
| 751 | Invoice Information | Rechnungsinformation |
Zahlungsarten (ISO 20022)
| Code | Zahlungsart |
|---|---|
| 58 | SEPA-Überweisung |
| 30 | Banküberweisung |
| 48 | Kreditkarte |
| 49 | Lastschrift |
| 97 | Verrechnungsscheck |
Lizenzierung und Support
COMFORT-Version
FM ZUGFeRD ist als COMFORT-Version lizenziert und bietet:
- Vollständige EN 16931 Konformität
- Alle ZUGFeRD 2.x Profile (BASIC, COMFORT, EXTENDED)
- UBL-Unterstützung
- Unbegrenzte Dokumentenerstellung
- Professioneller Support
Updates und Wartung
- Regelmäßige Updates bei Änderungen der ZUGFeRD-Spezifikation
- Anpassungen bei gesetzlichen Änderungen
- Bug-Fixes und Optimierungen
- Neue Features basierend auf Kundenanforderungen
Support-Kanäle
- E-Mail Support: support@filemaker-experts.de
- Dokumentation: Wiki mit ausführlichen Anleitungen
- Video-Tutorials: Schritt-für-Schritt Konfiguration
- Community-Forum: Austausch mit anderen Nutzern
Migration von älteren Versionen
Von FM ZUGFeRD 1.x auf 2.0
Die Migration ist einfach:
- Backup erstellen: Sichern Sie Ihre aktuelle Konfiguration
- Export Settings: Exportieren Sie Ihre Feldzuordnungen
- Update installieren: Neue AddOn-Version in FileMaker laden
- Import Settings: Importieren Sie Ihre gespeicherte Konfiguration
- Test durchführen: Erstellen Sie Test-Dokumente zur Validierung
Was bleibt erhalten:
- Alle Feldzuordnungen
- URL-Konfigurationen
- Layout-Einstellungen
Was ist neu zu konfigurieren:
- Drucklayout-Zuordnungen (neue Funktion)
- Alternative Primärschlüssel (falls gewünscht)
Roadmap: Was kommt als Nächstes?
Wir arbeiten bereits an weiteren Verbesserungen:
Geplante Features (Q2-Q4 2025)
- 🔄 Batch-Verarbeitung: Mehrere Rechnungen auf einmal exportieren
- 📧 E-Mail-Integration: Direktversand via FM MailBridge AddOn
- 🗄️ Archivierung: Automatisches Ablegen in revisionssicheren Archiven
- 📱 Mobile Optimierung: Rechnungserstellung auf iPad
- 🤖 KI-Unterstützung: Automatische Felderkennung beim Import
- 🌍 Weitere Formate: X-Rechnung, Peppol BIS
- 📊 Analytics: Reporting und Statistiken über ZUGFeRD-Nutzung
Fazit: Bereit für die E-Rechnungs-Pflicht
Mit FM ZUGFeRD 2.0 sind Sie bestens gerüstet für die elektronische Rechnungsstellung:
✅ Rechtskonform: EN 16931 zertifiziert
✅ Flexibel: Passt sich Ihrer FileMaker-Lösung an
✅ Intuitiv: Moderne, übersichtliche Benutzeroberfläche
✅ Zuverlässig: Validierung in Echtzeit
✅ Zukunftssicher: Regelmäßige Updates und Erweiterungen
Ab sofort verfügbar!
Jetzt informieren:
- 📧 E-Mail: info@filemaker-experts.de
- 🌐 Web: www.filemaker-experts.de
- 📞 Telefon: +49 (0) 176 3130 9949
Hinweis: Ab 2025 wird die E-Rechnung in Deutschland für B2B-Transaktionen schrittweise verpflichtend. Mit FM ZUGFeRD erfüllen Sie alle gesetzlichen Anforderungen – heute schon für morgen bereit.
#FileMaker #ZUGFeRD #ERechnung #DigitaleTransformation #Automatisierung
ZUGFeRD mit eigenem PDF-Layout, endlich pragmatisch gelöst

Monate lang stand ich vor dem gleichen Problem: Die PHP-Bibliothek horstoeko/zugferd erzeugt zuverlässig die ZUGFeRD-XML, möchte aber idealerweise, dass man das sichtbare PDF mit FPDF neu aufbaut. Für standardisierte Rechnungen ist das akzeptabel; für gewachsene Corporate-Designs mit sauber gesetzten Typografien, Logos, farbigen Flächen und komplexeren Kopf-/Fußbereichen ist es schlicht unpraktikabel. Mein Ziel war daher, ein beliebiges, bereits perfektes Template-PDF (aus FileMaker, InDesign, Word oder einem anderen System) weiterzuverwenden und ausschließlich die ZUGFeRD-XML sauber zu integrieren – ohne das Layout neu zu programmieren.
Ausgangsproblem – warum der reine FPDF-Weg nicht reicht
Sobald es um reale Layouts geht, wird der FPDF-Weg schnell mühsam: Spaltenbreiten, Zeilenabstände, Schriften, Positionierungen, Logos, CI-Farben – alles muss mühsam nachgebaut werden, obwohl das Layout als fertige PDF längst existiert. Hinzu kommt, dass einzelne PDFs wegen Kompressionsarten, PDF-Versionen oder Producer-Spezifika von FPDI nicht immer direkt importierbar sind. Das kostet Zeit, Nerven und bringt keinen fachlichen Mehrwert, wenn das Ziel schlicht „bestehendes Layout beibehalten, ZUGFeRD einbetten“ heißt.
Die Lösung – Template-PDF nutzen, ZUGFeRD einbetten, robustes Fallback
Ich habe ein Template-System mit mehrstufigem Fallback gebaut, das vorhandene PDFs bevorzugt, FPDI nur nutzt, wenn es geht, andernfalls automatisiert konvertiert oder, falls nötig, das Template schlicht als Basis kopiert und anschließend die ZUGFeRD-XML einbettet. Die ZUGFeRD-Erzeugung bleibt sauber im ZugferdDocumentBuilder, das Einbetten erfolgt mit ZugferdDocumentPdfBuilder::fromPdfFile(…). Ergebnis: Das Layout bleibt 1:1 erhalten, und die PDF wird ZUGFeRD-konform.
