Neues FileMaker-Add-on: IMAP-Mailabruf direkt und lokal
Ich habe ein kompaktes Add-on für FileMaker entwickelt, das IMAP-Mails inkl. Anhänge direkt aus FileMaker abrufen kann – komplett lokal, ohne externen Server oder API.
Datenschutzfreundlich: Läuft lokal auf Windows & macOS – kein Hosting, keine Cloud-Abhängigkeit
Technisch gelöst über PHP: Ein integrierter Mini-Server (portable PHP) macht’s möglich. Einfach starten, nutzen, fertig.
Add-on-kompatibel: Einfach in bestehende FileMaker-Lösungen integrierbar
Ideal für: • automatisierte Mail-Importe • Anhänge (z. B. Rechnungen) direkt in FileMaker verarbeiten • vollständige lokale Kontrolle ohne Drittanbieter
Wer Interesse hat: Ich biete auch eine Demo-Version mit 7-Tage-Testlaufzeit an.
Bei Fragen einfach melden – ich freu mich über Austausch!

#FileMaker #IMAP #AddOn #PHP #Lokal #Datenschutz #MaRoProgrammierung
E-Mails per IMAP auslesen und an FileMaker übergeben -Ohne Plugin-
In vielen FileMaker-Projekten stellt sich irgendwann die Frage: Wie integriere ich eingehende E-Mails samt Anhängen möglichst flexibel in meine Lösung? Besonders dann, wenn keine Drittanbieter-Dienste gewünscht sind und alles unter eigener Kontrolle laufen soll. In einem aktuellen Projekt habe ich genau das umgesetzt, mit einer simplen, robusten Lösung per PHP und IMAP, die hervorragend mit FileMaker zusammenspielt.

Zielsetzung
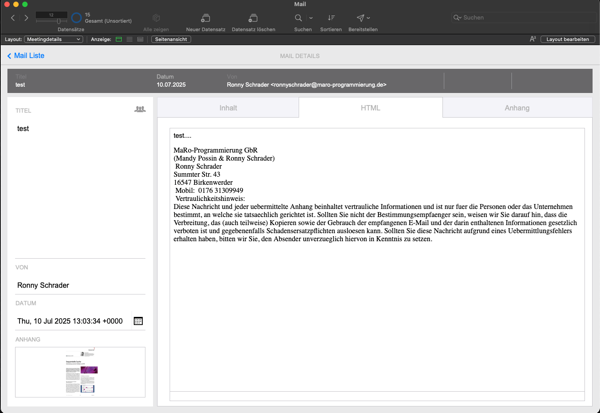
Das System soll eingehende E-Mails (z. B. aus einem Support-Postfach) auslesen, alle relevanten Felder wie Betreff, Absender, Datum, Text und Anhänge verarbeiten und die Informationen strukturiert an FileMaker übergeben. Das ganze in einem JSON-Format, das sofort weiterverarbeitet werden kann.
Technischer Aufbau
Die zentrale Komponente ist ein PHP-Skript, das per imap_open() auf das Postfach zugreift und wahlweise alle oder nur ungelesene Mails verarbeitet. Um die Performance zu schonen, wird beim ersten Abruf ein Zeitraum (z. B. 30 Tage) berücksichtigt, danach nur noch UNSEEN-Mails. Das Format der zurückgegebenen Daten ist JSON.
[
{
"uid": 542,
"subject": "Neuer Auftrag",
"from": "info@kunde.de",
"date": "2025-07-10 09:22:00",
"body": "Anbei unser Auftrag...",
"attachments": [
{
"filename": "auftrag.pdf",
"mime_type": "application/pdf",
"size": 18320,
"content": "JVBERi0xLjQKJ...(Base64)",
"disposition": "attachment",
"url": "[meine-domain.de/mailanhan...](https://meine-domain.de/mailanhang/auftrag.pdf)"
}
]
}
]
Diese Daten werden dann einfach verarbeitet. In meinem ersten test ist nur ein Anhang möglich, allerdings ist die Anpassung innerhalb von FileMaker nur mit geringem Aufwand verbunden. Um die Verarbeitung von Anhängen so einfach wie möglich zu gestalten, werden die Mail-Anhänge auf dem Server gespeichert. Per JSON wird wie ersichtlich die URL zurückgeliefert. Somit ist es im Anschluss des Skriptes innerhalb von FileMaker möglich, die Dateien in FM-Containern zu speichern.
# MailAbruf in file Mail # # Aus URL einfügen [ Auswahl ; Mit Dialog: Aus ; Ziel: $$MAIL_JSON ; "[deine](https://deine)_url_test.de/cap/imap_fetch_mails.php" ] # Variable setzen [ $anzahl ; Wert: ElementeAnzahl ( JSONListKeys ( $$MAIL_JSON ; "" ) ) ] Variable setzen [ $json ; Wert: $$MAIL_JSON ] # # Variable setzen [ $i ; Wert: 0 ] # Schleife (Anfang) [ Flush: Immer ] Verlasse Schleife wenn [ $i ≥ $anzahl ] Variable setzen [ $uid ; Wert: JSONGetElement ( $json ; "[" & $i & "].uid" ) ] Variable setzen [ $subject ; Wert: JSONGetElement ( $json ; "[" & $i & "].subject" ) ] Variable setzen [ $from ; Wert: JSONGetElement ( $json ; "[" & $i & "].from" ) ] Variable setzen [ $date ; Wert: JSONGetElement ( $json ; "[" & $i & "].date" ) ] Variable setzen [ $body ; Wert: JSONGetElement ( $json ; "[" & $i & "].body" ) ] Variable setzen [ $mime ; Wert: JSONGetElement ( $json ; "[" & $i & "].mime_type" ) ] Variable setzen [ $mime_type ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].mime_type" ) ] # # Verarbeitung der Anhänge Variable setzen [ $anzahl_anhang ; Wert: ElementeAnzahl ( JSONListKeys ( $json ; "[" & $i & "].attachments" ) ) ] Wenn [ $anzahl_anhang > 0 ] Variable setzen [ $anhang_filename ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].filename" ) ] Variable setzen [ $anhang_base64 ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].base64" ) ] Variable setzen [ $mime_type ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].mime_type" ) ] Variable setzen [ $anhang_url ; Wert: JSONGetElement ( $json ; "[" & $i & "].attachments[0].url" ) ] Ende (wenn) # # # # # Datensatz anlegen Neuer Datensatz/Abfrage Feldwert setzen [ Mails::uid ; $uid ] Feldwert setzen [ Mails::subject ; $subject ] Feldwert setzen [ Mails::from ; $from ] Feldwert setzen [ Mails::date ; $date ] Feldwert setzen [ Mails::body ; $body ] Feldwert setzen [ Mails::anhang_filename ; $anhang_filename ] Feldwert setzen [ Mails::anhang_base64 ; $anhang_base64 ] Feldwert setzen [ Mails::anhang_mime_typ ; $mime_type ] # Datei als Anhang nach FileMaker Variable setzen [ $base64 ; Wert: Mails::anhang_base64 ] Variable setzen [ $mime ; Wert: Mails::anhang_mime_typ ] Variable setzen [ $name ; Wert: Mails::anhang_filename ] # Data URL vorbereiten Feldwert setzen [ Mails::anhang_url ; $anhang_url ] Aus URL einfügen [ Auswahl ; Mit Dialog: Aus ; Ziel: Mails::anhang_container ; Mails::anhang_url ] Variable setzen [ $i ; Wert: $i + 1 ] # Nun den Dateianhang wieder löschen Variable setzen [ $deleteURL ; Wert: "[deine](https://deine)_url_test.de/cap/delete_attachment.php?file=" &Mails::anhang_filename ] Scriptpause setzen [ Dauer (Sekunden): 1 ] Aus URL einfügen [ Auswahl ; Mit Dialog: Aus ; Ziel: $$ANTWORT ; $deleteURL ] Schleife (Ende)
Um nicht die Anhänge längerfristig auf dem Server zu speichern, wird nach einer Scriptpause, ein weiteres PHP-Script aufgerufen. Dieses löscht den Anhang und stellt somit sicher, das dieser nicht über eine URL sichtbar gemacht werden kann.

Diese Lösung ist ideal für FileMaker-Projekte, bei denen volle Kontrolle über das E-Mail-System gewünscht ist. Sie erfordert kein IMAP-Plugin, kein MBS, keine externen Dienste und ist vollständig serverbasiert. Alles steuerbar über einfache URL-Aufrufe. Der Abruf von E-Mails wird so zum automatisierten Teil des Workflows, vom Posteingang bis zur direkten Weiterverarbeitung in FileMaker.
Mein Artikel ist im FileMaker Magazin erschienen!
Nun noch das aktuelle PDF als Auszug aus dem Magazin.
Mein Artikel ist im FileMaker Magazin erschienen!
Mein Artikel ist im FileMaker Magazin erschienen!

Ich zeige darin, wie man eine sequentielle Suche mit PHP und FileMaker umsetzen kann. Eine Lösung, die auch bei großen Datenmengen performant bleibt.
Die Idee entstand, als ein bestehender Ansatz bei einem Kunden plötzlich ins Stocken geriet. Statt den Suchprozess in FileMaker zu quälen, habe ich den Fokus verlagert: -Export per CSV, -Suche in PHP, -Rückgabe der IDs per fmp://URL – und das alles ohne Plugins oder externe Datenbank.
Highlights aus dem Artikel: • FileMaker-Export als Tab-getrennte Datei • Upload via Insert from URL und cURL • serverseitige Verarbeitung mit PHP • blitzschnelle Filterung im WebViewer • Rückübergabe der gefundenen IDs an FileMaker • robust, portabel und unabhängig von der Datenstruktur
Jetzt nachzulesen im FileMaker Magazin, Ausgabe 07/2025: „Sequentielle Suche – Arbeitsteilung zwischen FileMaker und PHP“ (von Ronny Schrader | MaRo-Programmierung GbR)
Wer Interesse an der Lösung oder einer Demo-Datei hat, darf sich gern bei mir melden.
Kalender mit FileMaker und PHP
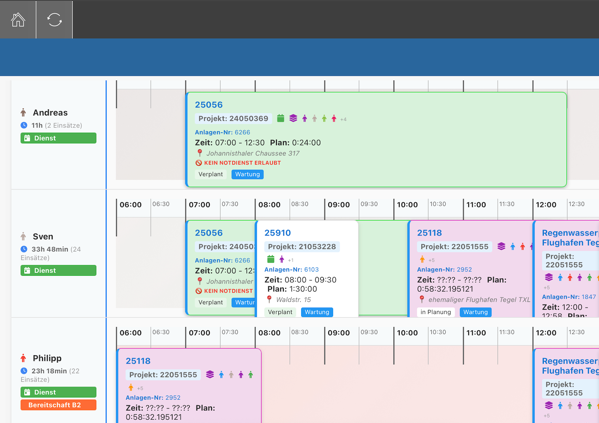
Viele Jahre nutze ich nun in FileMaker das Kalendermodul von “Otmar Kramis”. Ein wunderschönes aber extrem komplexes Modul um Kalenderdaten innerhalb von FileMaker in einem WebViewer darstellen zu können. Umfangreiche Berechnungen machen die Einbindung oftmals wenn auch nicht unmöglich, so doch recht schwierig und aufwendig. Deshalb habe ich mich entschlossen etwas schnelles und sehr agiles zu entwickeln. Heraus gekommen ist ein schöner Kalender, mit dynamisch geladenen Daten.