Kernpunkte des Ansatzes: • Automatische Template-Erkennung im templates/-Ordner, optional mit layout_config.json für kleinere Koordinaten-/Schrift-Tweaks (falls man doch etwas übersteuern möchte). • Mehrstufiger FPDI-Fallback: Direktimport → Konvertierung (Ghostscript) → sichere Kopie. • Robustes Error-Handling & Logging: Jede Stufe wird sauber protokolliert, inklusive Dateigrößen, Rückgaben und etwaigen Ausnahmen. • Saubere Trennung der Verantwortlichkeiten: Der Builder erzeugt die XML; der PDF-Builder fügt sie einem bestehenden PDF hinzu; FPDF kommt nur noch dann zum Einsatz, wenn wirklich ein Basispapier benötigt wird.
Technischer Ablauf – von Template bis ZUGFeRD-PDF 1. Template laden oder Standard-PDF erzeugen (Upload aus FileMaker per aus URL einfügen) Im Projektverzeichnis liegt ein templates/-Ordner. Dort wird automatisch die erste passende PDF als Template ausgewählt. Deshalb wird die Rechnung immer als template.pdf hochgeladen. Möglich ist auch dort schon die Rechnugs-PDF mit eigenem Datei-Namen zu versehen. Dies ist aber nicht notwendig. Ist FPDI verfügbar und kann das Template öffnen, wird die Seite importiert. Schlägt dies wegen Kompressionsdetails fehl, versucht das System eine Konvertierung (via Ghostscript) und importiert erneut. Misslingt auch das, wird das Template als Datei kopiert und danach direkt mit XML versehen. Nur wenn überhaupt kein Template vorhanden/geeignet ist, wird minimal mit FPDF eine neutrale Seite gebaut. 2. ZUGFeRD-XML generieren Die fachlichen Rechnungsdaten kommen wie gehabt per POST (Rechnungsnummer, Datum, Positionen, Summen, Steuerblöcke, Zahlungsbedingungen etc.). Daraus wird mit ZugferdDocumentBuilder die EN16931-konforme XML erzeugt. 3. XML in PDF integrieren Mit ZugferdDocumentPdfBuilder::fromPdfFile($document, $tempPdfPath) wird die XML in das vorbereitete PDF geschrieben und als finale ZUGFeRD-PDF gespeichert.
Ausschnitt: Template-Erkennung mit mehrstufigem Fallback
Im folgenden Ausschnitt ist das Prinzip komprimiert dargestellt. Beachten: Kommentare sind bewusst ausführlich, da sie beim späteren Debuggen Gold wert sind.
// Template-PDF automatisch erkennen
$templatesDir = __DIR__ . '/templates/';
$templatePdfs = glob($templatesDir . '*.pdf');
if (!empty($templatePdfs)) {
$templatePdf = $templatePdfs[0];
try {
// Versuch 1: FPDI nutzen (falls verfügbar)
if (!class_exists('Fpdi')) {
throw new Exception('FPDI-Klasse nicht verfügbar');
}
$pdf = new Fpdi();
$pageCount = $pdf->setSourceFile($templatePdf);
$tpl = $pdf->importPage(1);
$pdf->AddPage();
$pdf->useTemplate($tpl, 0, 0);
// Als temporäre Basis speichern
$pdf->Output('F', $tempPdfPath);
// -> ab hier geht es direkt zum Einbetten der XML
} catch (Exception $e) {
// Versuch 2: PDF kompatibel machen und erneut probieren
$converted = $templatesDir . 'converted_template.pdf';
if (convertPdfForFpdi($templatePdf, $converted)) {
try {
$pdf = new Fpdi();
$pageCount = $pdf->setSourceFile($converted);
$tpl = $pdf->importPage(1);
$pdf->AddPage();
$pdf->useTemplate($tpl, 0, 0);
$pdf->Output('F', $tempPdfPath);
@unlink($converted);
} catch (Exception $e2) {
@unlink($converted);
// Versuch 3: Direkte Kopie als Fallback
copy($templatePdf, $tempPdfPath);
}
} else {
// Falls Konvertierung nicht möglich: Direkte Kopie
copy($templatePdf, $tempPdfPath);
}
}
} else {
// Kein Template gefunden -> neutrale FPDF-Seite als Minimalbasis
$pdf = new FPDF();
$pdf->AddPage();
// Optional: Logo/Absender, wenn gewünscht; ansonsten blank lassen
// $pdf->Image('logo.png', 20, 10, 30, 15);
$pdf->Output('F', $tempPdfPath);
}
Konvertierung für FPDI-Kompatibilität
Manche PDFs scheitern an der Importhürde wegen Kompressionsart oder PDF-Version. Ich reiche deshalb (falls vorhanden) eine Ghostscript-Konvertierung vor. Der Code ist so geschrieben, dass er ohne Ghostscript nicht abstürzt, sondern sauber weiter macht.
function convertPdfForFpdi($inputPdf, $outputPdf) {
try {
// Versuch: Ghostscript (falls exec() und gs vorhanden)
if (function_exists('exec')) {
$cmd = 'gs -sDEVICE=pdfwrite -dCompatibilityLevel=1.4 '
. '-dPDFSETTINGS=/prepress -dNOPAUSE -dQUIET -dBATCH '
. '-sOutputFile="' . $outputPdf . '" "' . $inputPdf . '" 2>&1';
$out = [];
$ret = 0;
exec($cmd, $out, $ret);
if ($ret === 0 && file_exists($outputPdf)) {
return true;
}
}
// Fallback: Wenn kompatibel, reicht Kopie
return copy($inputPdf, $outputPdf);
} catch (Exception $e) {
return false;
}
}
XML erzeugen und in bestehendes PDF einbetten
Der entscheidende Schritt: Wir nutzen die Stärke der Bibliothek – die XML-Erzeugung – und vermeiden, das Layout neu bauen zu müssen. Dazu erstellen wir den ZugferdDocumentBuilder, setzen alle Pflicht- und optionalen Felder (Dokumenttyp, Beträge, Steuern, Zahlungsbedingungen etc.) und übergeben dieses Dokument anschließend an den PDF-Builder.
// 1) ZUGFeRD-XML vorbereiten $document = ZugferdDocumentBuilder::createNew(ZugferdProfiles::PROFILE_EN16931); $document->setDocumentInformation($invoiceNumber, $invoiceTypeCode, new DateTime($invoiceDate), $currency); // Summation/Steuerblöcke etc. setzen ... // $document->setDocumentSummation(...); // $document->addDocumentTax(...); // $document->addDocumentPaymentMeanToCreditTransfer(...); // 2) XML in das vorhandene (Template-)PDF einbetten $pdfBuilder = ZugferdDocumentPdfBuilder::fromPdfFile($document, $tempPdfPath); $pdfBuilder->generateDocument(); $pdfBuilder->saveDocument($outputPath);
Template-Konfiguration: optional, klein, hilfreich
Damit ich bei Bedarf Kleinigkeiten ohne neues Template anfassen kann, lese ich eine layout_config.json ein. Sie enthält vor allem Koordinaten und Schriftgrößen für Textbausteine, die ich optional über FPDF ergänze (z. B. Adressblock, Infospalte, Summenfeld) – praktisch, falls Kundenvarianten leichte Unterschiede verlangen, aber kein komplett eigenes Template rechtfertigen.
Beispielhafte Keys (gekürzt): page_width, margin_left, sender_start_x, right_column_label_x, document_type_y, table_start_y, default_font, header_bg_color, summary_label_x, template_pdf. Fehlt die Datei, läuft das System mit vernünftigen Standardwerten weiter – der ZUGFeRD-Teil ist davon ohnehin unabhängig.
Logging und Fehlertoleranz
Alle wesentlichen Schritte werden in uploads/zugferd_log.txt mit Zeitstempel geloggt: Welche Stufe gegriffen hat, Dateigrößen vor/nach Verarbeitung, gefundene Templates, etwaige Exceptions inklusive Trace. Damit sind Fehlersuche und spätere Betriebsbeobachtung unaufwendig. Auch wenn FPDI oder Ghostscript nicht verfügbar sind, bleibt das System funktionsfähig, da es am Ende immer auf die „Kopie + Einbettung“-Strategie zurückfällt.
Was bleibt von FPDF?
FPDF bleibt im Projekt lediglich als Minimal-Fallback oder für sehr kleine Ergänzungen (z. B. dynamischer Hinweistext) erhalten. Logos, Balken, CI-Elemente usw. kommen aus dem Template, so wie es sein soll. Fazit
Statt aufwendig ein bestehendes Corporate-Design in FPDF nachzubauen, nutze ich jetzt vorhandene PDFs die in FileMaker erzeugt werden unverändert und lasse lediglich die ZUGFeRD-XML sauber einbetten. Die Kombination aus Template-Erkennung, FPDI-Fallback, optionaler Konvertierung und konsequentem Error-Handling führt zu einem robusten, praxistauglichen Workflow: Template bzw. die aktuelle Rechnung hochladen, Daten senden, fertige ZUGFeRD-PDF erhalten. Wenn Sie bereits ein gutes Rechnungslayout in FileMaker haben und nur „ZUGFeRD dazu“ brauchen, ist dieser Ansatz die pragmatische Abkürzung.
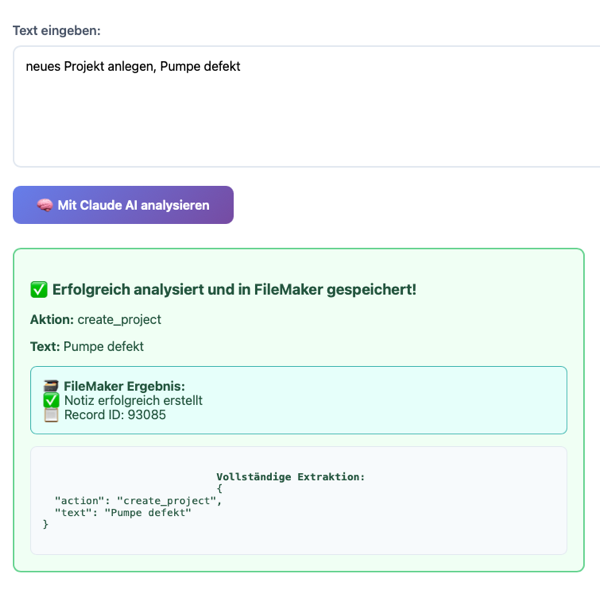
FileMaker-Datensätze direkt über eine PHP-API mit KI-Unterstützung erstellen - Direkt in FileMaker speichern: Eigene PHP-API statt n8n & Co
Viele Entwickler suchen nach Wegen, wie sich Notizen, Aufgaben oder Projekte aus natürlicher Sprache direkt in FileMaker übernehmen lassen – ohne Umweg über Integrationsplattformen wie n8n oder Make. Mit einem schlanken PHP-Skript und der FileMaker Data API ist genau das möglich.

Idee und Zielsetzung
Der Ansatz ist denkbar einfach: 1. Ein Benutzer spricht oder schreibt einen kurzen Text. 2. Dieser Text wird per JSON-POST an ein PHP-Skript geschickt. 3. Das Skript analysiert den Text mithilfe einer KI (Claude AI oder ChatGPT). 4. Je nach Analyse wird in FileMaker ein neuer Datensatz erstellt oder ein bestehender ergänzt.
So lassen sich Workflows wie “Meeting morgen mit Kunde Müller anlegen” oder “Status-Update für Projekt A-123” in Sekunden automatisieren.
Das PHP-Skript
Das Herzstück ist eine kleine API, die im Webserver läuft, nennen wir sie analyze_text.php.
- Empfang der Daten
Das Skript nimmt POST-Anfragen mit JSON entgegen:
{
"text": "Rückruf morgen für A-123"
}
- KI-Analyse
Die KI wird mit einer klaren Vorgabe aufgerufen: sie soll den Text in ein JSON mit festen Feldern zerlegen – darunter action, project_id, date, text und user.
Beispielausgabe:
{
"action": "create_note",
"project_id": "A-123",
"date": "2025-09-14",
"text": "Rückruf morgen"
}
- Verbindung zu FileMaker
Über die FileMaker Data API erfolgt ein Login mit Benutzername und Passwort. Anschließend lassen sich: • bestehende Projekte finden (_find-Abfrage nach Projekt-ID) • Portalzeilen anlegen (z. B. Notizen im Projekt) • neue Projekte erzeugen (wenn keine Referenz existiert)
Dafür verwendet das Skript die REST-Endpunkte wie:
• POST /fmi/data/vLatest/databases/
- Ergebnis
Das Skript gibt eine JSON-Antwort zurück, z. B.:
{
"ok": true,
"original_text": "Rückruf morgen für A-123",
"extracted": {
"action": "create_note",
"project_id": "A-123",
"date": "2025-09-14",
"text": "Rückruf morgen"
},
"filemaker": {
"note_created": true,
"project_record_id": "12345"
},
"timestamp": "2025-09-13 16:30:00"
}
Vorteile des Ansatzes • Keine Drittanbieter wie n8n oder Zapier notwendig • Direkter Zugriff auf FileMaker per Data API • Flexibel erweiterbar um eigene Aktionen (Tasks, Kontakte, Termine) • Einfache Integration in FileMaker-Layouts über einen WebViewer oder einen Button mit Insert from URL
Beispielanwendung in FileMaker • Button „Sprachnotiz analysieren“: Aufnahme → Text → POST an analyze_text.php • Automatisches Anlegen von Terminen oder Notizen im Projekt • Projektanlage per Sprache: „Neues Projekt mit Kunde Meier starten“ → neuer Datensatz mit Name und Kunde wird angelegt
Fazit
Mit nur einem PHP-Skript und der FileMaker Data API lässt sich ein eigener Mini-Connector bauen, der Sprache oder Texte in strukturierte FileMaker-Daten verwandelt. Das spart nicht nur Kosten für Integrationsdienste, sondern erlaubt auch maximale Kontrolle und Anpassung.