Die Kartenansichten gibt es natürlich auch in iPad-Format

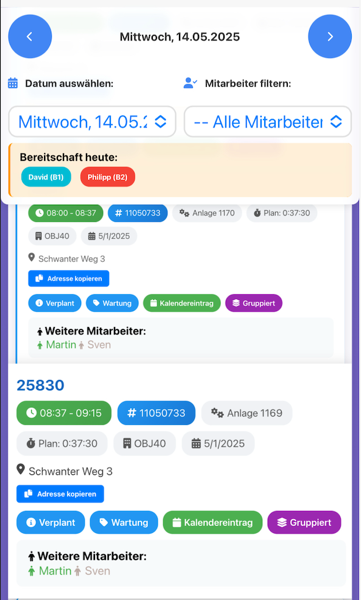
Für die Nutzung am iPhone gibt es auch eine angepasste Version

Die Umsetzung erfolgte mit FileMaker, PHP und JavaScript.
Wenn der WebViewer plötzlich leer bleibt: Daten lieber per Session-ID statt über WebViewer.SetHTML
Nach etlichen Projekten mit WebViewer-Integration in FileMaker kennt man das: Eine aufwendig generierte HTML-Darstellung wird in eine Variable geschrieben und mit WebViewer.SetHTML in das Layout eingebunden. Doch irgendwann, meist nach einem Update, einer Layoutänderung oder schlicht durch zu große Datenmengen, bleibt der WebViewer plötzlich leer. Keine Fehlermeldung, kein Hinweis.
Die Lösung, die sich in meinem Fall bewährt hat. Statt den HTML-Inhalt direkt aus FileMaker in eine Variable zu übergeben, wird dieser über ein PHP-Skript auf dem Server dynamisch aufgebaut. FileMaker überträgt die Inhalte per POST, der Server speichert sie mit einer eindeutigen Session-ID in einer temporären Datei. Anschließend ruft FileMaker einfach https://meinserver.de/tour.php?session=ava_65df75dca14f8 auf und der WebViewer lädt die fertige Darstellung wie jede andere Webseite auch.
Vorteile dieser Methode:
– Kein Zeichenlimit oder Kodierungsproblem in FileMaker-Variablen – HTML, CSS und JavaScript können deutlich umfangreicher sein – Die Darstellung ist im Browser direkt testbar (z. B. mit ?debug=1) – Die Daten sind temporär gespeichert und nach Ablauf automatisch gelöscht

Vorgangsweise: Daten werden per POST an den Server gesendet, dort in einer temporären JSON-Datei abgelegt und über eine Session-ID abrufbar gemacht. Der WebViewer muss dann nur noch die Session-ID in der URL übergeben. Der Server liefert die fertige Darstellung. Also eigentlich wie mit dem Browser.
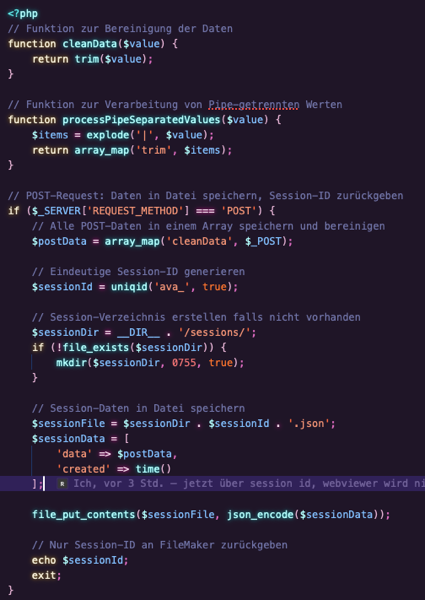
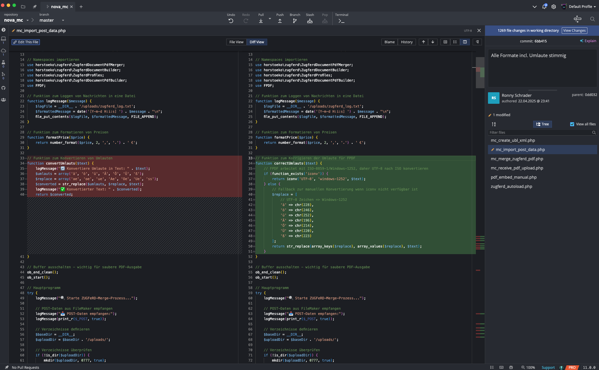
Dieser Code-Bereich ist das Herzstück für den POST-Empfang. Er übernimmt Daten aus FileMaker, speichert sie temporär als JSON-Datei und gibt eine eindeutige Session-ID zurück. Wenn sonst nach dem FileMaker Befehl -Aus URL einfügen- eine ganze HTML-Strucktur zurückkommt, bekommen wir nur noch die Session-ID zurück. Diese wird dann nur noch an die eigentliche URL der PHP-Datei gehangen. Z.B. so: https://deinserver.de/tour_post_neu.php?session=id123456.7654321.
// POST: Daten speichern und Session-ID zurückgeben
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$postData = array_map('trim', $_POST);
$sessionId = uniqid('ava_', true);
$sessionDir = __DIR__ . '/sessions/';
if (!file_exists($sessionDir)) mkdir($sessionDir, 0755, true);
file_put_contents($sessionDir . $sessionId . '.json', json_encode([
'data' => $postData,
'created' => time()
]));
echo $sessionId;
exit;
}
Nun wird diese URL (https://deinserver.de/tour_post_neu.php?session=id123456.7654321) im WebViewer aufgerufen. Für die Verarbeitung ist dieser Teil zuständig.
if (isset($_GET['session'])) {
$sessionFile = __DIR__ . '/sessions/' . $_GET['session'] . '.json';
if (file_exists($sessionFile)) {
$sessionData = json_decode(file_get_contents($sessionFile), true);
if (time() - $sessionData['created'] > 3600) {
unlink($sessionFile);
echo "Session abgelaufen";
exit;
}
$postData = $sessionData['data'];
// hier folgt die HTML-Ausgabe
}
}
FileMaker aufgefrischt - Aus Alt wird endlich Neu
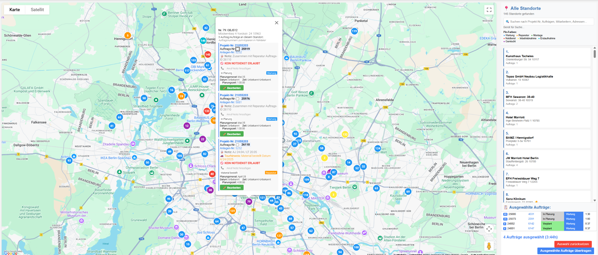
Nach vielen Jahren im Einsatz wurde es Zeit, die Kartenansicht grundlegend zu überarbeiten. Zwischen Wunsch nach mehr Übersicht und den Grenzen der alten Lösung entstand eine neue, moderne Oberfläche mit klarer Struktur und deutlich mehr Möglichkeiten.
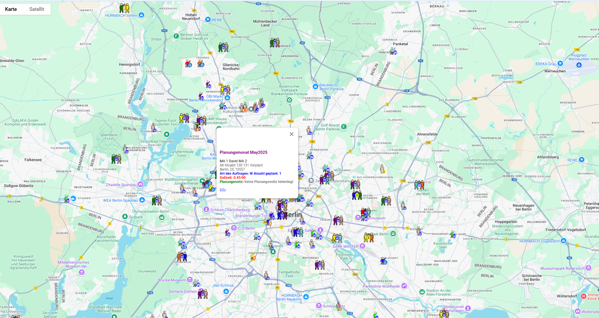
Die ursprünglich in FileMaker integrierte Google-Maps-Anzeige im WebViewer war in die Jahre gekommen, höchste Zeit für eine grundlegende Neugestaltung. Der Kunde hatte den Wunsch geäußert, deutlich mehr Informationen direkt in der Kartenansicht sichtbar zu machen. In den letzten Monaten investierte ich daher erhebliche Zeit in die datenbasierte Aufbereitung, um trotz wachsender Informationsdichte eine möglichst klare Darstellung zu ermöglichen.
Doch schließlich war ein Punkt erreicht, an dem Aufwand und Ergebnis in keinem sinnvollen Verhältnis mehr standen. Insbesondere das Konzept individueller Google-Maps-Symbole zur Darstellung der beteiligten Mitarbeiter stieß an seine Grenzen. Sobald mehr als zwei Personen pro Auftrag abgebildet werden mussten, wäre die Anzahl benötigter Symbolvarianten explodiert. Zwar hätte dies einen hohen Informationsgehalt geboten, gleichzeitig aber eine technische Komplexität verursacht, die nicht mehr zeitgemäß erschien.
Die neue Oberfläche überzeugt durch zeitgemäßes Design und funktionale Erweiterungen. Suchen, Gruppieren und der direkte Zugriff auf auftragsspezifische Aktionen sind nun nahtlos integriert.

Die bestehende Lösung ist technisch wie gestalterisch überholt. Eine zeitgemäße Anpassung wäre nur mit großem Ressourcenaufwand möglich gewesen und damit nicht mehr wirtschaftlich.

Nach 15 Jahren werde ich auch wieder für das FileMaker-Magazin schreiben.

Im Jahr 2009 und 2010 habe ich bereits zwei Artikel für das FileMaker-Magazin veröffentlicht – einem der wenigen deutschsprachigen Fachmagazine, das sich ausschließlich mit FileMaker-Lösungen, Techniken und Praxisbeispielen beschäftigt. Nun, über ein Jahrzehnt später, freue ich mich, wieder einen Beitrag für die Juli-Ausgabe zu schreiben. Beim Durchstöbern alter Unterlagen sind mir sogar die damaligen Bildschirmaufnahmen meiner Artikel in die Hände gefallen – ein schöner Rückblick und gleichzeitig Ansporn für den neuen Beitrag.

Listenansichten in FileMaker optimieren/ PHP und FileMaker
Listenansichten in FileMaker optimieren
Nach einigen Jahren und vielen 1000 Datensätzen die neu ins FileMaker-System gekommen sind, war es soweit. Eine spürbare Verschlechterung der Performance beim Aufbau einer extrem komplexen Listenansicht. Diese Ansicht enthält sehr viele Sortierungen, diverse bedingte Formatierungen zum Ein und Ausblenden von Symbolen, Farbgebung etc. Wenn jetzt noch jemand per VPN auf die Datenbank zugreifen wollte, so konnte es einige Zeit dauern bis die Arbeitsfähigkeit hergestellt war. Dabei wurde die Struktur schon ohne Formeln entwickelt.
Die schnellste und effektivste Lösung. Alles wird über ein WebViewer abgewickelt. Betritt der User das Listen-Layout wird ein Serverscript gestartet, sammelt alle FileMaker Daten und überträgt diese dann an ein PHP-Script. Bruchteile später, steht die Liste schon zum arbeiten bereit. Da die Liste nur mit Java-Script arbeitet, sind alle Aktionen sehr schnell.
Die Daten werden mithilfe eines FileMaker-Skripts vorbereitet und mit Insert from URL an eine PHP-Datei auf dem Server geschickt. Der Request erfolgt als klassischer application/x-www-form-urlencoded-POST-Aufruf. Der Server nimmt die Daten entgegen, bereinigt sie, zerlegt ggf. Pipe-getrennte Listen, und speichert sie in einem assoziativen Array zur weiteren Verarbeitung.
<?php
// Daten säubern
function cleanData($value) {
return trim($value);
}
// Pipe-Werte aufspalten (z. B. '4711|4712|4713')
function processPipeSeparatedValues($value) {
return array_map('trim', explode('|', $value));
}
// POST-Verarbeitung starten
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$postData = array_map('cleanData', $_POST);
// Weiterverarbeitung folgt...
}
?>
Auf der FileMaker-Seite wird der Post so aufbereitet

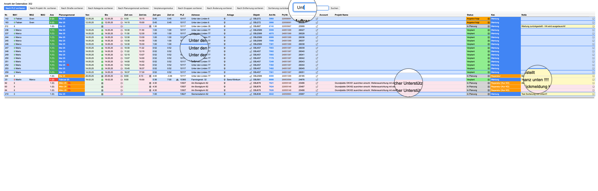
Das PHP-Skript erzeugt eine strukturierte HTML-Tabelle, die über CSS und JavaScript erweitert wird: Sticky-Header, Hover-Effekte, Icons, Kartenintegration – alles dabei. Dank JavaScript lassen sich die Einträge mit einem Klick sortieren: Nach PLZ, Straße oder Kategorie. Auch Gruppierungen sind möglich, z. B. nach Stadtvierteln oder Bezirken, die dynamisch über Google Maps Geocoding ermittelt werden.
function sortByPLZ() {
const table = document.querySelector("table");
const tbody = table.querySelector("tbody");
const rows = Array.from(tbody.querySelectorAll("tr"));
// Entferne alte Gruppenköpfe
document.querySelectorAll(".plz-header").forEach(row => row.remove());
// Sortiere Zeilen nach PLZ (Spalte 12, also index 12)
rows.sort((a, b) => {
const plzA = a.cells[12].textContent.trim();
const plzB = b.cells[12].textContent.trim();
return plzA.localeCompare(plzB, "de", { numeric: true });
});
// Neue Gruppierung einfügen
let currentPLZ = "";
rows.forEach(row => {
const plz = row.cells[12].textContent.trim();
if (plz !== currentPLZ) {
currentPLZ = plz;
const headerRow = document.createElement("tr");
headerRow.className = "plz-header";
const headerCell = document.createElement("td");
headerCell.colSpan = row.cells.length;
headerCell.textContent = "PLZ: " + plz;
headerRow.appendChild(headerCell);
tbody.appendChild(headerRow);
}
tbody.appendChild(row);
});
}
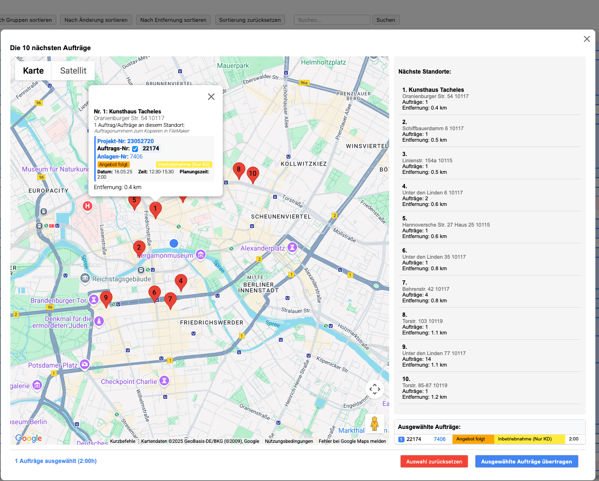
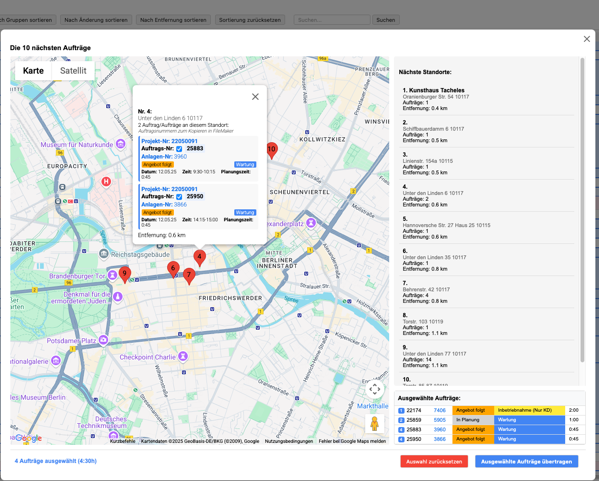
In dieser Ansicht wird unter anderem die Entfernung zu den nächsten Standorten ermittelt. Nach erfolgter Sortierung ist es sehr schnell möglich Aufträge zu verketten bei minimierter Fahrzeit. In dieser Ansicht aber nur berechnet über die Haversinsche Formel. Aber es ist ein extrem schneller Anhaltspunkt um Aufträge in Gruppen zusammenzufassen.