Tourenplanung in FileMaker, über clustern, Kosten sparen!
Wer schon einmal versucht hat, in FileMaker mit vielen Adressen eine Route über die Google Maps API zu planen, kennt das Problem. Ab einer gewissen Anzahl von Stopps schnellen die Kosten nach oben und die Performance leidet. Aber genau hier setzt mein Ansatz an: -Clustering-.

Warum Clustering?
Google erlaubt pro Request in der Directions API nur 25 Zwischenstopps (plus Start und Ziel). Mehr geht nicht. Mit 80 Kundenadressen wären das also drei bis vier Requests, wenn man clever plant.
Ohne Clustering würde man mit der Distance Matrix API schnell in den vierstelligen Bereich an Elementen kommen (80 × 80 = 6.400), die abgerechnet werden. Mit Clustering dagegen, vier kleine Matrizen a 20 × 20 = 400. Macht in Summe 1.600. Das sind 75 % weniger Kosten und dazu deutlich weniger Wartezeit.
1. Geocoding – jede Adresse bekommt saubere Koordinaten.
2. K-Means Clustering – die Adressen werden nach geografischer Nähe in Gruppen aufgeteilt (z. B. vier Cluster mit je 20 Stopps).
3. Optimierung je Cluster – innerhalb des Clusters wird die Reihenfolge berechnet.
4. Routes API – für jedes Cluster wird die Route berechnet, nie mehr als 25 Stopps.
5. FileMaker-Integration – die Ergebnisse landen als einfache JSON-/GET-Antwort wieder in FileMaker, wo sie importiert und angezeigt werden können.
Das Ganze läuft mit Session-IDs, sodass FileMaker volle Kontrolle über den Ablauf hat und wir persistente Daten auch später noch abrufen können.
Demo-Daten für den Praxistest
Für das nächste FileMaker-Magazin haben wir Demo-Daten vorbereitet: • 80 Adressen im Raum Berlin/Brandenburg (kann natürlich geändert werden) • passende Kontaktdaten • und natürlich die fertige Clusterlösung
Damit kann jeder sofort ausprobieren, wie aus einer unübersichtlichen Masse von Stopps überschaubare Touren werden.
Neu: ZUGFeRD/UBL Reader Add-on für FileMaker
Elektronische Rechnungen sind längst Standard, insbesondere im öffentlichen Bereich mit UBL/XRechnung und bei Geschäftspartnern mit ZUGFeRD 2.1.1. Für viele FileMaker-Anwender stellt sich die Frage: Wie lassen sich diese Rechnungen direkt in bestehende Systeme integrieren, ohne jede Datei manuell zu erfassen?

Genau hier setzt unser neues ZUGFeRD/UBL Reader Add-on an.
Was kann das Add-on? • ZUGFeRD-PDFs einlesen: XML wird automatisch erkannt und verarbeitet • UBL/XRechnung unterstützen: kompatibel mit den gängigen Behörden- und Portallösungen • Strukturierte JSON-Ausgabe: Kopf-, Positions- und Steuerdaten stehen FileMaker-konform bereit • Beispielskripte und Mapping: sofort loslegen mit vorbereiteten Routinen • Flexibel im Einsatz: Einzelplatz oder Serverumgebung
Warum ist das wichtig? • Zeitersparnis: keine manuelle Eingabe von Rechnungsdaten mehr • Rechtssicherheit: Unterstützung aktueller Standards für E-Rechnung • Offen & erweiterbar: klare Dokumentation, kein Vendor-Lock-in • Praxisnah: entwickelt von FileMaker-Experten mit jahrzehntelanger Projekterfahrung
Für wen ist das interessant? • Unternehmen mit Pflicht zur E-Rechnung (öffentlicher Sektor, Lieferanten) • FileMaker-Entwickler, die Buchhaltung oder ERP-Funktionen integrieren möchten • Teams, die Eingangsrechnungen automatisiert verarbeiten wollen
ZUGFeRD nicht nur erstellen, sondern auch lesen

Die meisten Entwickler verbinden ZUGFeRD oder Factur-X mit dem klassischen Anwendungsfall:
Eine Rechnung in FileMaker erzeugen, die dann als PDF mit eingebettetem XML an den Kunden geht. Doch im täglichen Einsatz ergibt sich oft das umgekehrte Szenario: Eingehende ZUGFeRD-Rechnungen sollen in das eigene System importiert und weiterverarbeitet werden. Genau hier zeigt sich die eigentliche Stärke des Standards, denn er erlaubt eine strukturiert maschinenlesbare Übergabe von Rechnungsdaten ohne dass man auf PDF-Parsing oder OCR-Erkennung angewiesen wäre.
Der Ansatz:
Mein Ziel war es, neben der Erzeugung auch das Einlesen von ZUGFeRD-Dateien in eine FileMaker-Lösung zu integrieren. Der Workflow ist dabei erstaunlich klar: 1. Der Anwender zieht eine ZUGFeRD-PDF in ein Containerfeld. 2. Ein FileMaker-Script übernimmt den Upload und prüft die Datei. 3. Die eingebettete XML-Datei wird mit Hilfe des PHP-Pakets horstoeko/zugferd extrahiert und ausgewertet. 4. Als Rückgabe erhalte ich ein kompaktes JSON, das sich in FileMaker direkt weiterverarbeiten lässt.
Damit ist der Kreis geschlossen: Eingehende Rechnungen können automatisch gelesen, geprüft und in die eigene Datenbank übernommen werden.