Besonders charmant: Das ganze geht auch über die Google Maps API. Die Ansicht dann über Google Maps.

Über das InfoWindows-Fenster lassen sich unendlich viele Informationen einblenden. In meinem Fall kann aus dieser Perspektive schon die Tourenzusammenstellung erfolgen. Es wird die Arbeitszeit ermittelt und kenntlich gemacht. Eine implementierte Fahrzeiten-Anzeige hat sich für Berliner-Verhältnisse als Unsinnig herausgestellt. Zu viele Verkehrsänderungen, zu viel Stau, in diesem Fall bedarf es der Erfahrung von Mitarbeitern und Disponenten.

Wichtig, ist natürlich auch die Sequentielle-Suche. Diese kann natürlich wie schon einmal berichtet, auch in normalen FileMaker-Listen, Anwendung finden.

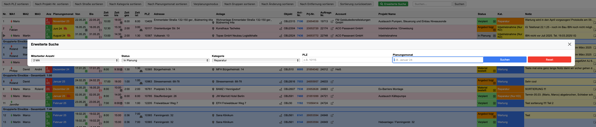
Eine klassische FileMaker angelehnte Suche fehlt natürlich auch nicht. Hier lassen sich verschieden Kriterien verbinden und ermöglichen eine flexible Suche, ähnlich der klassischen FileMaker-Suche.

Das ich im Regelfall innerhalb von FileMaker immer Arbeitslayouts nutze, die im Hintergrund bei -30000 Pixel arbeiten, kann ich aus dem WebViewer heraus, alle FileMaker Script nutzen, die im Vorfeld genutzt wurden. Sie bekommen die Parameter in einer etwas anderen Form, meist als Liste. Somit ist der Aufwand auf der FileMaker-Seite überschaubar.
Fehlerbehandlung und Fallbacks
Natürlich kann nicht immer alles glattlaufen, etwa wenn der Server nicht erreichbar ist oder die Daten aus FileMaker unvollständig übertragen werden. Für diesen Fall habe ich einen einfachen Mechanismus eingebaut. Wenn keine oder fehlerhafte Daten ankommen, zeigt das Skript entweder eine Hinweisbox oder einen minimalen Fallback-Inhalt an. Dabei ist es wichtig, am Anfang der Datei gleich zu prüfen, ob zentrale POST-Werte gesetzt wurden. Gerade bei VPN-Nutzern oder instabilen Mobilverbindungen ist das hilfreich, der Nutzer bekommt sofort Rückmeldung, statt auf eine leere Seite zu starren.
if (!isset($_POST['touren']) || empty($_POST['touren'])) {
die("<div class='error'>Keine Daten empfangen. Bitte erneut versuchen.</div>");
}
Unterschied zwischen FileMaker-Client und Server
Eine kleine, aber entscheidende Stolperfalle hat mich bei diesem Projekt einige Nerven gekostet. Während der gesamte Aufbau der Liste über den FileMaker Pro Client reibungslos funktionierte, lief das gleiche Script nicht mehr, wenn es über ein Server-Script (FileMaker Server) angestoßen wurde. Die WebViewer-Seite blieb leer. Kein Fehler, kein Hinweis, einfach nichts.
Nach längerer Analyse stellte sich heraus, die Anzahl und Verschachtelungen der DOM-Elemente war der Grund. Im Client lief das Rendering noch sauber durch, aber der FileMaker Server scheint bei der Generierung und Übergabe des WebViewers, speziell in Kombination mit „Insert from URL“ -> WebViewer -> HTML-Rendering, empfindlicher zu reagieren. Besonders bei vielen verschachtelten div-Containern, Tabellen-Inlays und Icon-Ebenen war Schluss.
Die Lösung war eher pragmatisch als elegant, ich habe den DOM deutlich verschlankt, viele dekorative Elemente entfernt oder durch schlankere Varianten ersetzt. Statt
<tr class="hover">
<td>4711</td>
<td>Berlin</td>
<td>…</td>
</tr>
Und auch bei Zusatzinfos im InfoWindow der Google Maps Ansicht wurde auf alles Überflüssige verzichtet. Das Resultat, die Darstellung läuft jetzt reibungslos auch bei serverseitiger Übergabe, ohne dass der WebViewer hängen bleibt oder gar leer bleibt.
Was bleibt nach dieser Umstellung? Ganz klar, die WebViewer-Lösung ist ein echter Gamechanger für große, komplexe Listenansichten in FileMaker. Die Performance ist kaum vergleichbar mit der klassischen Layoutdarstellung, besonders dann, wenn Sortierungen, Gruppierungen und visuelle Hilfsmittel wie Karten gebraucht werden. Eine HTML-Tabelle mit JavaScript schlägt hier jedes FileMaker-Layout um Längen.
ZUGFeRD mit PHP: Wie ich das horstoeko/zugferd-Paket lokal vorbereitet und ohne Composer-Zugriff auf den Server gebracht habe
Wer schon einmal versucht hat, das ZUGFeRD-Format mit PHP umzusetzen, wird früher oder später auf das Projekt horstoeko/zugferd stoßen. Es bietet eine mächtige Möglichkeit, ZUGFeRD-konforme Rechnungsdaten zu erstellen und in PDF-Dokumente einzubetten. Doch gerade am Anfang lauern einige Stolpersteine: Composer, Pfadprobleme, Server ohne Shell-Zugriff. Dieser Beitrag zeigt, wie ich mir mit einem lokalen Setup, GitKraken und einem simplen Upload-Trick geholfen habe, um trotz aller Einschränkungen produktiv arbeiten zu können.
Bevor ich das Paket überhaupt einbinden konnte, musste Composer einmal lokal installiert werden – ganz ohne kommt man nicht aus. Ich habe mich für den Weg über die offizielle Installationsanleitung entschieden:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php composer-setup.php
php -r "unlink('composer-setup.php');"
Es gibt aber auch fertige Pakete als *.exe für Windows.
GitKraken, Composer & das Terminal
Ich arbeite gerne visuell, und daher ist GitKraken mein bevorzugter Git-Client. Doch ein oft unterschätzter Vorteil: GitKraken bringt ein eigenes Terminal mit. Dieses habe ich genutzt, um Composer lokal zu verwenden – ohne die globale Composer-Installation auf meinem Server-System anfassen zu müssen.

# Im Terminal von GitKraken composer require horstoeko/zugferd
Dabei habe ich mich bewusst für die 1.x-Version entschieden, da diese eine stabilere und besser dokumentierte Grundlage für den Einsatz ohne komplexes Setup bietet. Zudem ist dort der ZugferdDocumentPdfBuilder enthalten, der es erlaubt, das gesamte PDF-Handling im PHP-Kosmos zu belassen. Soweit ich gesehen habe, gibt es wohl auch DEV-Versionen, aber ich war mir nicht sicher wie weit diese nutzbar sind.
Der Upload-Trick: Alles lokal vorbereiten
Da mein Zielserver keinen Composer-Zugriff bietet, musste ich alles lokal vorbereiten. Ich nutze für meine Testumgebung einen einfachen Server von AllInk. Das ist extrem kostengünstig, aber eigene Software installieren, Fehlanzeige.
Der Trick: Ich habe den gesamten vendor-Ordner inklusive composer.json und composer.lock gezippt und manuell auf den Server übertragen. Das spart nicht nur Zeit, sondern funktioniert in jeder Hostingumgebung.
# Lokaler Aufbau my-project/ ├── src/ ├── vendor/ ├── composer.json ├── composer.lock
Dann per SFTP oder FTP hochladen und sicherstellen, dass im PHP-Code folgender Autoloader korrekt eingebunden wird:
require __DIR__ . '/vendor/autoload.php';
Vorsicht, Pfade: Die Sache mit dem “/src”-Unterordner
Ein Stolperstein war die Struktur des horstoeko-Pakets. Die Klassen liegen nicht direkt im Projektverzeichnis, sondern verstecken sich unter:
/vendor/horstoeko/zugferd/src/...
Der PSR-4-Autoloader von Composer ist darauf vorbereitet, aber wer manuell Klassen einbindet oder den Autoloader nicht korrekt referenziert, bekommt Fehler. Ein Test mit:
use horstoeko\zugferd\ZugferdDocumentPdfBuilder;
funktionierte erst, nachdem ich sicher war, dass der Autoloader geladen war und keine Pfade fehlten.
Endlich produktiv: Der erste Builder-Lauf
Nachdem alles hochgeladen und die Autoloading-Probleme beseitigt waren, konnte ich mein erstes ZUGFeRD-Dokument bauen:
$builder = new ZugferdDocumentPdfBuilder();
$builder->setDocumentFile("./rechnung.pdf");
$builder->setZugferdXml("./debug_12345.xml");
$builder->saveDocument("./zugferd_12345_final.pdf");
Und siehe da: eine ZUGFeRD-konforme PDF-Datei, direkt aus PHP erzeugt. Kein Java, kein PDF/A-Tool von Adobe, keine Blackbox. Wichtig, das ganze ist per ZIP auf jeden Kundenserver übertragbar.
Warum kein Java?
Ich habe bewusst darauf verzichtet, Java-Tools wie Apache PDFBox oder gar die offizielle ZUGFeRD Java Library zu nutzen – aus einem ganz einfachen Grund: Ich wollte die Lösung so nah wie möglich an meiner bestehenden PHP-Infrastruktur halten. Keine zusätzliche Runtime, keine komplexen Abhängigkeiten, keine Übersetzungsprobleme zwischen Systemen. PHP allein reicht – wenn man die richtigen Werkzeuge nutzt.
Häufige Fehlermeldungen und ihre Lösungen
Gerade beim Einstieg in das horstoeko/zugferd-Paket können einige typische Fehlermeldungen auftreten:
Fehler: Class 'horstoeko\zugferd\ZugferdDocumentPdfBuilder' not found
// Lösung: require_once __DIR__ . '/vendor/autoload.php';
Fehler: Cannot open file ./debug_12345.xml
// Lösung: Pfad prüfen! Gerade bei relativen Pfaden kann es helfen, alles absolut zu machen: $builder->setZugferdXml(__DIR__ . '/debug_12345.xml');
Fehler: Output file cannot be written
// Lösung: Schreibrechte auf dem Zielverzeichnis prüfen! Ein chmod 775 oder 777 (mit Bedacht!) kann helfen.
Fazit: Wer wie ich auf Servern ohne Composer arbeiten muss oder will, kann sich mit einem lokalen Setup, GitKraken und einem Zip-Upload wunderbar behelfen. Wichtig ist, auf die Pfade zu achten, den Autoloader korrekt einzubinden und nicht vor kleinen Hürden zurückzuschrecken. Die Möglichkeiten, die das horstoeko/zugferd-Paket bietet, machen die Mühe mehr als wett.
Zumal das ganze Setup, 1 zu 1, auf einen Kundenserver übertragen werden kann. Die eigentlichen Daten kommen aus FileMaker, dieser holt sich die PDF und das XML auch wieder vom Server ab. Somit ist die Erstellung der ZUGFeRD-PDF und der XML mit einen FileMaker-Script abzudecken. Für die Erstellung auf dem Server bedarf es zweier PHP-Scripte. Dazu das Horstoeko/zugferd-Paket.
automatisierter UBL-XML-Generator in PHP in Kombination mit FileMaker

Während meiner Arbeit an der serverseitigen PDF-Generierung mit ZUGFeRD wurde mir schnell klar, dass viele Kunden zunehmend auf den UBL-Standard setzen – gerade im internationalen Kontext oder in Verbindung mit elektronischen Rechnungsplattformen. Also habe ich kurzerhand ein eigenes PHP-Skript geschrieben, das auf POST-Daten aus FileMaker oder anderen Quellen reagiert und daraus eine gültige UBL-Rechnung im XML-Format erstellt.
Wie so oft war der Aufbau des XML-Dokuments der anspruchsvollste Teil. Viele Details wie Namespaces, Pflichtfelder und ISO-konforme Datums- und Betragsformate mussten exakt stimmen. Außerdem wollte ich vermeiden, dass mein System bei fehlenden Daten abstürzt – darum habe ich Fallbacks eingebaut und ein eigenes Logging-System integriert.
Das Skript liest die Rechnungsdaten, Kunden- und Lieferantendaten sowie die Rechnungspositionen ein, berechnet die Summen und schreibt daraus ein vollständiges XML-Dokument nach dem UBL 2.1-Standard, das sich z. B. auch für die XRechnung weiterverwenden lässt. Die resultierende Datei ist kompatibel mit Plattformen wie PEPPOL, eRechnung.gv.at oder Zentralplattformen der öffentlichen Hand.
Die Daten werden in FileMaker gesammelt, das ganze klassisch über schleifen. Die Daten werden über ein einfaches application/x-www-form-urlencoded-POST-Request übergeben. Alle Felder werden als Key-Value-Paare übermittelt. Die Rechnungspositionen (line items) sind dabei als kompaktes Raw-String-Feld lineItemsRaw codiert, das einzelne Positionen mit | trennt und innerhalb der Position durch ; strukturiert ist.
FileMaker bietet zwar mittlerweile solide Funktionen für JSON-Manipulation – aber bei 25+ Feldern und einer schlichten Punkt-zu-Punkt-Kommunikation mit meinem PHP-Skript war mir das einfach zu umständlich. Ich wollte keine JSON-Parser-Bastelei, sondern einfach Daten senden. Daher nutze ich application/x-www-form-urlencoded, was mit curl ohnehin besser lesbar ist und mir in PHP direkt über $_POST zur Verfügung steht.
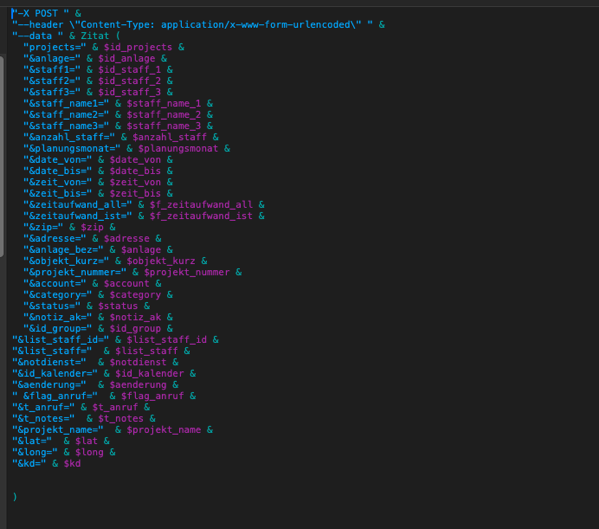
“-X POST " & “–header "Content-Type: application/x-www-form-urlencoded" " & “–data " & Zitat ( “invoiceNumber=” & $invoiceNumber & “&invoiceDate=” & $invoiceDate & “&invoiceCurrencyCode=” & $invoiceCurrencyCode & “&invoiceTypeCode=” & $invoiceTypeCode & “&dueDate=” & $dueDate & “&paymentTerms=” & $paymentTerms & “&deliveryTerms=” & $deliveryTerms &
“&sellerName=” & $sellerName & “&sellerStreet=” & $sellerStreet & “&sellerPostalCode=” & $sellerPostalCode & “&sellerCity=” & $sellerCity & “&sellerCountryCode=” & $sellerCountryCode & “&sellerTaxID=” & $sellerTaxID &
“&lieferschein_nr=” & $lieferschein_nr & “&kunden_nr=” & $kunden_nr &
“&buyerName=” & $buyerName & “&buyerStreet=” & $buyerStreet & “&buyerPostalCode=” & $buyerPostalCode & “&buyerCity=” & $buyerCity & “&buyerCountryCode=” & $buyerCountryCode & “&buyerTaxID=” & $buyerTaxID &
“&paymentMeansCode=” & $paymentMeansCode & “&payeeFinancialInstitution=” & $payeeFinancialInstitution & “&payeeIBAN=” & $payeeIBAN & “&payeeBIC=” & $payeeBIC & “&paymentReference=” & $paymentReference &
“&taxRate=” & $taxRate & “&taxAmount=” & $taxAmount & “&taxableAmount=” & $taxableAmount & “&taxCategoryCode=” & $taxCategoryCode &
“&totalNetAmount=” & $totalNetAmount & “&totalTaxAmount=” & $totalTaxAmount & “&totalGrossAmount=” & $totalGrossAmount & “&lineItemsRaw=” & $lineItemsRaw )
$dom = new DOMDocument('1.0', 'UTF-8');
$dom->formatOutput = true;
$invoice = $dom->createElementNS(
'urn:oasis:names:specification:ubl:schema:xsd:Invoice-2',
'Invoice'
);
$invoice->setAttribute('xmlns:cac', 'urn:oasis:names:specification:ubl:schema:xsd:CommonAggregateComponents-2');
$invoice->setAttribute('xmlns:cbc', 'urn:oasis:names:specification:ubl:schema:xsd:CommonBasicComponents-2');
$dom->appendChild($invoice);
// Standardfelder setzen
$invoice->appendChild($dom->createElement('cbc:UBLVersionID', '2.1'));
$invoice->appendChild($dom->createElement('cbc:CustomizationID',
'urn:cen.eu:en16931:2017#compliant#urn:xoev-de:kosit:standard:xrechnung_2.0'));
$invoice->appendChild($dom->createElement('cbc:ID', $invoiceNumber));
$invoice->appendChild($dom->createElement('cbc:IssueDate', $invoiceDate));
$invoice->appendChild($dom->createElement('cbc:InvoiceTypeCode', '380'));
$invoice->appendChild($dom->createElement('cbc:DocumentCurrencyCode', 'EUR'));
Der Aufbau geht dann weiter über Verkäufer- und Käuferdaten, Zahlungsinformationen, steuerliche Angaben und natürlich die Rechnungspositionen, die als cac:InvoiceLine-Blöcke angelegt werden.
Die Daten werden direkt auf dem Server verarbeitet, im Anschluss kann ich die XML-Datei wieder in ein FileMaker-Feld laden (Aus URL einfügen).
Da ich mit horstoeko/zugferd arbeite, wird in der Folgeversion noch die Validierung erfolgen. Die derzeit händische, zeigt alle Werte, keine Fehler, keine Warnungen.