Technische Umsetzung
Im einfachsten Fall genügt ein FileMaker-Skript, das den Containerinhalt temporär exportiert und per curl an das Server-Skript übergibt:
Variable setzen [ $filename ; HoleContainerAttribute ( Rechnung::g_pdf ; "filename" ) ]
Variable setzen [ $tmpFS ; Hole ( TemporärerPfad ) & $filename ]
Exportiere Feldinhalt [ Rechnung::g_pdf ; "file:" & $tmpFS ]
Variable setzen [ $url ; "[meine-domain.de/mc/receiv...](https://meine-domain.de/mc/receive_pdf_upload.php)" ]
Variable setzen [ $curl ; "--request POST --upload-file " & Quote ( $tmpFS ) &
" --header \"Content-Type: application/pdf\"" ]
Aus URL einfügen [ Auswahl ; Mit Dialog: Aus ; Ziel: $$response ; $url ;
SSL-Zertifikate verifizieren ; cURL-Optionen: $curl ]
Das PHP-Skript wiederum nimmt die hochgeladene PDF entgegen, übergibt sie an horstoeko und liefert ein strukturiertes JSON zurück:
{
"ok": true,
"mode": "raw",
"file": "/www/htdocs/w01da32b/maps.maro-testserver.de/mc/uploads/upload.pdf",
"data": {
"profile": "EN16931",
"profileId": 2,
"invoiceNumber": "INV-2025-001",
"typeCode": "380",
"issueDateTime": "2025-08-01 18:57:53",
"currency": "EUR",
"taxCurrency": null,
"language": null,
"isCopy": false,
"isTest": false,
"seller": {
"name": "MaRo-Programmierung GbR",
"globalId": "16547",
"description": "Birkenwerder",
"address": {
"lineOne": null,
"lineTwo": null,
"lineThree": null,
"postCode": null,
"city": null,
"country": null,
"subdivision": null
}
},
"buyer": {
"name": "Fensterhaus Ansbach GmbH",
"globalId": "91522",
"description": "Ansbach",
"address": {
"lineOne": null,
"lineTwo": null,
"lineThree": null,
"postCode": null,
"city": null,
"country": null,
"subdivision": null
}
},
"totals": {
"grandTotal": 1249.5,
"duePayable": 1249.5,
"lineTotal": 1050,
"taxTotal": 199.5,
"taxBasisTotal": 1050,
"chargeTotal": null,
"allowanceTotal": null,
"roundingAmount": null,
"totalPrepaidAmount": null
},
"payment": {
"typeCode": "58",
"information": null,
"payeeIban": "DE12345678901234567890",
"payeeBic": "GENODEF1XYZ",
"accountName": "Testbank",
"buyerIban": null,
"cardType": null,
"cardId": null,
"cardHolderName": null
},
"tax": [
{
"categoryCode": "S",
"typeCode": "VAT",
"basisAmount": 1050,
"calculatedAmount": 199.5,
"rateApplicablePercent": 19,
"exemptionReason": null,
"exemptionReasonCode": null,
"lineTotalBasisAmount": 0,
"allowanceChargeBasisAmount": 0,
"taxPointDate": null,
"dueDateTypeCode": null
}
],
"lines": [
{
"lineId": "1",
"name": "Entwicklung und Anpassungen",
"description": null,
"sellerId": null,
"buyerId": null,
"globalIdType": null,
"globalId": null,
"quantity": 10,
"unitCode": "HUR",
"unitPrice": 90,
"netAmount": 900,
"basisQuantity": null,
"basisQuantityUnitCode": null,
"chargeFreeQuantity": null,
"chargeFreeQuantityUnitCode": null,
"allowanceChargeAmount": null,
"taxPercent": 19,
"taxCategory": "S",
"taxTypeCode": "VAT",
"taxCalculatedAmount": null,
"allTaxes": [
{
"categoryCode": "S",
"typeCode": "VAT",
"rateApplicablePercent": 19,
"calculatedAmount": null,
"exemptionReason": null,
"exemptionReasonCode": null
}
]
},
{
"lineId": "2",
"name": "Remote-Support pauschal",
"description": null,
"sellerId": null,
"buyerId": null,
"globalIdType": null,
"globalId": null,
"quantity": 1,
"unitCode": "C62",
"unitPrice": 150,
"netAmount": 150,
"basisQuantity": null,
"basisQuantityUnitCode": null,
"chargeFreeQuantity": null,
"chargeFreeQuantityUnitCode": null,
"allowanceChargeAmount": null,
"taxPercent": 19,
"taxCategory": "S",
"taxTypeCode": "VAT",
"taxCalculatedAmount": null,
"allTaxes": [
{
"categoryCode": "S",
"typeCode": "VAT",
"rateApplicablePercent": 19,
"calculatedAmount": null,
"exemptionReason": null,
"exemptionReasonCode": null
}
]
}
]
}
}
Dieses JSON ist das ideale Bindeglied: In FileMaker genügt ein Loop über data.lines[], um die einzelnen Positionen anzulegen. Kopf und Summenfelder lassen sich direkt in Variablen schreiben und anschließend auf beliebige Felder mappen.
Warum das spannend ist • Automatisierte Buchung: Eingehende Lieferantenrechnungen können ohne Medienbruch erfasst werden. • Plausibilitätsprüfung: Brutto = Netto + Steuer lässt sich sofort abgleichen. • Flexibilität: Egal ob Erzeugung oder Import dieselbe Technik (PHP + horstoeko) kann beides.
Fazit
Während viele nur an die Ausgabe denken, ist gerade das Einlesen der eigentliche Schlüssel zur durchgängigen Digitalisierung von Rechnungsprozessen. Mit ZUGFeRD lassen sich Daten beidseitig austauschen und mit ein paar Skriptzeilen in FileMaker hat man plötzlich nicht nur ein Export, sondern auch eine Import-Funktion in der Hand.
Endlich ist es fertig: ZUGFeRD in FileMaker – Integration in unter einer Stunde

Nach intensiver Entwicklung ist es soweit: Unser ZUGFeRD-/Factur-X Add-on für FileMaker ist fertig! 🎉 Wer schon einmal versucht hat, ZUGFeRD in eine FileMaker-Anwendung einzubauen, kennt die Herausforderung: Eigenentwicklungen ziehen sich über Tage oder Wochen, kosten Zeit, Geld und Nerven – und am Ende bleibt die Frage nach der Wartbarkeit.
Mit unserem Add-on gehen wir einen anderen Weg. Keine Programmierung, kein kompliziertes Skripten, stattdessen Mapping.
Mapping statt Programmieren
Die Implementierung basiert auf dem offiziellen COMFORT-Profil von ZUGFeRD/Factur-X. Das bedeutet: Alle relevanten Rechnungsdaten werden abgedeckt, ohne dass man sich selbst tief in Spezifikationen und Normdetails einarbeiten muss.