ZUGFeRD mit horstoeko/zugferd und FileMaker

Nach unzähligen Versuchen mit TCPDF, FPDI und verschiedensten Merge-Strategien, habe ich mich letztlich für einen pragmatischeren Weg entschieden: Ich lasse sowohl das PDF als auch das XML direkt auf dem Server erzeugen – ohne nachträglichen Merge. Die Lösung basiert auf dem PHP-Paket horstoeko/zugferd, welches sich nach einigen Stolpersteinen als zuverlässig herausgestellt hat – sobald man seine Eigenheiten akzeptiert.
Im ersten Szenario habe ich die fertige PDF aus FileMaker auf den Server, dort dann die Daten als POST-Parameter empfangen. Dann versucht die beiden Dateien, XML und PDF zu verschmelzen. Keine Change, bin fast verzweifelt, kenne die Doku zu Horstoeko/Zugferd aus dem FF. Aber es hat nicht geklappt. Also jetzt der pragmatische Ansatz. Die Daten werden übertragen und dann wird auf dem Server alles erzeugt.
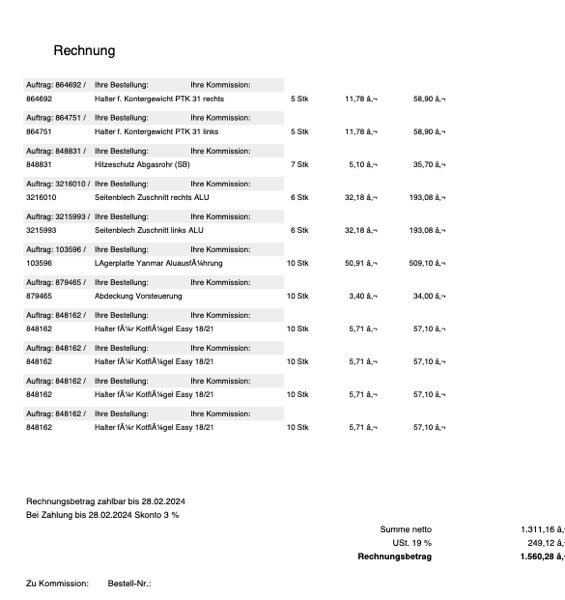
Der FileMaker-Teil übergibt die notwendigen Daten per POST an ein PHP-Skript auf dem Server. Dieses Skript generiert daraus die ZUGFeRD-konforme XML, erzeugt gleichzeitig ein einfaches PDF mit den wichtigsten Rechnungsdaten (z. B. Rechnungstitel, Nummer etc.) – und bindet die XML direkt beim Erzeugen ein. Kein nachträgliches Anhängen mehr nötig. Kein Merge-Objekt, kein Zwischenschritt. Die erzeugte Datei ist PDF/A-3B und enthält die eingebettete Rechnung als XML. Dabei wird die PDF gleich im PHP etwas angepasst. Vermutlich wird das ganze noch etwas schicker mit css Implementierung, aber für den Anfang reicht es so.
Hier ist der komplette PHP-Code, den ich aktuell produktiv im Testsystem einsetze:
$_POST['sellerName'] ?? '',
'street' => $_POST['sellerStreet'] ?? '',
'zip' => $_POST['sellerPostalCode'] ?? '',
'city' => $_POST['sellerCity'] ?? '',
'country' => $_POST['sellerCountryCode'] ?? 'DE',
'tax_id' => $_POST['sellerTaxID'] ?? ''
];
// Rechnungsempfänger-Daten
$buyer = [
'name' => $_POST['buyerName'] ?? '',
'street' => $_POST['buyerStreet'] ?? '',
'zip' => $_POST['buyerPostalCode'] ?? '',
'city' => $_POST['buyerCity'] ?? '',
'country' => $_POST['buyerCountryCode'] ?? 'DE',
'tax_id' => $_POST['buyerTaxID'] ?? ''
];
// Zahlungsinformationen
$payment = [
'means_code' => $_POST['paymentMeansCode'] ?? '',
'financial_institution' => $_POST['payeeFinancialInstitution'] ?? '',
'iban' => $_POST['payeeIBAN'] ?? '',
'bic' => $_POST['payeeBIC'] ?? '',
'reference' => $_POST['paymentReference'] ?? ''
];
// Steuerinformationen
$tax = [
'rate' => floatval(str_replace(',', '.', $_POST['taxRate'] ?? '19')),
'amount' => floatval(str_replace(',', '.', $_POST['taxAmount'] ?? '0')),
'taxable_amount' => floatval(str_replace(',', '.', $_POST['taxableAmount'] ?? '0')),
'category_code' => $_POST['taxCategoryCode'] ?? 'S'
];
// Positionen aus lineItemsRaw extrahieren
$positions = [];
$lineItems = explode('|', $_POST['lineItemsRaw'] ?? '');
foreach ($lineItems as $lineItem) {
if (empty($lineItem)) continue;
$parts = explode(';', $lineItem);
if (count($parts) >= 7) {
$quantity = floatval($parts[3]);
$netPrice = floatval(str_replace(',', '.', $parts[5]));
$total = $quantity * $netPrice;
$orderDate = isset($parts[8]) ? date('d.m.Y', strtotime($parts[8])) : '';
$positions[] = [
'position' => $parts[0],
'description' => $parts[1],
'article_number' => $parts[2],
'quantity' => $quantity,
'unit' => $parts[4],
'net_price' => $netPrice,
'tax_rate' => floatval($parts[6]),
'total' => $total,
'order_date' => $orderDate
];
}
}
// Summen neu berechnen
$totalNet = 0;
$totalTax = 0;
foreach ($positions as $position) {
$totalNet += $position['total'];
$totalTax += $position['total'] * ($position['tax_rate'] / 100);
}
$totals = [
'net' => $totalNet,
'tax' => $totalTax,
'gross' => $totalNet + $totalTax
];
// Pfade definieren
$pdfPath = $uploadDir . $invoiceNumber . '.pdf';
$xmlPath = $uploadDir . 'inv_' . $invoiceNumber . '.xml';
$outputPath = $uploadDir . $invoiceNumber . '_ZUGFeRD.pdf';
// PDF-Datei überprüfen
if (!checkFile($pdfPath, "PDF-Datei")) {
throw new Exception("PDF-Datei nicht verfügbar");
}
// ZUGFeRD-Dokument erstellen
logMessage("Erstelle ZUGFeRD-Dokument...");
$document = ZugferdDocumentBuilder::createNew(ZugferdProfiles::PROFILE_BASIC);
logMessage("DocumentBuilder initialisiert");
// Basisinformationen setzen
logMessage("Setze Basisinformationen...");
$document->setDocumentInformation(
$invoiceTypeCode, // Dokumenttyp (380 = Rechnung)
$invoiceNumber, // Rechnungsnummer
new DateTime($invoiceDate), // Rechnungsdatum
$currency // Währung
);
logMessage("Basisinformationen gesetzt");
// Rechnungssteller setzen
logMessage("Setze Rechnungssteller...");
$document->setDocumentSeller(
$seller['name'], // Name
$seller['zip'], // PLZ
$seller['city'], // Stadt
$seller['street'], // Straße
$seller['country'] // Land
);
logMessage("Rechnungssteller gesetzt");
// Rechnungsempfänger setzen
logMessage("Setze Rechnungsempfänger...");
$document->setDocumentBuyer(
$buyer['name'], // Name
$buyer['zip'], // PLZ
$buyer['city'], // Stadt
$buyer['street'], // Straße
$buyer['country'] // Land
);
logMessage("Rechnungsempfänger gesetzt");
// Positionen hinzufügen
logMessage("Füge Positionen hinzu...");
foreach ($positions as $index => $position) {
$document->addNewPosition((string)($index + 1));
$document->setDocumentPositionProductDetails($position['description']);
$document->setDocumentPositionNetPrice($position['net_price']);
$document->setDocumentPositionQuantity($position['quantity'], $position['unit']);
$document->addDocumentPositionTax("S", "VAT", $position['tax_rate']);
$document->setDocumentPositionLineSummation($position['total']);
logMessage("Position {$position['description']} hinzugefügt");
}
// PDF mit Rechnungsdaten erstellen
logMessage("🔄 Erstelle PDF mit Rechnungsdaten...");
try {
$pdf = new FPDF();
$pdf->AddPage();
$pdf->SetAutoPageBreak(true, 20);
// Schriftarten definieren
$pdf->SetFont('Arial', '', 10);
// Absenderadresse
$pdf->SetXY(20, 20);
$pdf->Cell(0, 5, $seller['name'], 0, 1);
$pdf->Cell(0, 5, 'GmbH & Co. KG', 0, 1);
$pdf->Cell(0, 5, $seller['street'], 0, 1);
$pdf->Cell(0, 5, 'D-' . $seller['zip'] . ' ' . $seller['city'], 0, 1);
// Rechnungsinformationen rechts oben
$pdf->SetXY(120, 20);
$pdf->SetFont('Arial', '', 9);
// Rechte Spalte mit Informationen
$rightColumnData = [
['Nummer', $invoiceNumber],
['Datum', date('d.m.Y', strtotime($invoiceDate))],
['Kunden Nr.', $_POST['customerNumber'] ?? '16105'],
['Lieferschein', $_POST['deliveryNote'] ?? ''],
['Lief. Datum', date('d.m.Y', strtotime($_POST['deliveryDate'] ?? $invoiceDate))]
];
foreach ($rightColumnData as $row) {
$pdf->SetX(120);
$pdf->Cell(30, 5, $row[0], 0, 0);
$pdf->Cell(40, 5, $row[1], 0, 1);
}
// Überschrift "Rechnung"
$pdf->SetFont('Arial', '', 14);
$pdf->SetXY(20, 70);
$pdf->Cell(0, 10, 'Rechnung', 0, 1);
// Positionen Header
$pdf->SetFont('Arial', '', 8);
$pdf->SetFillColor(240, 240, 240);
$pdf->SetY($pdf->GetY() + 5);
// Spaltenbreiten
$colWidths = [
'auftrag' => 25,
'bestellung' => 35,
'kommission' => 35,
'artikel' => 25,
'bezeichnung' => 60,
'menge' => 20,
'preis' => 25,
'gesamt' => 25
];
// Positionen ausgeben
foreach ($positions as $index => $position) {
// Grauer Balken für Auftragskopf
$pdf->SetFillColor(240, 240, 240);
$y = $pdf->GetY();
// Auftragskopf mit Datum
$pdf->Cell($colWidths['auftrag'], 5, 'Auftrag: ' . $position['article_number'] . ' / ' . $position['order_date'], 0, 0, 'L', true);
$pdf->Cell($colWidths['bestellung'], 5, 'Ihre Bestellung: ' . $_POST['orderNumber'], 0, 0, 'L', true);
$pdf->Cell($colWidths['kommission'], 5, 'Ihre Kommission:', 0, 1, 'L', true);
// Positionsdetails
$pdf->SetFont('Arial', '', 8);
$pdf->Cell($colWidths['artikel'], 5, $position['article_number'], 0, 0);
$pdf->Cell($colWidths['bezeichnung'], 5, $position['description'], 0, 0);
$pdf->Cell($colWidths['menge'], 5, $position['quantity'] . ' ' . $position['unit'], 0, 0, 'R');
$pdf->Cell($colWidths['preis'], 5, number_format($position['net_price'], 2, ',', '.') . ' €', 0, 0, 'R');
$pdf->Cell($colWidths['gesamt'], 5, number_format($position['total'], 2, ',', '.') . ' €', 0, 1, 'R');
$pdf->Ln(2);
}
// Summen am Ende
$pdf->SetY(-60);
$pdf->SetFont('Arial', '', 9);
// Zahlungsbedingungen
$pdf->Cell(0, 5, 'Rechnungsbetrag zahlbar bis ' . date('d.m.Y', strtotime($dueDate)), 0, 1);
$pdf->Cell(0, 5, 'Bei Zahlung bis ' . date('d.m.Y', strtotime($dueDate)) . ' Skonto 3 %', 0, 1);
// Summen rechtsbündig
$pdf->SetX(-80);
$pdf->Cell(30, 5, 'Summe netto', 0, 0, 'R');
$pdf->Cell(50, 5, number_format($totals['net'], 2, ',', '.') . ' €', 0, 1, 'R');
$pdf->SetX(-80);
$pdf->Cell(30, 5, 'USt. ' . number_format($tax['rate'], 0) . ' %', 0, 0, 'R');
$pdf->Cell(50, 5, number_format($totals['tax'], 2, ',', '.') . ' €', 0, 1, 'R');
$pdf->SetX(-80);
$pdf->SetFont('Arial', 'B', 9);
$pdf->Cell(30, 5, 'Rechnungsbetrag', 0, 0, 'R');
$pdf->Cell(50, 5, number_format($totals['gross'], 2, ',', '.') . ' €', 0, 1, 'R');
// Bestellnummer
$pdf->SetFont('Arial', '', 9);
$pdf->SetY(-30);
$pdf->Cell(0, 5, 'Zu Kommission: Bestell-Nr.: ' . ($_POST['orderReference'] ?? ''), 0, 1);
// Horizontale Linie am Ende
$pdf->SetY(-20);
$pdf->Line(20, $pdf->GetY(), 190, $pdf->GetY());
$pdf->Output('F', $outputPath);
logMessage("PDF erfolgreich generiert: $outputPath");
if (file_exists($outputPath)) {
logMessage("ZUGFeRD-PDF erfolgreich erstellt: " . basename($outputPath));
logMessage("Dateigröße: " . filesize($outputPath) . " Bytes");
} else {
throw new Exception("ZUGFeRD-PDF wurde nicht erstellt!");
}
} catch (Exception $e) {
logMessage(" Fehler beim PDF-Generieren: " . $e->getMessage());
logMessage(" Stack Trace:\n" . $e->getTraceAsString());
throw $e;
}
} catch (Exception $e) {
logMessage(" Fehler beim Erstellen der ZUGFeRD-PDF: " . $e->getMessage());
logMessage(" Stack Trace:\n" . $e->getTraceAsString());
// Debug-Informationen
logMessage("\nDebug-Informationen:");
logMessage("PHP Version: " . PHP_VERSION);
logMessage("Memory Limit: " . ini_get('memory_limit'));
logMessage("Max Execution Time: " . ini_get('max_execution_time'));
logMessage("Upload Directory Permissions: " . substr(sprintf('%o', fileperms($uploadDir)), -4));
// XML-Datei prüfen
if (file_exists($xmlPath)) {
logMessage("XML-Datei existiert: " . filesize($xmlPath) . " Bytes");
logMessage("XML-Inhalt (erste 200 Zeichen):\n" . substr(file_get_contents($xmlPath), 0, 200));
} else {
logMessage("XML-Datei existiert nicht");
}
}Natürlich ist das so erst der Anfang, so fehlt die Überprüfung des fertigen PDF-A, aber bei händischen Tests, wurde alles akzeptiert.
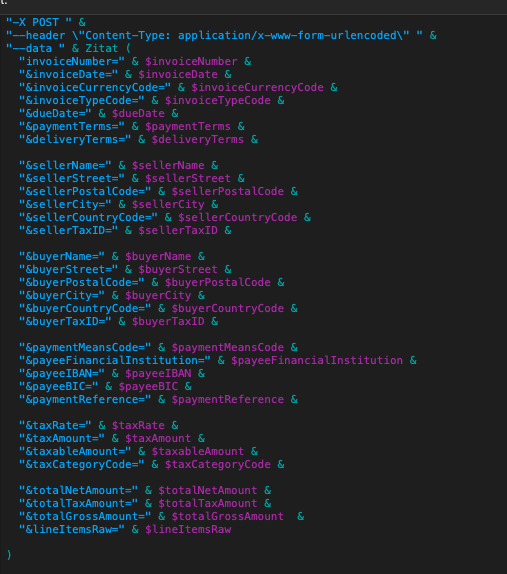
Die Vorgehensweise aus FileMaker heraus ist klar. Daten sammeln und als POST übertragen. Der POST schaut in etwa so aus. Aus URL einfügen:
“-X POST " & “–header "Content-Type: application/x-www-form-urlencoded" " & “–data " & Zitat ( “invoiceNumber=” & $invoiceNumber & “&invoiceDate=” & $invoiceDate & “&invoiceCurrencyCode=” & $invoiceCurrencyCode & “&invoiceTypeCode=” & $invoiceTypeCode & “&dueDate=” & $dueDate & “&paymentTerms=” & $paymentTerms & “&deliveryTerms=” & $deliveryTerms &
“&sellerName=” & $sellerName & “&sellerStreet=” & $sellerStreet & “&sellerPostalCode=” & $sellerPostalCode & “&sellerCity=” & $sellerCity & “&sellerCountryCode=” & $sellerCountryCode & “&sellerTaxID=” & $sellerTaxID &
“&buyerName=” & $buyerName & “&buyerStreet=” & $buyerStreet & “&buyerPostalCode=” & $buyerPostalCode & “&buyerCity=” & $buyerCity & “&buyerCountryCode=” & $buyerCountryCode & “&buyerTaxID=” & $buyerTaxID &
“&paymentMeansCode=” & $paymentMeansCode & “&payeeFinancialInstitution=” & $payeeFinancialInstitution & “&payeeIBAN=” & $payeeIBAN & “&payeeBIC=” & $payeeBIC & “&paymentReference=” & $paymentReference &
“&taxRate=” & $taxRate & “&taxAmount=” & $taxAmount & “&taxableAmount=” & $taxableAmount & “&taxCategoryCode=” & $taxCategoryCode &
“&totalNetAmount=” & $totalNetAmount & “&totalTaxAmount=” & $totalTaxAmount & “&totalGrossAmount=” & $totalGrossAmount & “&lineItemsRaw=” & $lineItemsRaw
)

Nun geht es darum, die Form der Rechnung anzupassen, die Rechnung schon auf dem System zu validieren. Im Anschluss muss diese wieder im FileMaker-System zugänglich sein. Was ich aber jetzt schon sagen kann, es geht auch ohne MBS-Plugin und ohne die dort auflaufenden Lizenz-Kosten. Der Weg bis zu diesem Punkt war wirklich sehr steinig, vieles funktionierte nicht so wie dokumentiert. Jetzt bin ich froh,
Sequentielle Suche mit FileMaker und PHP
Manchmal sind es nicht die großen Frameworks oder hochkomplexen API-Integrationen, die den Unterschied machen, sondern ein bewusst einfacher, robuster Ansatz, der sich nahtlos in vorhandene Workflows integriert. Genau das war der Ausgangspunkt für eine kleine aber wirkungsvolle Lösung, die FileMaker mit einem PHP-basierten Webinterface verbindet – mit dem Ziel, eine sequentielle Suche über eine größere Datenmenge performant und flexibel umzusetzen.
Das derzeitige Problem beim Kunden, vor Jahren habe ich eine Sequentielle Suche nativ in FileMaker umgesetzt. Die übliche Vorgehensweise, ein Script sucht bei jedem Tastenanschlag, genutzt werden alle Felder die in der Schnellsuche eingeschlossen sind. Über die Jahre wuchs der Datenbestand, es wurden Felder innerhalb von Ausschnitten erfasst. Es musste so kommen, der Kunde konnte die Suche kaum mehr nutzen, tippen, warten, tippen. Sehr unschön und langsam.
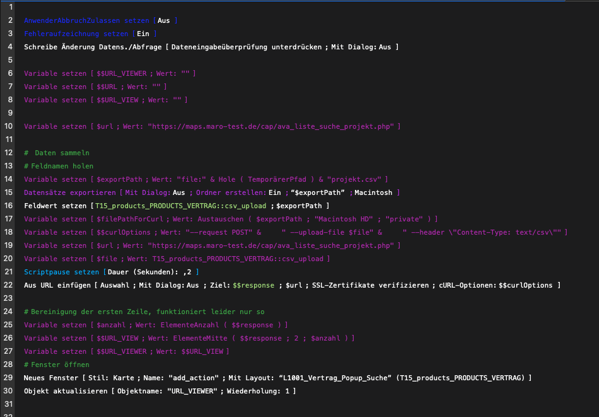
Dann kam mir im Zuge einer Listenansicht, in die ich eine Suche integriert habe, die Idee. FileMaker überträgt per -Aus URL einfügen- Tabellendaten an ein PHP-Script. Im WebViewer wird dann die Tabelle angezeigt, nebst einem Suchfeld. Also frisch ans Werk gemacht und schnell festgestellt, die Felder in Variablen zu verpacken, macht in der Menge keinen Spaß. Also das ganze per Schleife, Feldnamen holen, die Werte dazu sammeln. In Schleife, ist das gut machbar, aber trotzdem ein nicht unerheblicher Zeitaufwand. Dann eine Eingebung, exportiere die Tabelle und verarbeite die Daten direkt auf dem Server per PHP.

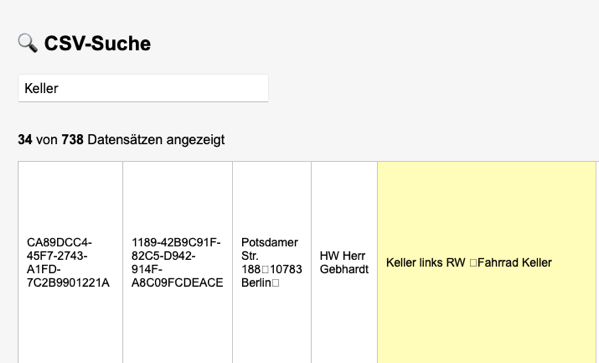
Vorgehen: FileMaker exportiert eine strukturierte Datenmenge als CSV – diese Datei wird im Hintergrund automatisch an ein kleines PHP-Script übermittelt. Dort wird sie interpretiert, analysiert und in einer visuellen Oberfläche dargestellt, über die eine freie Volltextsuche möglich ist. Der Clou: Mit jedem Tastendruck wird die Ergebnisliste dynamisch reduziert – und bei Bedarf lassen sich über die Enter-Taste direkt Projektnummern an ein FileMaker-Script zurückgeben, das dann wiederum die interne Detailansicht aktualisiert. Ganz ohne Datenbankabfragen im Webserver, ganz ohne MySQL, Redis oder externe Services.
Die PHP-Logik bleibt dabei angenehm überschaubar. Ein Beispiel für das Parsen und Darstellen der Daten sieht so aus:
<?php
$csvData = [];
$data = file_get_contents("php://input");
if ($data && strlen($data) > 0) {
$lines = preg_split('/\r\n|\r|\n/', $data);
foreach ($lines as $line) {
if (trim($line) !== "") {
$csvData[] = str_getcsv($line, "\t"); // Tab-getrennt
}
}
if (!empty($csvData) && empty(array_filter(end($csvData)))) {
array_pop($csvData);
}
}
$spaltenIndizes = range(0, count($csvData[0] ?? []) - 1);
?>
In der Darstellung im WebViewer werden alle Datensätze tabellarisch angezeigt. Der Clou kommt mit JavaScript: Dort wird bei jeder Eingabe automatisch geprüft, welche Zeilen noch zum aktuellen Suchbegriff passen. Zusätzlich hebt ein kleiner Style-Block die passenden Zellen farblich hervor, um die Treffer visuell zu unterstützen. Und weil alles clientseitig passiert, bleibt es schnell – auch bei mehreren tausend Einträgen.
Besonders elegant wirkt die Integration in FileMaker: Die Projektnummern der sichtbaren Zeilen werden bei einem Enter-Klick gesammelt und per fmp://-URL an ein FileMaker-Script übergeben. Diese Direktverbindung ermöglicht, das Webinterface wie eine native Erweiterung der Datenbank zu nutzen – ohne Performanceverlust, ohne Redundanz, ohne Hürden.
document.getElementById("searchInput").addEventListener("keypress", function(event) {
if (event.key === "Enter") {
event.preventDefault();
const rows = document.querySelectorAll("#csvTable tbody tr:not(.hide)");
const ids = [];
rows.forEach(row => {
const id = row.querySelectorAll("td")[0]?.textContent.trim(); // Erste Spalte = ID
if (id) ids.push(id);
});
if (ids.length > 0) {
const param = encodeURIComponent(ids.join("|"));
const url = `fmp://$/AVAGmbH?script=Projekt_LIST_Suche_PHP¶m=${param}`;
window.location.href = url;
}
}
});
Nach dem Klick, startet das FM-Script. Wir holen uns die ID,s nach üblicher Vorgangsweise und suchen in Schleife alle ID,s zusammen. In dem Zug, wird natürlich auch das Suchfenster in FileMaker geschlossen.

Diese Form der sequentiellen Suche hat sich im Test als stabil und pflegeleicht erwiesen – gerade in Szenarien, in denen FileMaker allein bei umfangreichen Datensätzen an die Grenzen kommt, etwa bei mehrdimensionalen Suchen über unstrukturierte Felder oder bei extern generierten Listen.
Und auch wenn es kein High-End-AI-Suchcluster ist: Die Lösung hat Charme. Weil sie genau das tut, was sie soll. Weil sie den Workflow nicht verbiegt, sondern erweitert. Und weil sie etwas bietet, das man oft zu selten hat: unmittelbare Rückmeldung und Kontrolle über den gesamten Prozess.
Jetzt wird nur noch ein wenig mit CSS das ganze verschönt, dann kann der Kunde damit arbeiten.
Fensterpositionen automatisch speichern & wiederherstellen

Beim Arbeiten mit FileMaker kann es sinnvoll sein, Fensterpositionen und -größen zu speichern, damit sich Fenster beim erneuten Öffnen an derselben Stelle befinden. In diesem Beitrag zeige ich, wie das mit einer Tabelle zur Speicherung der Fensterpositionen und einem Skript-Trigger umgesetzt wird. Das Problem bestand darin, es öffnet sich ein Fenster, aus diesem Fenster wieder ein Fenster. Das ganze wird überlagert. Aber eigentlich benötigt der Kunde alle Informationen sichtbar, verteilt über mehrere Bildschirme.
Die Umsetzung, recht einfach und der Zeitaufwand hält sich in Grenzen. Ich lege eine Tabelle an, diese muss nicht referenziert sein. Einfach -FEN_Fensterposition-, FileMaker legt freundlicherweise ja auch gleich ein passendes Layout an. Ich habe hinterlegt Spalten für:
- FensterLinks -Hole (FensterLinks)
- FensterOben -Hole (FensterOben)
- FensterBreite -Hole (FensterBreite)
- FensterHoehe. -Hole (FensterHoehe)
- UserName -Hole (ProgrammBenutzerName)
- id_fenster -Hole ( LayoutNummer )
Wir starten per SriptTrigger jeweils das gleiche Script, übergeben einmal den Parameter -close-, bei Layout Verlassen, einmal bei Datensatz laden, per Parameter -open-.
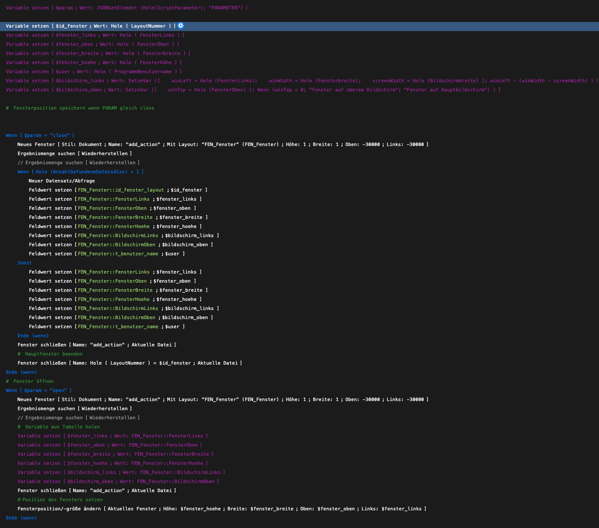
Am Anfang des Sciptes setzen wir alle benötigten Variablen. Dann öffnen wir ein Fenster mit der Tabelle FEN_Fensterposition bei 1x1 Pixel bei -30000 x -30000. Also für den Prozess unsichtbar. Wenn der Parameter -open- gesetzt ist, gehen wir und suchen nach der Layout-ID und dem User. Wird ein Datensatz gefunden, setzen wir die Feldwerte in Variablen und nutzen den Befehl -Fensterposition/größe ändern. Allerdings erst nachdem wir unser Arbeitsfenster für die Suche geschlossen haben. Wird ein Datensatz gefunden, verschiebt sich das Fenster in die angegebene Position. Gibt es keinen gefundenen Datensatz, bleibt das Fenster wie geöffnet.
Kommt über den Trigger der Wert -close-, arbeiten wir in ähnlicher Form. Wir suchen nach der Fenster_ID und dem User. Wird diesmal kein Datensatz gefunden, dann wird ein neuer Datensatz erstellt und die Werte der Position werden eingetragen. Wird ein Datensatz gefunden, werden die Positionsdaten überschrieben.
Das ganze ist einfach umzusetzen und im Handling, da keine Referenzen notwendig sind, sehr schnell zu implementieren.
Große Datenmengen performant aus FileMaker übertragen und anzeigen – ohne Wartezeit