Anstatt eigene Scripts oder Datenmodelle zu schreiben, werden die bestehenden Felder in FileMaker einfach über ein Mapping den benötigten ZUGFeRD-Feldern zugeordnet. Damit bleibt die eigene Struktur unverändert, und trotzdem erfüllt die Anwendung sofort den Standard.
In weniger als einer Stunde einsatzbereit
Der größte Vorteil: Die Integration dauert in der Regel nicht länger als eine Stunde. Das Add-on klinkt sich direkt in die bestehende FileMaker-Datenbank ein, ohne dass das Rechnungslayout oder vorhandene Scripts angepasst werden müssen.
Wer möchte, kann die Integration jederzeit durch eigenes Skripting erweitern – doch die Grundinstallation läuft komplett ohne Programmieraufwand.
Vorteile gegenüber Eigenentwicklung • Zeitersparnis: statt tagelanger Arbeit → unter einer Stunde fertig. • Kostenreduktion: keine teuren Eigenentwicklungen, kein externer Entwickler notwendig. • Zukunftssicherheit: Nutzung des offiziellen ZUGFeRD-COMFORT-Profils, das in vielen Branchen bereits Standard ist. • Flexibilität: Erweiterungen und Anpassungen sind jederzeit möglich, aber nicht zwingend nötig.
Fazit
Endlich verfügbar! Mit unserem ZUGFeRD-Add-on für FileMaker sparen Sie Zeit, Geld und Ressourcen – und bleiben dabei normenkonform.
Morgen verfügbar: Das FileMaker ZUGFeRD / UBL Add-on – elektronische Rechnungen ohne Umbau der bestehenden Lösung
Ab morgen Abend steht unser neues FileMaker Add-on für ZUGFeRD / UBL zur Verfügung, die wohl einfachste Möglichkeit, elektronische Rechnungen direkt aus einer bestehenden FileMaker-Lösung zu erzeugen.

Das Besondere daran: Kein Umbau der vorhandenen Lösung nötig. • Keine Änderungen am bestehenden Rechnungslayout – Ihre gewohnten Drucklayouts bleiben, wie sie sind. • Keine Anpassungen an bestehenden Scripts – der Ablauf Ihrer Rechnungserstellung wird nicht verändert. • Alles läuft über ein flexibles Mapping – Sie wählen einfach das Layout aus, auf dem die relevanten Felder zu finden sind, und ordnen diese den vorgegebenen Platzhaltern zu.
Technische Basis: • Läuft über die bewährte PHP-Bibliothek horstoeko/zugferd, aktuell eine der stabilsten und meistgenutzten Open-Source-Lösungen für ZUGFeRD und Factur-X. • Automatische Validierung der erzeugten XML-Struktur, fehlerhafte Daten werden erkannt, bevor die Rechnung erstellt wird. • Keine zusätzlichen Plugins nötig. Das System läuft vollständig mit Bordmitteln von FileMaker und PHP. • Flexibel in der Ausführung: • Lokal z. B. auf einem Einzelplatzrechner mit PHP • Über den FileMaker Server für automatisierte oder geplante Verarbeitung
Unterstützt werden: • ZUGFeRD in den gängigen Profilen (Basic, Comfort …) • UBL als international verbreiteter XML-Standard
Das Add-on übernimmt den Rest: • Erzeugung der XML-Datei • Einbettung in die PDF (ZUGFeRD-konform) • Fertige elektronische Rechnung zum Versand an Kunden, Behörden oder Portale
Startschuss: Morgen Abend. Weitere Informationen, Screenshots und eine ausführliche Dokumentation finden Sie dann hier auf unserer Seite.
Seamless Email Integration for FileMaker – now in English!
Seamless Email Integration for FileMaker – now in English!

Now available: FM MailBridge – the add-on for anyone who wants to integrate email into their FileMaker solutions seamlessly. No external tools. No manual workarounds. Just pure IMAP.
Whether you’re using it as a standalone on your local machine, deploying it on a server, or bundling it into your own commercial FileMaker projects – FM MailBridge makes it possible to process and manage emails directly within FileMaker. Clean, efficient, and fully customizable.
What is FM MailBridge?
FM MailBridge is a standalone PHP-based module that connects directly to IMAP mailboxes and delivers structured email data – including attachments – to FileMaker via Insert from URL. The complete message is returned as JSON, including: • Sender, subject, date • Email body (plain text or HTML) • Attachments (Base64-encoded, with filename & MIME type)
The integration is designed to work with any FileMaker solution – locally, server-side, or as part of a commercial product.
Three license models to fit your needs:
-
Single User – €49 For local use by developers or single users. Runs via local web server.
-
Server – €199 For centralized use on a FileMaker Server (via scheduled script or PSOS). No client setup required.
-
Enterprise – €699 For developers and agencies who want to integrate FM MailBridge into their own FileMaker products and resell it.
Why FM MailBridge? • Direct IMAP access – no Google API or OAuth required • Works with Gmail, Outlook, hosted mailboxes, and more • Returns structured email data as JSON (incl. attachments) • Fully customizable for any FileMaker environment • No external tools – just PHP and FileMaker
Technical Background
The solution relies on a lean PHP script that connects to an IMAP inbox, fetches and processes emails, and returns them as JSON. FileMaker then handles this data within its own table structure. The setup is solid, battle-tested with thousands of messages, and intentionally lightweight.
Product page & download: filemaker-experts.de/applicati…
FM MailBridge ist da, E-Mails direkt in FileMaker integrieren

Ab sofort verfügbar: FM MailBridge, das Add-on für alle, die E-Mails nahtlos in ihre FileMaker-Lösungen einbinden möchten ohne externe Tools, ohne manuelle Umwege, direkt per IMAP.
Ob als Einzelplatzversion, für den Servereinsatz oder als Entwicklerlizenz zur Weiterverwertung in eigenen Projekten. FM MailBridge macht es möglich, E-Mails automatisiert in deine FileMaker-Umgebung zu integrieren. Übersichtlich, effizient und vollständig anpassbar.
Was ist FM MailBridge?
FM MailBridge ist ein eigenständiges PHP-basiertes Modul, das sich direkt mit IMAP-Postfächern verbindet und E-Mails samt Anhängen strukturiert an FileMaker übergibt. Dieses erfolgt via Insert from URL. Dabei wird der komplette Mailinhalt als JSON übergeben: Absender, Betreff, Datum, Text (wahlweise HTML oder nur Text) und wenn vorhanden, Base64-kodierte Anhänge inkl. Dateiname und MIME-Typ.