In FileMaker große Datenmengen zu verarbeiten, kann schnell zu Performance-Problemen führen. Besonders wenn FileMaker noch im Hintergrund sortiert oder aggregiert, kann die Benutzeroberfläche einfrieren oder es dauert mehrere Sekunden, bis die Daten sichtbar sind. Das Problem stellt sich immer wieder bei Altlösungen die 10 oder 20 Jahre alt sind. Häufig sind diese Datenbanken bis ins kleinste an die Kunden-Prozesse angepasst. Ein Neubau unrealistisch bis unbezahlbar. Performance-Probleme nur in den langen Listenansichten mit Unmengen an Datensätzen, diese dann noch mit Sortierungen und Formelfeldern.
Doch es gibt eine Möglichkeit, Daten sofort anzuzeigen, auch wenn FileMaker noch weiterarbeitet: Daten per POST an einen WebViewer übergeben und dort asynchron anzeigen.
Warum nicht einfach FileMaker-Listen?
Standardmäßig lädt FileMaker Listenansichten synchron – das heißt, es wartet, bis alle Datensätze verarbeitet sind. Das führt zu Problemen, wenn: • Tausende Datensätze geladen werden, • FileMaker noch sortiert, • eine Suche viele Treffer hat, • Zusatzinformationen aus mehreren Tabellen geladen werden müssen.
Die Lösung: Daten mit -X POST effizient an eine externe Webanwendung übergeben und dort direkt rendern – unabhängig davon, ob FileMaker noch weiter rechnet.
Datenübergabe aus FileMaker: So geht’s richtig
Wir nutzen den Insert from URL-Befehl, um die Daten per POST an eine Webanwendung zu übergeben. Hierbei setzen wir auf application/x-www-form-urlencoded, da diese Methode stabil mit großen Datenmengen arbeitet.
Set Variable [ $url ; Value: "http://meinserver.de/daten.php" ]
Set Variable [ $payload ; Value:
"projects=" & $id_projects &
"&staff=" & $id_staff &
"&anlage=" & $anlage &
"&status=" & $status &
"&task=" & $id_task &
"&image=" & $image &
"&inhalt=" & $inhalt &
"&historyColors=" & $historyColors &
"&planungsmonat=" & $planungsmonat &
"&date_von=" & $date_von &
"&date_bis=" & $date_bis &
"&zeit_von=" & $zeit_von &
"&zeit_bis=" & $zeit_bis &
"&anzahl_staff=" & $anzahl_staff &
"&staff2=" & $id_staff_2 &
"&staff3=" & $id_staff_3 &
"&erstellt=" & $erstellt &
"&prio=" & $prio &
"¬es=" & $notes
]
Insert from URL [
$url ;
"-X POST " &
"--header \"Content-Type: application/x-www-form-urlencoded\" " &
"--data " & Zitat ( $payload )
]
Der Vorteil, ich kann unabhängig von URL-Begrenzungen Daten übergeben, ich erspare mir den Aufbau komplexer JSON-Strukturen innerhalb von FileMaker. Datentrennung geschieht bei mir vorzugsweise mit einem Pipe. Es ist natürlich auch anderes möglich. Datensammlung innerhalb von FileMaker über Schleifen, das verspricht bessere Kontrolle oder wenn es mal schnell gehen soll, geht natürlich auch die List-Funktion. Das ist aber Geschmacksache.
Unser PHP-Script empfängt die Daten und kann mit der Verarbeitung beginnen. Sobald die Daten per POST an PHP gesendet wurden, werden sie in einzelne Arrays zerlegt, sodass sie flexibel weiterverarbeitet werden können. Durch das entdecken von Strings anhand eines Trennzeichens (z. B. |) lassen sich in einer einzigen Anfrage übertragen:
$projects = isset($_POST['projects']) ? explode('|', $_POST['projects']) : [];
$staff = isset($_POST['staff']) ? explode('|', $_POST['staff']) : [];
$anlage = isset($_POST['anlage']) ? explode('|', $_POST['anlage']) : [];
$status = isset($_POST['status']) ? explode('|', $_POST['status']) : [];
$task = isset($_POST['task']) ? explode('|', $_POST['task']) : [];
$image = isset($_POST['image']) ? explode('|', $_POST['image']) : [];
$inhalt = isset($_POST['inhalt']) ? explode('|', $_POST['inhalt']) : [];
$planungsmonat = isset($_POST['planungsmonat']) ? explode('|', $_POST['planungsmonat']) : [];
Die Daten aus PHP werden dann über eine Schleife in HTML überführt. In diesem Beispiel erzeugen wir eine dynamische Tabelle, die aus den übergebenen Daten generiert wird:
<table border="1">
<tr>
<th>Projekt</th>
<th>Aufgabe</th>
<th>Mitarbeiter</th>
<th>Status</th>
</tr>
<?php foreach ($task as $index => $taskName): ?>
<tr>
<td><?= htmlspecialchars($projects[$index] ?? 'Unbekannt') ?></td>
<td><?= htmlspecialchars($taskName) ?></td>
<td><?= htmlspecialchars($staff[$index] ?? 'Kein Mitarbeiter') ?></td>
<td><?= htmlspecialchars($status[$index] ?? 'Unbekannt') ?></td>
</tr>
<?php endforeach; ?>
</table>
Mit ein wenig CSS kann die Liste angepasst werden, Zwischesortierungen, Statusfarben, nichts was nicht möglich ist.
.task-list { width: calc(100% - 20px); /* Verhindert das Überlaufen nach rechts / max-width: 100%; margin: 10px auto; background: white; padding: 10px; border-radius: 5px; box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2); font-size: 14px; overflow-x: hidden; / Falls nötig, um Überlauf zu vermeiden */ }
.task-group {
margin-top: 15px;
padding: 8px;
background: #3773B5;
font-size: 14px;
font-weight: bold;
color: white;
border-radius: 5px;
text-align: left;
}
.task-item {
width: 98%; /* Damit es nicht über den Container hinausragt */
max-width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 5px 10px;
border-radius: 3px;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
font-size: 13px;
line-height: 1.2;
background-color: white;
flex-wrap: wrap;
box-sizing: border-box; /* Sorgt dafür, dass Padding berücksichtigt wird */
}
Eine sequentielle Suche, die in ihrer Schnelligkeit niemals in FileMaker abzubilden ist, runden die Tabelle ab.
<script>
document.getElementById("taskSearch").addEventListener("keyup", function() {
let searchQuery = this.value.toLowerCase();
let taskGroups = document.querySelectorAll(".task-group-container");
let resultCount = 0; // Zähler für die Anzahl der gefundenen Datensätze
taskGroups.forEach(group => {
let hasMatch = false;
let tasks = group.querySelectorAll(".task-item");
tasks.forEach(task => {
let text = task.innerText.toLowerCase(); // Gesamten Inhalt durchsuchen
if (text.includes(searchQuery)) {
task.style.display = ""; // Zeigen
hasMatch = true;
resultCount++; // Treffer zählen
} else {
task.style.display = "none"; // Verstecken
}
});
// Gruppe ausblenden, wenn keine Aufgabe übrig ist
group.style.display = hasMatch ? "" : "none";
});
// Anzeige der Trefferanzahl aktualisieren
document.getElementById("searchResultsCount").textContent = resultCount + " Ergebnisse gefunden";
});
</script>
Natürlich darf die Möglichkeit aus dem WebViewer heraus mit FileMaker zu kommunizieren nicht fehlen. In diesem Fall noch mit einer Bedingung.
document.addEventListener("DOMContentLoaded", function () {
document.querySelectorAll(".status-dropdown").forEach(function (dropdown) {
dropdown.addEventListener("change", function () {
let taskId = this.getAttribute("data-task-id");
let newStatus = this.value;
if (newStatus === "Angebot folgt") {
// PopOver anzeigen
let modal = document.getElementById("offerModal");
modal.style.display = "flex";
// Speichern-Button im PopOver
document.getElementById("confirmOffer").onclick = function () {
let priority = document.getElementById("offerPriority").value;
let note = document.getElementById("offerNote").value.trim();
if (note === "") {
alert(" Bitte eine Notiz eingeben!");
return;
}
modal.style.display = "none"; // Fenster schließen
// FileMaker-Skript aufrufen mit Priorität & Notiz
let fileMakerScriptURL = "fmp://$/AVAGmbH?script=UpdateTaskStatus¶m=" +
encodeURIComponent(taskId + "|" + newStatus + "|" + priority + "|" + note);
console.log(" FileMaker-Skript aufrufen:", fileMakerScriptURL);
window.location = fileMakerScriptURL;
};
// Abbrechen-Button im PopOver
document.getElementById("cancelOffer").onclick = function () {
modal.style.display = "none"; // Fenster schließen
dropdown.value = "In Planung"; // Status zurücksetzen
};
return; // Stoppe die normale Ausführung, solange PopOver offen ist
}
// Falls NICHT "Angebot folgt", normales Verhalten
let fileMakerScriptURL = "fmp://$/AVAGmbH?script=UpdateTaskStatus¶m=" +
encodeURIComponent(taskId + "|" + newStatus);
console.log("FileMaker-Skript aufrufen:", fileMakerScriptURL);
window.location = fileMakerScriptURL;
// Seite nach kurzer Verzögerung aktualisieren
setTimeout(function () {
window.location.reload();
}, 1000);
});
});
});
Es gibt unendliche Optimierungsmöglichkeiten. Das wichtigste ist aber, wir können mit recht wenig Aufwand, alte schwergewichtige FileMaker-Anwendungen wieder flott machen.
Teil Zwei der Kanban Entwicklung in FileMaker, Umstellung von GET auf POST
Die Evolution einer Kanban-Ansicht in FileMaker: Vom GET zum POST
In der kontinuierlichen Weiterentwicklung von Arbeitsprozessen und deren Darstellung in FileMaker ergibt sich oft die Notwendigkeit, bestehende Lösungen zu optimieren und an neue Anforderungen anzupassen. Genau dieser Gedanke begleitete die Entwicklung der Kanban-Ansicht, die sich ursprünglich auf GET-Parameter zur Datenübertragung stützte, nun aber auf POST umgestellt wurde. Ein scheinbar kleiner Wechsel, der jedoch große Auswirkungen hat – sowohl auf die Performance als auch auf die Flexibilität der Anwendung. Der wichtigste Aspekt, alle weiteren Daten die der Kunde jetzt in noch in den Kacheln sehen möchte, kann ich ohne Probleme übertragen. Ob 100 oder nur 50 Aufgaben. Das System benötigt keinerlei Vorfilterung innerhalb von FileMaker.
Ursprünglich wurde die Kanban-Ansicht über eine URL-basierte GET-Abfrage mit Daten versorgt. Die Vorteile lagen auf der Hand: einfache Implementierung, transparente Debugging-Möglichkeiten und eine schnelle Integration in den bestehenden Webviewer von FileMaker. Doch mit wachsendem Datenvolumen und steigenden Anforderungen an die übertragene Information stieß diese Methode an ihre Grenzen. Die maximale URL-Länge wurde zu einem Problem, und die Strukturierung komplexer Daten – insbesondere in Bezug auf Statusfarben, Aufträge und historische Änderungen – wurde zunehmend unübersichtlich.
Die logische Konsequenz war der Wechsel auf eine POST-Übertragung, die nicht nur größere Datenmengen bewältigen kann, sondern auch eine flexiblere Handhabung ermöglicht. Dabei stellte sich heraus, dass die Umstellung zwar in der Theorie simpel erschien, in der Praxis aber einige Herausforderungen mit sich brachte. FileMaker musste so konfiguriert werden, dass die Daten nicht mehr direkt als URL-Parameter übergeben wurden, sondern als strukturierte POST-Daten in die Webanwendung flossen. Das bedeutete, dass die gesamte Datenkette angepasst werden musste – von der Generierung der Werte in FileMaker über die Verarbeitung in PHP bis hin zur Darstellung im Webviewer.
Nach einigen Anpassungen und Tests zeigte sich schnell: Die POST-Methode brachte nicht nur eine sauberere und robustere Datenübertragung mit sich, sondern auch eine spürbare Verbesserung der Ladegeschwindigkeit. Während GET oft dazu führte, dass die URL unnötig aufgebläht wurde, ermöglicht POST eine strukturierte und sichere Übermittlung, die auch größere Datensätze problemlos verarbeitet. Gerade im Kontext eines Kanban-Boards mit zahlreichen Aufgaben, Statusänderungen und Nutzerinteraktionen ist das ein entscheidender Vorteil.
Ein besonders interessanter Nebeneffekt der Umstellung war die Vereinfachung der Datenstruktur. Während bei der GET-Variante viele Variablen direkt in der URL codiert und dekodiert werden mussten, erlaubt die POST-Methode eine klarere Trennung zwischen Client und Server. Die Farbmarkierungen, Statushistorien und Task-IDs ließen sich nun effizienter verarbeiten, und die Fehlersuche gestaltete sich deutlich angenehmer. Zudem eröffnete sich durch die Umstellung die Möglichkeit, noch weitere Daten ohne zusätzliche URL-Komplikationen zu übertragen – ein Schritt, der langfristig gesehen weitere Optimierungen ermöglichen wird.
Rückblickend zeigt diese Anpassung einmal mehr, wie wichtig es ist, Prozesse stetig zu hinterfragen und weiterzuentwickeln. Was gestern noch gut funktionierte, kann heute durch eine andere Herangehensweise erheblich verbessert werden. Die Migration von GET zu POST mag auf den ersten Blick nur eine technische Feinheit sein, doch in der Praxis trägt sie entscheidend zu einer performanten und skalierbaren Lösung bei. Die Kanban-Ansicht in FileMaker ist damit nicht nur flexibler, sondern auch zukunftssicherer geworden – und das ist letztlich das Ziel jeder guten Softwareentwicklung.
Der eigentliche Vorgang innerhalb von FileMaker ist klar. Sammeln der Daten per Schleife unter Beachtung der spezifischen Vorstellungen und Kundenwünsche. Das eigentlich interessante Prozedere, der Befehl aus URL einfügen.

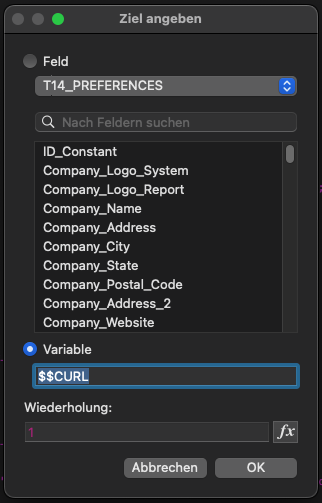
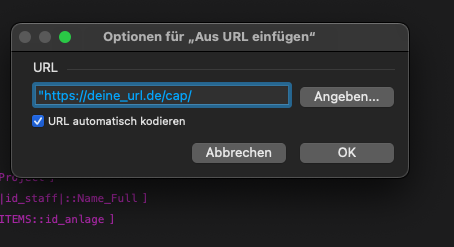
 Angabe der URL mit dem Ziel der aufgerufenen PHP-Datei.
Angabe der URL mit dem Ziel der aufgerufenen PHP-Datei.
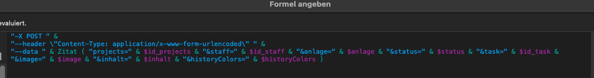
 Die cURL Eintragungen.
Die cURL Eintragungen.
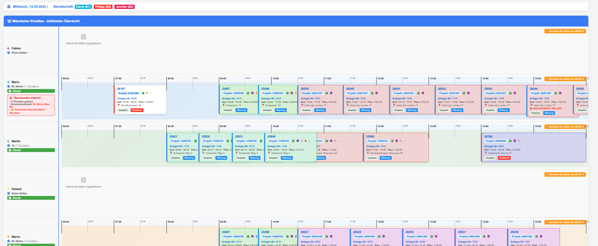
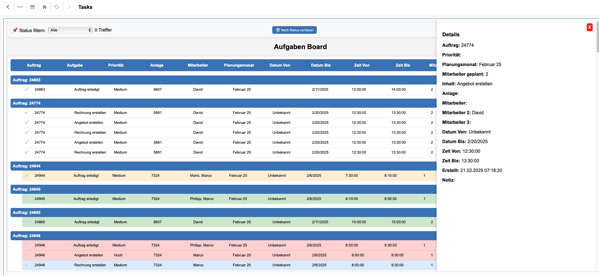
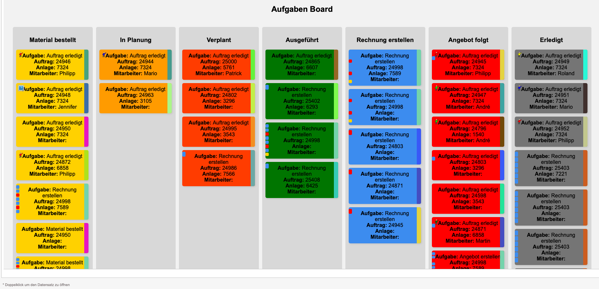
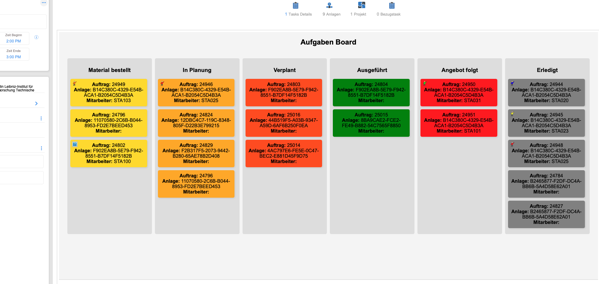
 Das Endergebnis. Durch viele Tests etwas durcheinander. Grundsätzliche Farbmuster zum erkennen der im Zusammenhang stehende Aufgaben und auf der linken Seite der Kacheln befindet sich ein Farbmuster das den Verlauf durch die verschiedenen Status-Änderungen zeigt.
Das Endergebnis. Durch viele Tests etwas durcheinander. Grundsätzliche Farbmuster zum erkennen der im Zusammenhang stehende Aufgaben und auf der linken Seite der Kacheln befindet sich ein Farbmuster das den Verlauf durch die verschiedenen Status-Änderungen zeigt.
Kanban mit FileMaker und PHP

Die Verwaltung von Aufgaben kann schnell unübersichtlich werden, wenn viele Prozesse gleichzeitig laufen und verschiedene Mitarbeiter involviert sind. Eine klassische Methode zur Visualisierung solcher Abläufe ist die Kanban-Tafel, die durch ihre intuitive Struktur einen schnellen Überblick über den Status der einzelnen Aufgaben bietet. Doch während viele Tools auf dem Markt existieren, soll in diesem Artikel eine maßgeschneiderte Lösung direkt in FileMaker realisiert werden – mit Hilfe von PHP und JavaScript in einem Webviewer. Es gibt natürlich eine FileMaker-Eigene Implementierung über die Add-ons. Mir persönlich ist diese Möglichkeit aber zu eingeschränkt. So sind die Tafeln nicht Dynamisch, ich kann z.B. keine Symbole oder Bilder mit integrieren und die Steuerung der Abläufe ist nicht richtig konsistent.
Deshalb die Idee, ich setze das einfach mit PHP, Java-Script über den WebViewer von FileMaker um. Das Ziel ist es, eine interaktive Kanban-Tafel direkt in FileMaker zu integrieren, die alle relevanten Aufgaben übersichtlich darstellt und es ermöglicht, diese per Drag & Drop zwischen den verschiedenen Status-Spalten zu verschieben. Diese Statusänderungen sollen dann automatisch an FileMaker zurückgemeldet werden, sodass keine doppelte Pflege von Daten notwendig ist. Die Techniken dahinter: -PHP als Schnittstelle zur Verarbeitung und Bereitstellung der Daten. -JavaScript mit jQuery UI für die interaktive Drag & Drop-Funktionalität. -FileMaker-Skripte, um die Änderungen zurück in die FileMaker-Datenbank zu schreiben.
Als erstes müssen wir uns klar werden wie die Daten an das PHP-Script übergeben werden. Ich persönlich nutze gern die Möglichkeit Einträge mit einem Pipe getrennt zu übertragen. Das lässt sich in FileMaker wunderbar über eine Schleife realisieren. In meinem Beispiel werden verschiedene ID,s übertragen.
Damit die Kanban-Ansicht ihre Inhalte aus FileMaker beziehen kann, müssen die relevanten Daten über eine URL in PHP übergeben werden. Dazu werden die folgenden Parameter als GET-Request an eine PHP-Datei gesendet:
projects: Enthält die Auftragsnummern. staff: Enthält die zugeordneten Mitarbeiter. anlage: Enthält die Referenz zur Anlage. status: Gibt den aktuellen Status der Aufgabe an (z. B. “In Planung” oder “Erledigt”). task: Enthält die eindeutige Task-ID (Aufgaben ID) zur Identifikation. image: Gibt den Namen des Symbols an, das in der Kanban-Karte angezeigt werden soll.
Meine fertige URL schaut ungefähr so aus: https://maeine_url_.de/cap/kanban.php?projects=24944|24945|24946&staff=STA020|STA023|STA025&anlage=B14C380C-4329-E54B-ACA1-B2054C5D4B3A|B14C380C-4329-E54B-ACA1-B2054C5D4B3A&status=Erledigt|In Planung|Material bestellt&task=TSK004729|TSK004730|TSK004731&image=Blau|Gelb|Rot
Der Weg diese zu generieren sollte klar sein. Per Schleife durch die Aufgaben, entweder gefiltert nach Datum oder Zeitraum etc. Nun wird dieser Wert in eine Globale Variable geschrieben z.B. $$URL. Dann der FileMaker Befehl, aus URL einfügen. Dabei generieren wir eine Variable z.B. $$URL_WEBVIEWER. Diese kommt dann als Inhalt in unseren Webviewer den wir uns innerhalb eines FileMaker-Layouts platzieren.
Unser Script:
<?php
// Header für UTF-8 Encoding
header("Content-Type: text/html; charset=UTF-8");
// Daten aus der URL holen
$projects = isset($_GET['projects']) ? explode('|', $_GET['projects']) : [];
$staff = isset($_GET['staff']) ? explode('|', $_GET['staff']) : [];
$anlage = isset($_GET['anlage']) ? explode('|', $_GET['anlage']) : [];
$status = isset($_GET['status']) ? explode('|', $_GET['status']) : [];
$task = isset($_GET['task']) ? explode('|', $_GET['task']) : [];
$images = isset($_GET['image']) ? explode('|', $_GET['image']) : [];
// Basis-URL für die Icons
$imageBaseUrl = "http://Deine_URL.de/GoogleMarkers/";
// Status und Farben definieren
$status_colors = [
"Material bestellt" => "#FFD700", // Gelb
"In Planung" => "#FFA500", // Orange
"Verplant" => "#FF4500", // Dunkelorange
"Ausgeführt" => "#008000", // Grün
"Angebot folgt" => "#FF0000", // Rot
"Erledigt" => "#808080" // Grau
];
// Spalten für das Kanban-Board
$columns = ["Material bestellt", "In Planung", "Verplant", "Ausgeführt", "Angebot folgt", "Erledigt"];
// Aufgaben nach Status sortieren
$tasks_by_status = [];
foreach ($status as $index => $task_status) {
$tasks_by_status[$task_status][] = [
"id" => $task[$index] ?? "TSK-Unbekannt",
"project" => $projects[$index] ?? "Unbekannt",
"staff" => $staff[$index] ?? "Kein Mitarbeiter",
"anlage" => $anlage[$index] ?? "Keine Anlage",
"image" => isset($images[$index]) && !empty($images[$index]) ? $imageBaseUrl . $images[$index] . ".png" : "",
"status" => $task_status
];
}
?>
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Aufgaben Board</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
}
.kanban-board {
display: flex;
justify-content: space-between;
padding: 20px;
gap: 10px;
}
.kanban-column {
width: 16%;
min-height: 400px;
background: #ddd;
padding: 10px;
border-radius: 5px;
display: flex;
flex-direction: column;
align-items: center;
}
.kanban-card {
background: white;
padding: 10px;
margin-bottom: 10px;
border-radius: 5px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.1);
cursor: grab;
width: 90%;
text-align: center;
transition: background-color 0.3s;
position: relative;
}
.kanban-card img {
position: absolute;
top: 5px;
left: 5px;
width: 20px;
height: 20px;
}
.sortable {
width: 100%;
min-height: 50px;
}
.sortable-placeholder {
background: #ccc;
height: 50px;
border-radius: 5px;
margin-bottom: 10px;
width: 90%;
}
</style>
</head>
<body>
<h2 style="text-align: center;">Aufgaben Board</h2>
<div class="kanban-board">
<?php foreach ($columns as $column): ?>
<div class="kanban-column" id="<?= htmlspecialchars($column) ?>">
<h3><?= htmlspecialchars($column) ?></h3>
<div class="sortable" id="sortable-<?= htmlspecialchars($column) ?>">
<?php if (!empty($tasks_by_status[$column])): ?>
<?php foreach ($tasks_by_status[$column] as $task): ?>
<div class="kanban-card"
id="<?= htmlspecialchars($task['id']) ?>"
data-task-id="<?= htmlspecialchars($task['id']) ?>"
data-status="<?= htmlspecialchars($task['status']) ?>"
style="background-color: <?= $status_colors[$column] ?? '#ffffff' ?>;">
<?php if (!empty($task['image'])): ?>
<img src="<?= $task['image'] ?>" alt="Symbol">
<?php endif; ?>
<strong>Auftrag:</strong> <?= htmlspecialchars($task["project"]) ?><br>
<strong>Anlage:</strong> <?= htmlspecialchars($task["anlage"]) ?><br>
<strong>Mitarbeiter:</strong> <?= htmlspecialchars($task["staff"]) ?>
</div>
<?php endforeach; ?>
<?php endif; ?>
</div>
</div>
<?php endforeach; ?>
</div>
<script>
// Status und zugehörige Farben
var statusColors = {
"Material bestellt": "#FFD700", // Gelb
"In Planung": "#FFA500", // Orange
"Verplant": "#FF4500", // Dunkelorange
"Ausgeführt": "#008000", // Grün
"Angebot folgt": "#FF0000", // Rot
"Erledigt": "#808080" // Grau
};
$(document).ready(function() {
console.log(" jQuery und jQuery-UI wurden geladen.");
$(".sortable").sortable({
connectWith: ".sortable",
placeholder: "sortable-placeholder",
revert: true,
start: function(event, ui) {
console.log("Drag gestartet für:", ui.item.attr("id"));
},
stop: function(event, ui) {
var newStatus = ui.item.closest(".kanban-column").attr("id");
var taskId = ui.item.attr("id");
console.log("Aufgabe verschoben:", taskId, "Neuer Status:", newStatus);
// Neue Farbe setzen
if (statusColors[newStatus]) {
ui.item.css("background-color", statusColors[newStatus]);
}
// FileMaker-Skript über fmp:// URL aufrufen
var fileMakerScriptURL = "fmp://$/Deine_Datei?script=UpdateTaskStatus¶m=" + encodeURIComponent(taskId + "|" + newStatus);
console.log(" FileMaker-Skript aufrufen:", fileMakerScriptURL);
// WebViewer öffnet FileMaker-Skript
window.location = fileMakerScriptURL;
}
}).disableSelection();
});
</script>
</body>
</html>
Die Updates der Änderungen werden über ein kleines weiteres PHP Script abgefangen.
<?php
// POST-Daten empfangen
$taskId = $_POST['id'] ?? null;
$newStatus = $_POST['status'] ?? null;
if ($taskId && $newStatus) {
// Hier würdest du die Daten in FileMaker oder einer Datenbank speichern
file_put_contents("kanban_log.txt", "ID: $taskId -> $newStatus\n", FILE_APPEND);
echo "OK";
} else {
echo "Fehler: Ungültige Daten";
}
?>
Führe ich nun eine Änderung durch, wird das FileMaker-Script -UpdateTaskStatus- aufgerufen, es übergibt als Parameter die Task-ID und den neuen Status. Damit habe ich natürlich die Möglichkeit im Hintergrund sofort die Änderungen zu verarbeiten. Also, neues Fenster, 1x1 px, bei -30000px. Dort suche ich die Task-ID und ändere den Status. Fenster schließen und der Vorgang ist abgeschlossen.
Dynamische Listenanzeige in FileMaker Web Viewern: Automatische Schriftgrößen- und Zeilenhöhenanpassung
FileMaker bietet mit Portalen eine gute Möglichkeit, Listen anzuzeigen. Doch wenn der Platz begrenzt ist, stößt man schnell an Grenzen. Ein Web Viewer bietet hier eine flexible Lösung, um Inhalte dynamisch darzustellen – inklusive automatischer Anpassung der Schriftgröße und Zeilenhöhe! Hintergrund, ein Kunde hat Formulare die mit Nadeldrucker geschrieben werden. Es ist also nicht möglich die Struktur des Ausdruckes zu ändern. Alles muss auf diese Seite. Bisher war es kein Problem, es gab für bestimmte Vorgänge einen Ansprechpartner mit Telefonnummer. Nun können es aber auch 2 oder drei Ansprechpartner sein. Was nun? Dann muss die Schriftart dynamisch kleiner werden. Das ganze geht auch mit FileMaker, aber wie bekomme ich dann das Portal dynamisch kleiner. Ich weiss nicht. Also bin ich auf die Idee gekommen, die Anzeige über den WebViewer laufen zu lassen.
Dabei ist es ein ganz einfacher Prozess: 1.bauen einer Liste in einer Variablen, die Einträge Namen und Telefon 1 und Telefon zwei werden ganz einfach über einen Pipe getrennt.
-
Wir legen unds ein WebViewer in das Drucklayout, benannt z.B. -Telefonliste- , als URL bzw. Inhalt eine globale Variable, z.B. $$HTML.
-
Wir gehen wieder in unser Script, legen eine Variable an -$$HTML- die se hat folgenden Inhalt:
Set Variable [ $$html ; "data:text/html," & "" & Char(10) & "" & Char(10) & "" & Char(10) & " " & Char(10) & " " & Char(10) &“” & Char(10) & “
” & Char(10) &“
” & Substitute ( $$namen_liste ; “¶” ; Char(10) ) &” & Char(10) &
““” & Char(10) & “” ]
Wenn jetzt das Script ausgeführt wird, haben wir dynamisch die Größe der Schriftart und der Zeilenabstände. Wenn es noch nicht passt, muss nur an dieser Stelle geändert werden. Für mich eine kleine perfekte Lösung um das Platzproblem zu lösen.