Die Integration ist so konzipiert, dass sie in beliebige FileMaker-Projekte eingebaut werden kann. Entweder lokal, serverseitig oder als Bestandteil einer kommerziellen Lösung.
Drei Lizenzmodelle für jeden Anwendungsfall:
-
Einzelplatz Für den lokalen Abruf durch einen Entwickler oder Einzelplatznutzer. Einrichtung über lokalen Webserver. -49 €
-
Server Für den zentralen Einsatz auf einem FileMaker Server (mit Zeitplan oder PSOS). Keine Client-Einrichtung nötig. -199 €
-
Enterprise Für Entwickler und Agenturen, die FM MailBridge in eigene FileMaker-Projekte einbauen und weiterverkaufen möchten. -699 €
Was macht FM MailBridge besonders?
• Nutzt reinen IMAP-Zugriff, keine Google API oder OAuth erforderlich
• Funktioniert mit Gmail, Outlook, Webhostern u. v. m.
• Übergibt Mails strukturiert als JSON (inkl. Anhänge)
• Vollständig anpassbar für beliebige FileMaker-Lösungen
• Keine externen Tools nötig, nur PHP & FileMaker
Technischer Hintergrund
Die Kommunikation erfolgt über ein kompaktes PHP-Skript, das IMAP-Mails abruft, verarbeitet und als JSON zurückliefert. FileMaker verarbeitet diese Daten direkt innerhalb der eigenen Tabellen-Strucktur. Der Aufbau ist stabil, getestet mit tausenden E-Mails und bewusst schlank gehalten.
Produktseite & Download: https://filemaker-experts.de/application.html
Fragen zur Integration, Lizenz oder Sonderfällen? Schreib uns an: support@filemaker-experts.de
Implementierung des IMAP‑AddOns in FileMaker
In unserem neuesten Video zeigen wir Schritt für Schritt, wie Sie unser IMAP‑AddOn in Ihre FileMaker‑Lösung integrieren – von der Einbindung bis zur ersten produktiven Nutzung. Innerhalb von nur zwei Minuten steht Ihnen ein vollwertiger Mail‑Client direkt in Ihrer FileMaker‑Umgebung zur Verfügung. Keine komplizierte Einrichtung, keine zusätzlichen Tools: einfach installieren, konfigurieren und loslegen.
Sehen Sie selbst, wie einfach sich E‑Mails abrufen, durchsuchen und verarbeiten lassen – nahtlos eingebettet in Ihre bestehende Lösung.
Link zum Video auf Canva von FileMaker ExpertsMein kleiner feiner Mail‑Client, auch als Add‑on nutzbar!
In den letzten Wochen habe ich etwas entwickelt, das ich selbst schon lange gebraucht habe: Einen voll anpassbaren Mail‑Client, der sich nahtlos in FileMaker integrieren lässt. Und weil es so gut geworden ist, gibt’s das Ganze jetzt auch als Add‑on für alle, die ähnliche Anforderungen haben. Eigentlich wollte ich nur die Funktionalität des Mail-Abrufes aufzeigen. Nun ist ein kleiner FileMaker-Mail Klient daraus geworden.

Was kann das Add‑on? -Durchdachte Ordnerliste, dynamisch per JavaScript erzeugt -Dateianhänge werden automatisch in Containerfelder importiert -Schlank und effizient, keine 2 MB Gesamtgröße -Vollständig anpassbar an eigene Workflows und Layouts -Einfach einzubinden und erweiterbar – auch mit eigenen Skripten oder PHP‑Backends
Damit lassen sich IMAP‑Postfächer direkt aus FileMaker heraus durchstöbern, Mails anzeigen, Anhänge sichern und vieles mehr, ohne zusätzliche schwere Tools.
Warum als Add‑on? Arbeite ich mit einem Plugin, dann wird es oft zeitaufwendig. Tabellen, Layouts, Scripte etc. in die eigene Lösung einbauen. Häufige schnelle Notlösung, die Dateien zum Plugin als weitere FileMaker-Datei einbinden. Das recht sich aber im späteren Prozess fast immer.
Neugierig geworden? Schreib mir gern hier direkt auf LinkedIn oder besuche filemaker-experts.de für weitere Infos. Ich zeige dir gern in einer Erklärung, wie es funktioniert und wie du es in deinem System einsetzen kannst!
#FileMaker #AddOn #MailClient #IMAP #LowCode #Entwicklung #Automation #BusinessTools #FileMakerExperts
Neues FileMaker-Add-on: IMAP-Mailabruf direkt und lokal
Ich habe ein kompaktes Add-on für FileMaker entwickelt, das IMAP-Mails inkl. Anhänge direkt aus FileMaker abrufen kann – komplett lokal, ohne externen Server oder API.
Datenschutzfreundlich: Läuft lokal auf Windows & macOS – kein Hosting, keine Cloud-Abhängigkeit
Technisch gelöst über PHP: Ein integrierter Mini-Server (portable PHP) macht’s möglich. Einfach starten, nutzen, fertig.
Add-on-kompatibel: Einfach in bestehende FileMaker-Lösungen integrierbar
Ideal für: • automatisierte Mail-Importe • Anhänge (z. B. Rechnungen) direkt in FileMaker verarbeiten • vollständige lokale Kontrolle ohne Drittanbieter
Wer Interesse hat: Ich biete auch eine Demo-Version mit 7-Tage-Testlaufzeit an.
Bei Fragen einfach melden – ich freu mich über Austausch!

#FileMaker #IMAP #AddOn #PHP #Lokal #Datenschutz #MaRoProgrammierung
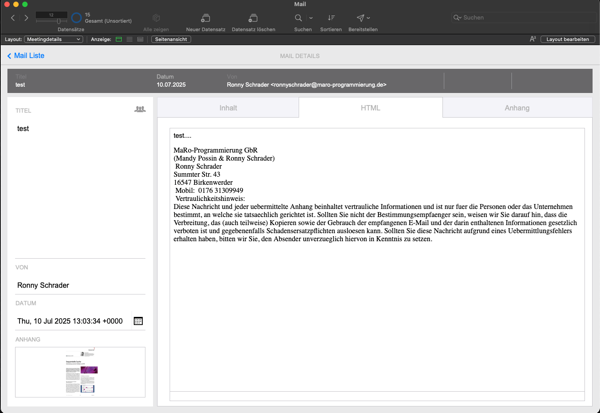
E-Mails per IMAP auslesen und an FileMaker übergeben -Ohne Plugin-
In vielen FileMaker-Projekten stellt sich irgendwann die Frage: Wie integriere ich eingehende E-Mails samt Anhängen möglichst flexibel in meine Lösung? Besonders dann, wenn keine Drittanbieter-Dienste gewünscht sind und alles unter eigener Kontrolle laufen soll. In einem aktuellen Projekt habe ich genau das umgesetzt, mit einer simplen, robusten Lösung per PHP und IMAP, die hervorragend mit FileMaker zusammenspielt.

Zielsetzung
Das System soll eingehende E-Mails (z. B. aus einem Support-Postfach) auslesen, alle relevanten Felder wie Betreff, Absender, Datum, Text und Anhänge verarbeiten und die Informationen strukturiert an FileMaker übergeben. Das ganze in einem JSON-Format, das sofort weiterverarbeitet werden kann.
Technischer Aufbau
Die zentrale Komponente ist ein PHP-Skript, das per imap_open() auf das Postfach zugreift und wahlweise alle oder nur ungelesene Mails verarbeitet. Um die Performance zu schonen, wird beim ersten Abruf ein Zeitraum (z. B. 30 Tage) berücksichtigt, danach nur noch UNSEEN-Mails. Das Format der zurückgegebenen Daten ist JSON.
[
{
"uid": 542,
"subject": "Neuer Auftrag",
"from": "info@kunde.de",
"date": "2025-07-10 09:22:00",
"body": "Anbei unser Auftrag...",
"attachments": [
{
"filename": "auftrag.pdf",
"mime_type": "application/pdf",
"size": 18320,
"content": "JVBERi0xLjQKJ...(Base64)",
"disposition": "attachment",
"url": "[meine-domain.de/mailanhan...](https://meine-domain.de/mailanhang/auftrag.pdf)"
}
]
}
]
Diese Daten werden dann einfach verarbeitet. In meinem ersten test ist nur ein Anhang möglich, allerdings ist die Anpassung innerhalb von FileMaker nur mit geringem Aufwand verbunden. Um die Verarbeitung von Anhängen so einfach wie möglich zu gestalten, werden die Mail-Anhänge auf dem Server gespeichert. Per JSON wird wie ersichtlich die URL zurückgeliefert. Somit ist es im Anschluss des Skriptes innerhalb von FileMaker möglich, die Dateien in FM-Containern zu speichern.
# MailAbruf in file Mail # # Aus URL einfügen [ Auswahl ; Mit Dialog: Aus ; Ziel: $$MAIL_JSON ; "[deine](https://deine)_url_test.de/cap/imap_fetch_mails.php" ] # Variable setzen [ $anzahl ; Wert: ElementeAnzahl ( JSONListKeys ( $$MAIL_JSON ; "" ) ) ] Variable setzen [ $json ; Wert: $$MAIL_JSON ] # # Variable setzen [ $i ; Wert: 0 ] # Schleife (Anfang) [ Flush: Immer ] Verlasse Schleife wenn [ $i ≥ $anzahl ] Variable setzen [ $uid ; Wert: JSONGetElement ( $json ; "[" & $i & "].uid" ) ] Variable setzen [ $subject ; Wert: JSONGetElement ( $json ; "[" & $i & "].subject" ) ] Variable setzen [ $from ; Wert: JSONGetElement ( $json ; "[" & $i & "].from" ) ] Variable setzen [ $date ; Wert: JSONGetElement ( $json ; "[" & $i & "].date" ) ] Variable setzen [ $body ; Wert: JSONGetElement ( $json ; "[" & $i & "].body" ) ] Variable setzen [ $mime ; Wert: JSONGetElement ( $json ; "[" & $i & "].mime_type" ) ] Variable setzen [ $mime_type ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].mime_type" ) ] # # Verarbeitung der Anhänge Variable setzen [ $anzahl_anhang ; Wert: ElementeAnzahl ( JSONListKeys ( $json ; "[" & $i & "].attachments" ) ) ] Wenn [ $anzahl_anhang > 0 ] Variable setzen [ $anhang_filename ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].filename" ) ] Variable setzen [ $anhang_base64 ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].base64" ) ] Variable setzen [ $mime_type ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].mime_type" ) ] Variable setzen [ $anhang_url ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].url" ) ] Ende (wenn) # # # # # Datensatz anlegen Neuer Datensatz/Abfrage Feldwert setzen [ Mails::uid ; $uid ] Feldwert setzen [ Mails::subject ; $subject ] Feldwert setzen [ Mails::from ; $from ] Feldwert setzen [ Mails::date ; $date ] Feldwert setzen [ Mails::body ; $body ] Feldwert setzen [ Mails::anhang_filename ; $anhang_filename ] Feldwert setzen [ Mails::anhang_base64 ; $anhang_base64 ] Feldwert setzen [ Mails::anhang_mime_typ ; $mime_type ] # Datei als Anhang nach FileMaker Variable setzen [ $base64 ; Wert: Mails::anhang_base64 ] Variable setzen [ $mime ; Wert: Mails::anhang_mime_typ ] Variable setzen [ $name ; Wert: Mails::anhang_filename ] # Data URL vorbereiten Feldwert setzen [ Mails::anhang_url ; $anhang_url ] Aus URL einfügen [ Auswahl ; Mit Dialog: Aus ; Ziel: Mails::anhang_container ; Mails::anhang_url ] Variable setzen [ $i ; Wert: $i + 1 ] # Nun den Dateianhang wieder löschen Variable setzen [ $deleteURL ; Wert: "[deine](https://deine)_url_test.de/cap/delete_attachment.php?file=" &Mails::anhang_filename ] Scriptpause setzen [ Dauer (Sekunden): 1 ] Aus URL einfügen [ Auswahl ; Mit Dialog: Aus ; Ziel: $$ANTWORT ; $deleteURL ] Schleife (Ende)
Um nicht die Anhänge längerfristig auf dem Server zu speichern, wird nach einer Scriptpause, ein weiteres PHP-Script aufgerufen. Dieses löscht den Anhang und stellt somit sicher, das dieser nicht über eine URL sichtbar gemacht werden kann.

Diese Lösung ist ideal für FileMaker-Projekte, bei denen volle Kontrolle über das E-Mail-System gewünscht ist. Sie erfordert kein IMAP-Plugin, kein MBS, keine externen Dienste und ist vollständig serverbasiert. Alles steuerbar über einfache URL-Aufrufe. Der Abruf von E-Mails wird so zum automatisierten Teil des Workflows, vom Posteingang bis zur direkten Weiterverarbeitung in FileMaker.
Mein Artikel ist im FileMaker Magazin erschienen!
Nun noch das aktuelle PDF als Auszug aus dem Magazin.